掌握jQuery实现AJAX异步请求
需积分: 10 14 浏览量
更新于2024-07-21
收藏 1.16MB PDF 举报
"jQuery实现AJAX应用"
在Web开发中,jQuery是一个非常流行的JavaScript库,它极大地简化了DOM操作、事件处理以及,特别是我们关注的,AJAX应用。本教程主要针对初学者,介绍如何利用jQuery实现AJAX异步数据交换。
jQuery中的AJAX功能主要依赖于`$.ajax()`方法,它提供了一种简洁的方式来处理异步数据请求。AJAX(异步JavaScript和XML)是一种技术,允许在不刷新整个页面的情况下与服务器进行数据交互,从而提高了用户体验。尽管名称中含有XML,但现在AJAX通常涉及JSON或纯文本等更现代的数据格式。
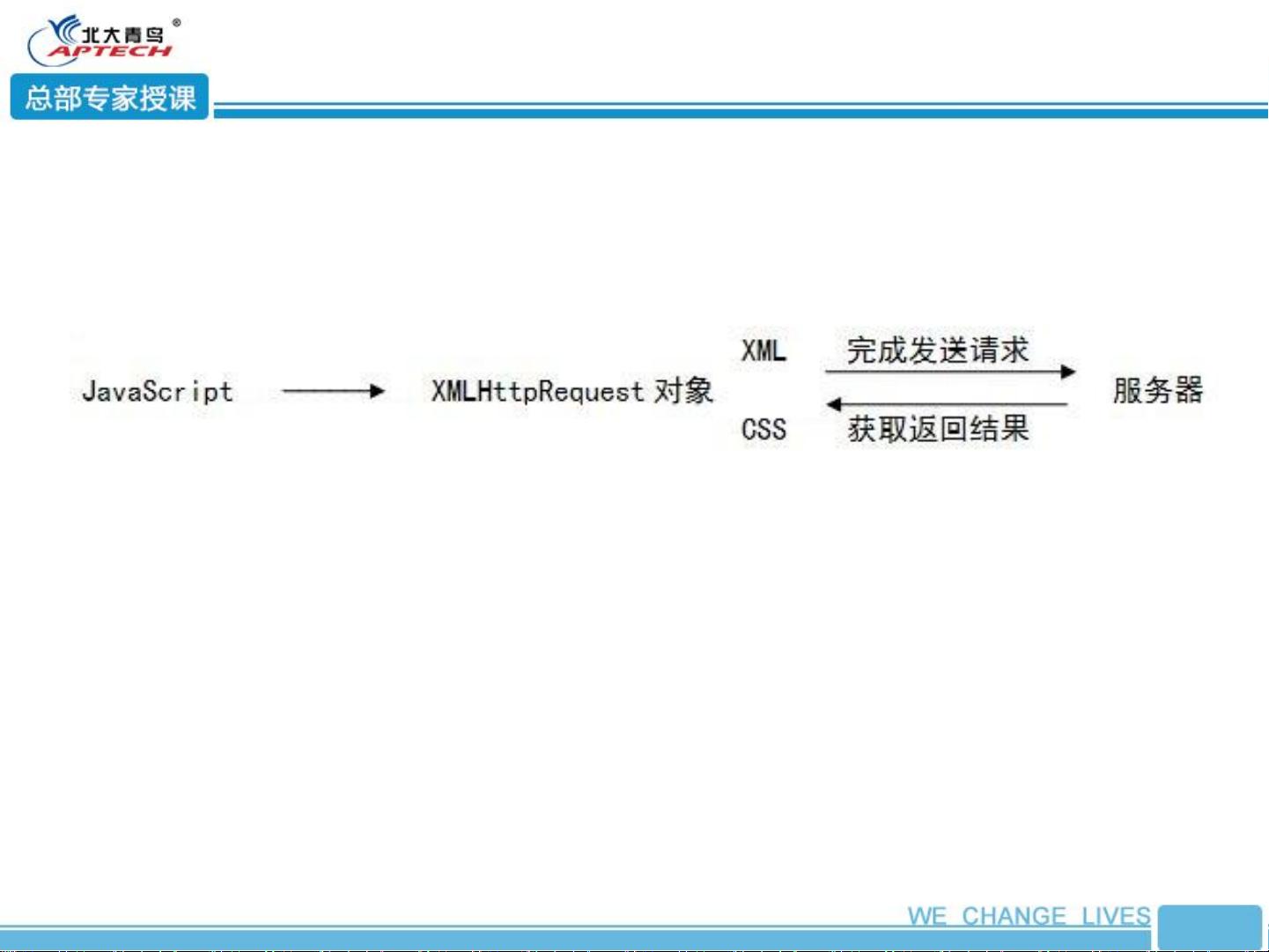
**AJAX的核心元素和作用:**
1. **JavaScript**:驱动AJAX的核心,用于处理用户交互和响应服务器的返回。
2. **DOM(文档对象模型)**:允许JavaScript操作HTML元素。
3. **CSS样式表**:用于控制页面样式。
4. **XMLHttpRequest对象**:JavaScript中的一个内置对象,负责在后台与服务器通信。
5. **Web2.0的主要开发技术**:AJAX是构建动态、交互性强的Web应用程序的关键工具。
6. **页面局部刷新**:AJAX的一大优势是只更新页面的一部分,而不是整个页面。
7. **提升用户体验**:通过异步方式发送和接收数据,使得用户界面保持响应性。
**AJAX实现步骤:**
1. 首先,确保浏览器支持XMLHttpRequest对象。在jQuery中,通常使用兼容性写法创建XMLHttpRequest对象,如下所示:
```javascript
var xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
```
2. 初始化XMLHttpRequest对象,设置请求的类型(GET或POST)、URL、是否异步执行以及其他配置。
3. 使用`open()`方法打开到服务器的连接,并设置请求方法、URL和是否异步。
4. 设置`onreadystatechange`事件监听器,当请求状态变化时触发。
5. 使用`send()`方法发送请求。对于GET请求,可以直接发送空字符串;对于POST请求,需要传入数据。
