淘宝前端技术发展历程与展望
需积分: 9 17 浏览量
更新于2024-07-26
收藏 18.5MB PDF 举报
"淘宝前端技术巡礼PPT,涵盖了淘宝前端技术的发展历程、技术实践、知识体系和未来展望,强调了前端技术在用户体验、标准兼容、工具发展等方面的重要性。"
淘宝前端技术的发展经历了从简单到复杂的演进过程,早期的前端主要是静态页面,依赖表格进行布局,调试工具匮乏,且主要针对单一浏览器——Internet Explorer。2004至2006年间,随着HTML、CSS和设计工具(如FW、PS、DW)的发展,前端开始关注SEO,但仍然面临交互性差、用户体验不足的问题。
2007年,随着网页交互性的提升,Web前端开发工程师这一角色应运而生,开始引入开发流程,关注W3C标准和HTML4,同时出现了Firefox和Firebug等调试工具,极大地提升了开发者的工作效率,也推动了对多浏览器兼容性和用户体验的关注。
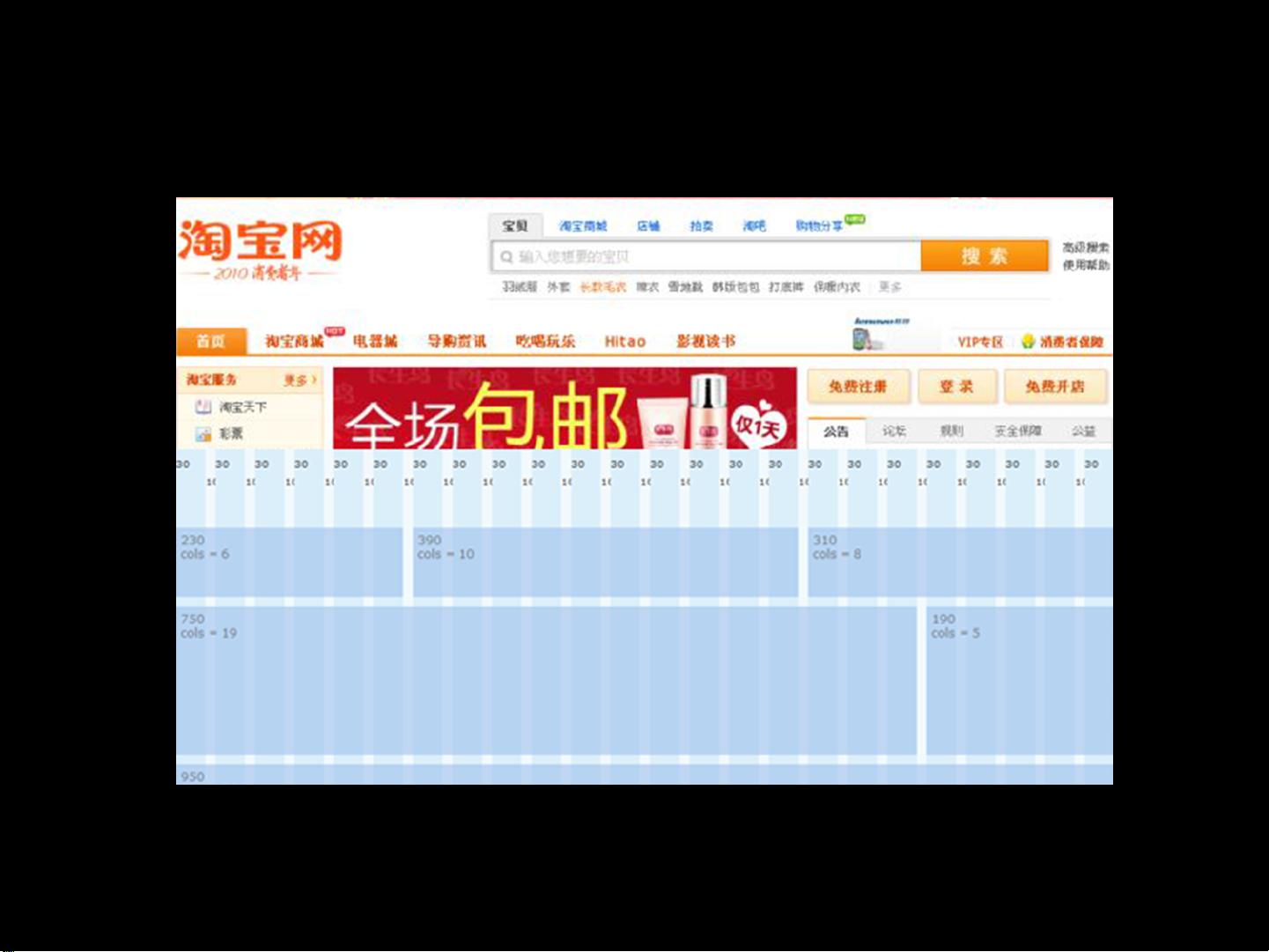
2008年,随着业务拆分和技术进步,网站规模扩大,Ajax的广泛使用导致页面加载速度变慢,内容管理和性能成为关注重点。为解决这些问题,前端开始采用栅格系统(如Reset/Grid.css)来规范页面布局,并引入了组件库(如YUI2/Tbra)和性能优化工具(如TMS、Jslint、YC、Ant)。
2009至2010年,前端性能问题变得更加突出,多人协作、前端架构、Combo和模块化成为解决之道。原有的YUI和Tbra框架无法满足需求,组件需要更加本地化,以适应快速发展的前端技术环境。
在这个过程中,淘宝前端技术团队不断探索和实践,形成了完整的知识体系,包括HTML、CSS、JavaScript、W3C标准、SEO优化、调试工具、用户体验设计、性能优化以及组件化开发等。这些技术的运用不仅提升了淘宝网站的用户体验,也为整个前端领域提供了宝贵的经验和参考。
未来展望中,可以预见淘宝前端技术将继续向更高效、更智能、更人性化的方向发展,可能涉及的技术趋势包括响应式设计、无障碍访问、服务端渲染、前端框架的更新迭代、Web组件化、PWA(渐进式Web应用)、AI在前端的应用等。同时,随着技术的迭代,前端开发将更加注重代码质量和团队协作,以应对日益复杂和庞大的Web应用需求。
2012-12-14 上传
2021-10-01 上传
点击了解资源详情
2021-09-20 上传
2021-10-01 上传
2021-08-25 上传
hwgq2006
- 粉丝: 0
- 资源: 1
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新