2014年BAT及互联网公司前端面试题:HTML与CSS篇
164 浏览量
更新于2024-08-31
收藏 206KB PDF 举报
"这篇资源主要包含了2014年BAT(百度、阿里巴巴、腾讯)以及其它互联网公司在前端面试中关于HTML和CSS的部分笔试题目。题目覆盖了基础到深入的前端知识,旨在考察候选人的实际技能和对不同浏览器内核的理解。"
在前端开发中,浏览器的兼容性是一个重要的考量因素,面试者需要了解各种主流浏览器的内核。例如,IE使用Trident内核,Firefox使用Gecko内核,Safari和早期的Opera使用WebKit内核,而Opera后来转向了Google Chrome的Blink内核,Chrome则基于WebKit但与Opera共同开发了Blink内核。
HTML的DOCTYPE声明是一个关键元素,它指示浏览器应使用哪种HTML或XHTML标准来解析页面。这对于确保页面在不同浏览器中的一致显示至关重要。DOCTYPE的缺失或错误可能导致浏览器进入Quirks模式,这是一种与标准模式相反的渲染方式,它通常用于向后兼容老版本的网页。
Quirks模式是早期浏览器为了兼容旧页面的布局和样式而设立的一种模式。在这种模式下,浏览器会模拟早期的非标准渲染行为,与Standards模式(也称为严格模式)相比,Quirks模式在盒模型、CSS解析和JavaScript执行等方面存在显著差异。在Standards模式中,浏览器会遵循W3C制定的标准,使得页面的布局和样式更为一致和可靠。
面试中,HTML和CSS的问题可能包括但不限于以下内容:
1. HTML语义化标签的使用,如<header>, <nav>, <article>, <aside>, <footer>等。
2. CSS选择器的优先级,如ID选择器、类选择器、标签选择器、属性选择器和伪类等。
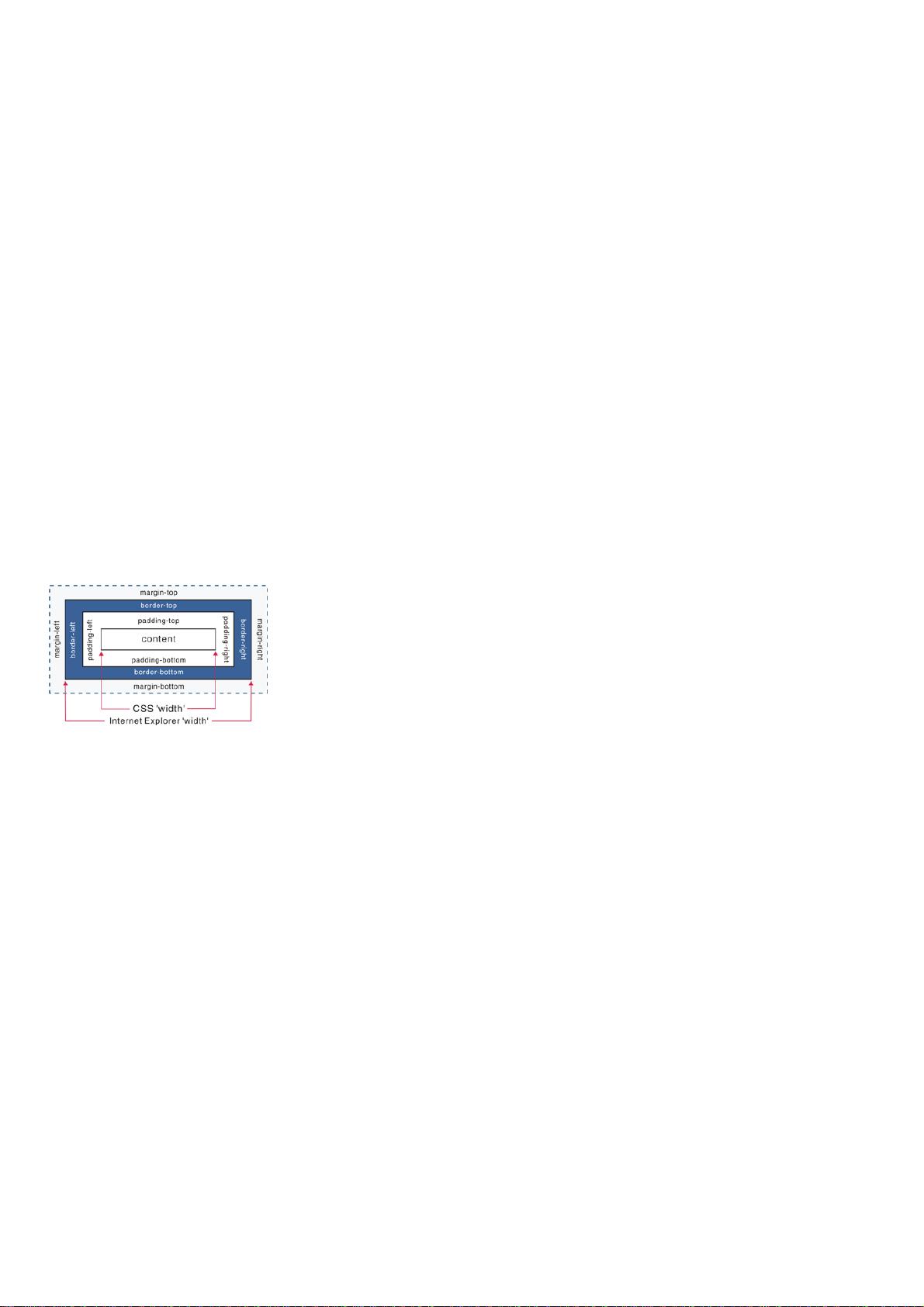
3. 盒模型的理解,包括content, padding, border, margin的计算方式及其在不同模式下的表现。
4. CSS布局技术,如流式布局、网格布局、Flexbox和Grid布局。
5. CSS预处理器(如Sass, Less)和PostCSS的理解和使用。