6. 当服务器响应时,通过检查`readyState`和`status`属性来判断请求是否成功,并处理响应数据。
**jQuery中的AJAX方法:**
jQuery提供了多种简化的AJAX方法,如`$.get()`, `$.post()`, `$.getJSON()`, `$.ajax()`, `$.load()`等。例如,使用`$.get()`发送GET请求:
```javascript
$.get('url', data, function(response) {
// 处理响应数据
}, 'dataType');
```
**发送请求的方式:**
- **GET**:将数据附加到URL中,适合小量数据且不敏感的情况。
- **POST**:将数据放在请求体中,适用于大量数据或需要保密的数据。
**处理响应的方法:**
- **文本响应**:默认情况下,jQuery会处理JSON或HTML等文本响应。
- **XML响应**:如果服务器返回XML数据,可以通过指定dataType为'xml'来解析。
学习完本课程,你应该能掌握JavaScript中的AJAX原理和实现,以及jQuery中各种AJAX方法的使用,进一步提升Web应用的交互性和性能。通过实践任务,如验证用户名不可重复和制作联级菜单,你将更好地理解和运用这些概念。
138 浏览量
121 浏览量
188 浏览量
2021-05-12 上传
766 浏览量
164 浏览量
2012-10-28 上传
228 浏览量
188 浏览量
jikejian123
- 粉丝: 0
最新资源
- ASP.NET集成支付宝即时到账支付流程详解
- C++递推法在解决三道经典算法问题中的应用
- Qt_MARCHING_CUBES算法在面绘制中的应用
- 传感器原理与应用课程习题解答指南
- 乐高FLL2017-2018任务挑战解析:饮水思源
- Jquery Ui婚礼祝福特效:经典30款小型设计
- 紧急定位伴侣:蓝光文字的位置追踪功能
- MATLAB神经网络实用案例分析大全
- Masm611: 安全高效的汇编语言调试工具
- 3DCurator:彩色木雕CT数据的3D可视化解决方案
- 聊天留言网站开发项目全套资源下载
- 触摸屏适用的左右循环拖动展示技术
- 新型不连续导电模式V_2控制Buck变换器研究分析
- 用户自定义JavaScript脚本集合分享
- 易语言实现非主流方式获取网关IP源码教程
- 微信跳一跳小程序前端源码解析