KnockoutJS动态加载外部文件为Component模板
98 浏览量
更新于2024-08-28
收藏 205KB PDF 举报
"knockoutjs动态加载外部的file作为component中的template数据源的实现方法"
在KnockoutJS中,Component是它的一个核心特性,允许开发者创建可重用的UI模块,每个模块都有自己的视图模型(viewModel)和模板(template)。组件的注册过程通过`ko.components.register`完成,这使得我们可以定义自定义的组件行为和界面。在这个例子中,我们看到一个名为'message-editor'的组件被注册,它的视图模型是一个空的函数,而模板则是一个字符串。
`viewModel`通常包含处理用户交互和业务逻辑的JavaScript函数,可以接收参数并返回一个对象,该对象的属性可以与视图进行绑定。在给出的示例中,`message-editor`的视图模型有一个名为`text`的可观察对象,用于存储输入框的值,初始化时如果存在`initialText`参数则使用,否则默认为空字符串。
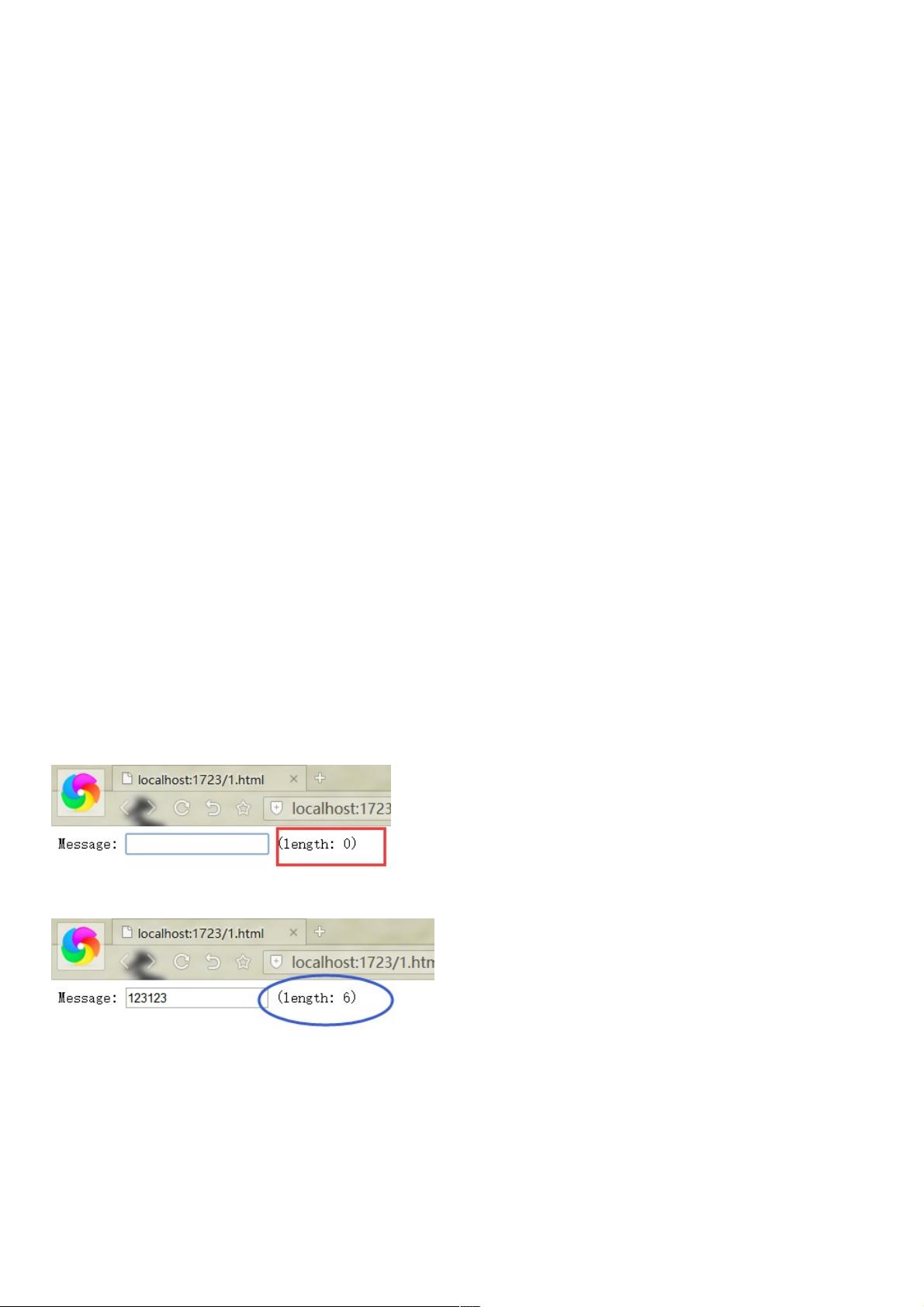
`template`是HTML片段,它定义了组件在页面上如何显示。在例子中,`template`包含了一个`input`元素,其值绑定到`text`属性,以及一个`span`元素,显示输入文本的长度。`data-bind`属性用于指定KnockoutJS如何与JavaScript对象的属性交互。
在实际应用中,有时候我们需要动态加载外部文件作为组件的模板。这可以通过异步加载HTML文件,然后将其内容设置为`template`。例如,我们可以使用jQuery的`$.get`或`$.ajax`来获取外部HTML文件,并在成功加载后将内容插入到`template`中。以下是一个简单的实现思路:
```javascript
ko.components.register('dynamic-component', {
viewModel: function(params) {
// 视图模型逻辑
},
template: function() {
return $.get('path/to/external/template.html', function(data) {
// 加载成功,设置模板
return data;
}).fail(function() {
// 加载失败的处理,可能显示错误信息
return 'Template loading failed';
});
}
});
```
这种方法的优点是可以将模板文件与JavaScript代码分离,方便维护和更新。但需要注意的是,因为模板是异步加载的,组件可能在模板加载完成前就尝试渲染,导致错误。因此,你可能需要在`ko.components.register`中使用回调或者Promise来确保模板加载完成后再应用组件。
在实际使用中,还可以结合KnockoutJS的`computed`函数,根据某些条件动态决定加载哪个模板,或者根据数据动态改变模板的内容。这为构建复杂且灵活的用户界面提供了强大的支持。
KnockoutJS的Component机制结合动态加载外部模板,能有效提升应用的可扩展性和可维护性,帮助开发者构建出高效且易于管理的前端界面。
2018-05-12 上传
2018-07-28 上传
2024-11-18 上传
2024-11-18 上传
weixin_38695452
- 粉丝: 3
- 资源: 899
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建