6. CSS3的新特性,如动画、过渡、阴影、多列布局、响应式设计等。
7. 对于CSS优化的策略,如减少重绘和回流、CSS Sprites、使用外部CSS文件、避免使用!important等。
8. 浏览器的前缀使用,如-webkit-, -moz-, -ms-等,以保证跨浏览器兼容性。
9. HTML5的新特性,如离线存储、拖放功能、画布、Web Workers、Web Storage等。
10. 响应式设计的基本原则和实现方法,如媒体查询、流式布局等。
这些知识点是前端开发者必须掌握的基础,也是面试中常见的问题。通过回答这些问题,面试官可以评估候选人的专业技能和实际工作经验。对于求职者而言,不仅要熟悉理论知识,还需要具备解决实际问题的能力,以及对新技术的敏感度和学习能力。
2023-07-31 上传
2023-11-11 上传
2023-06-27 上传
2023-08-30 上传
2023-09-19 上传
2023-07-13 上传
weixin_38539018
- 粉丝: 6
- 资源: 941
最新资源
- 基于JAVA WEB SSH框架的客户管理系统(源码+数据库).zip
- coolValidation:jQuery自动验证插件
- 行业文档-设计装置-英语教学卡片放置装置.zip
- 小狐狸Ai系统 小狐狸ai付费创作系统V2.8.0 ChatGPT智能机器人
- js基础知识18张脑图.zip
- 简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- transcription:基于语音识别API的实时转录
- 第二课_python_自然语言处理_
- react-nativ-redux:React Ajay的Native Redux
- scroll-depth:一个用于跟踪滚动深度JavaScript库
- 对一幅灰度图像进行运动模糊并叠加高斯噪声,并采用维纳滤波进行复原+含代码操作演示视频
- 行业文档-设计装置-语文阅读书桌.zip
- jsp-企业人事管理系统.rar
- chordpicker:基于榆树的班卓琴和弦选择器
- 小米机型清除 备份 恢复基带EFS分区 开DIAG端口写分区工具 强力推荐
- moongame:初次使用CreateJS的经验