使用Puppeteer在Node.js中构建复杂爬虫实战解析
77 浏览量
更新于2024-08-28
收藏 168KB PDF 举报
"本文主要讲解如何使用Node.js的Puppeteer库进行复杂的网络爬虫开发,涉及Puppeteer的基本架构和工作原理,并对比了Puppeteer与Cheerio的区别,最后简单介绍了开始使用Puppeteer时应具备的基础知识。"
在现代Web开发中,数据抓取或网络爬虫是收集大量信息的有效手段。Puppeteer是Node.js的一个库,它提供了高级API来控制无头Chrome或Chromium浏览器,通过DevTools协议实现自动化测试和网页抓取。无头模式意味着浏览器不会显示用户界面,而是专注于后台处理任务,这对于服务器端的自动化操作非常有用。
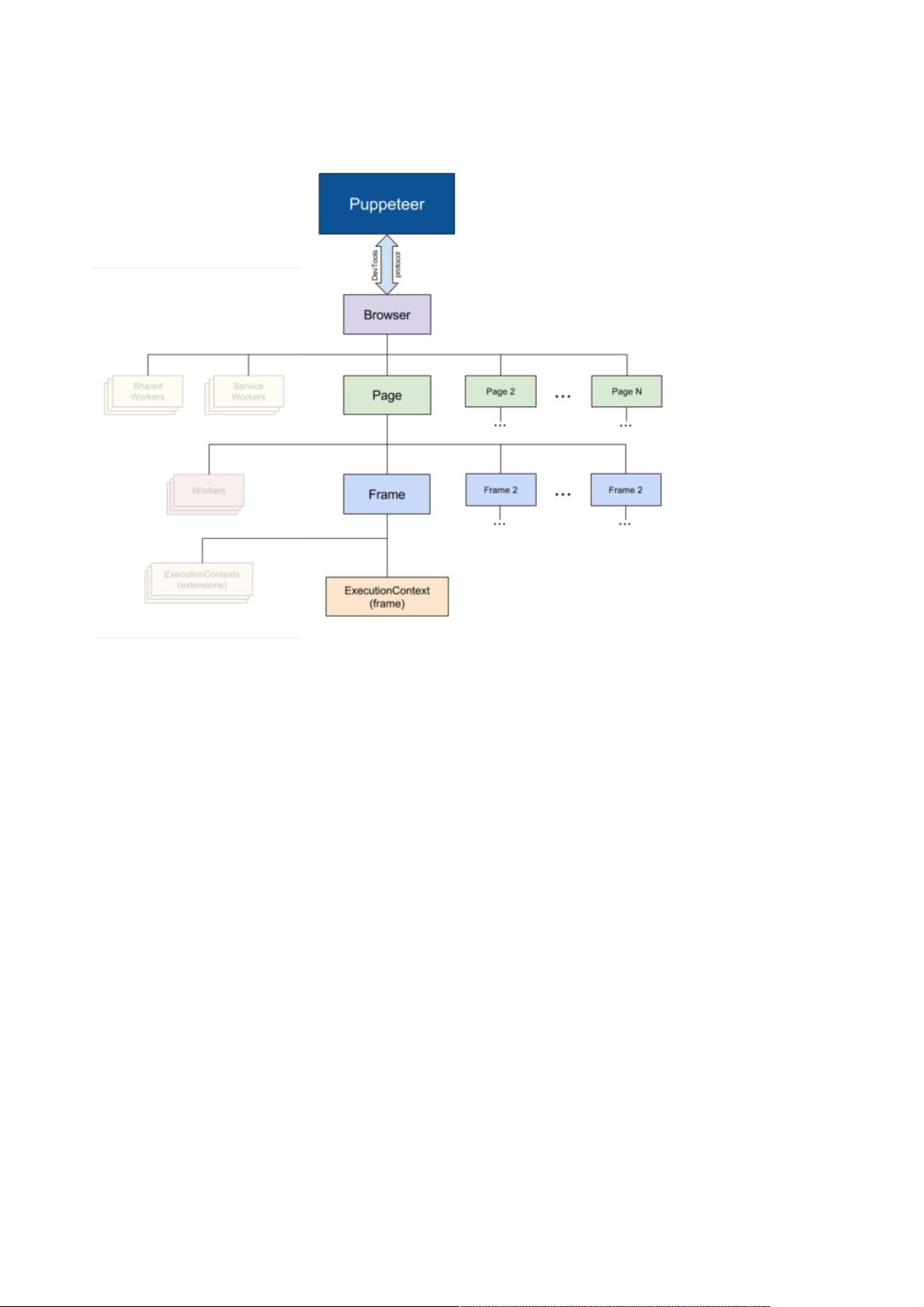
Puppeteer的架构包括四个关键组件:
1. **Puppeteer**:它是Node.js中的接口,允许开发者编写控制Chromium或Chrome的代码。
2. **Browser**:这是一个包含多个**Page**的浏览器实例,通常是Chromium或Chrome的无头版本。
3. **Page**:代表一个独立的浏览器页面,至少包含一个**Frame**。
4. **Frame**:页面中的一个框架,拥有自己的JavaScript执行环境,可以承载网页内容并执行JavaScript。
Puppeteer的优势在于它可以模拟真实的用户交互,如点击、滚动、输入等,还能处理异步加载的内容,因为它实际上是在浏览器环境中运行,而不是仅仅解析静态HTML。相比之下,Cheerio库更适合处理静态HTML文档,它不支持执行JavaScript,因此对于依赖JavaScript动态加载的数据,Cheerio可能无法获取。
要开始使用Puppeteer,你需要了解其基本API,如`puppeteer.launch()`用于启动浏览器,`page.goto()`用于导航到指定URL,`page.evaluate()`用于在页面上下文中执行JavaScript代码,以及各种选择器方法如`page.$()`和`page.$$()`来查找和操作页面元素。
在进行复杂爬虫项目时,Puppeteer可以方便地处理登录、表单提交、动态内容加载等情况。例如,你可以用Puppeteer登录网站,然后浏览多页面,收集特定数据,最后将数据保存到文件或数据库。
总结起来,Puppeteer是一个强大的工具,它使得在Node.js环境中进行Web自动化和爬虫变得简单。对于需要处理动态加载内容、模拟用户行为或需要浏览器环境的场景,Puppeteer是绝佳的选择。如果你还不熟悉Puppeteer,建议先阅读官方文档,了解其基本用法和API,以便更好地利用这个工具。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-01 上传
2020-10-17 上传
2019-08-10 上传
2019-08-10 上传
2019-08-10 上传
2020-09-17 上传
weixin_38707240
- 粉丝: 5
- 资源: 921
最新资源
- adanque.github.io
- 常用的三个Button按钮案例
- hello-world-apis:API API de grafos的世界您好
- Accuinsight-1.0.20-py2.py3-none-any.whl.zip
- 行业分类-设备装置-基于智能家居控制系统项目的DSP应用技术教学设备.zip
- Algorithm-Book:一个包含各种数据结构和算法代码的 Web 应用程序
- 基于PHP的最新仿53客服网站在线客服系统商业版php源码.zip
- Pre-trained Word Vectors for Spanish 西班牙语的预训练词向量-数据集
- Android剪切图片的Demo
- A5Orchestrator-1.0.1-py3-none-any.whl.zip
- .NET一个简单的媒体播放器的ASP毕业设计(源代码+论文).zip
- ngrinder_scripts
- TasClock:自由职业者和其他想要管理自己时间的人的 Android 任务管理器
- akandelanre.github.io:个人网页
- 封装的启动引导图
- phrg-js-spa-project:PCA JS SPA项目