使用fullPage.js与CSS3打造全屏滚动特效
145 浏览量
更新于2024-08-30
收藏 319KB PDF 举报
"fullPage.js和CSS3实现全屏滚动效果"
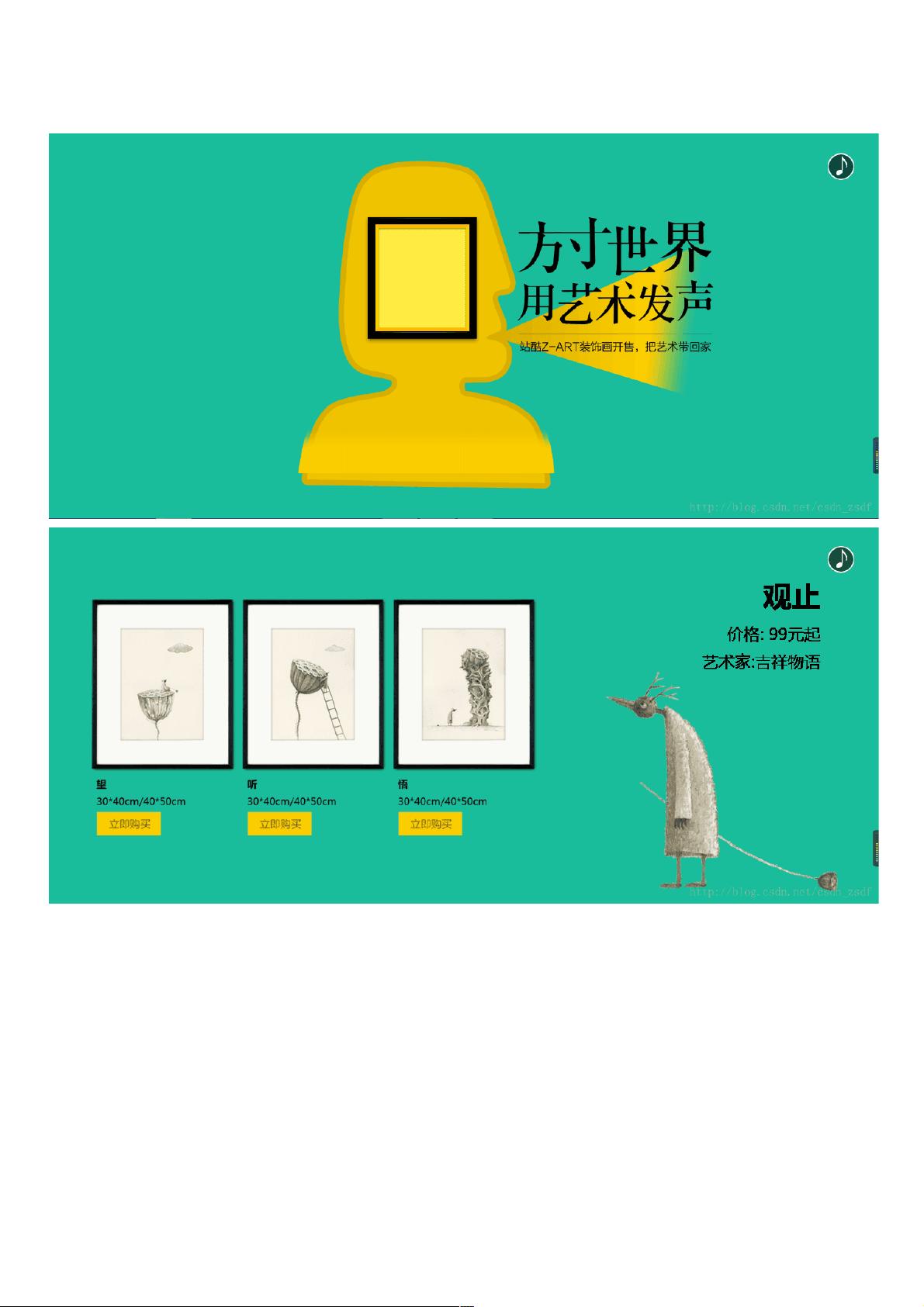
在网页设计中,创造吸引用户的交互体验至关重要,而fullPage.js就是一个强大的jQuery插件,专门用于创建全屏滚动的网页效果。它允许用户通过简单的鼠标滚动来浏览一屏接一屏的内容,非常适合构建现代、高端的网站展示。在本文中,我们将探讨如何使用fullPage.js和CSS3来实现这种炫酷的全屏滚动效果。
首先,我们需要下载jQuery库和fullPage.js插件,包括其对应的CSS样式文件。这些文件应正确引入到HTML文档中,如下所示:
```html
<script type="text/javascript" src="./jQuery/jquery-3.2.0.min.js"></script>
<link rel="stylesheet" type="text/css" href="./fullpage/jquery.fullPage.css">
<script type="text/javascript" src="./fullpage/jquery.fullPage.min.js"></script>
```
引入后,我们就可以在HTML结构中定义页面的各个部分,每个部分(section)将对应全屏的一个屏幕。例如:
```html
<div class="main">
<div class="section page1">
<img src="./images/page1.png">
</div>
<div class="section page2">
<div class="list">
<img src="./images/page2_1.png">
<img src="./images/page2_2.png">
<img src="./images/page2_3.png">
</div>
<img class="text" src="./images/page2_4.png">
<img class="bg" src="./images/page2_5.png">
</div>
<!-- 更多section... -->
</div>
```
在上面的代码中,我们定义了两个section,`page1` 和 `page2`,每个section都包含不同的内容。`page1`只有一个图片,而`page2`则由左侧的三个图片和右侧的两个图片组成。
为了实现动态的展开效果,我们可以利用CSS3的`transition`和`transform`属性。例如,我们可以给每个图片添加一个类,然后根据不同的屏幕位置设置不同的过渡效果:
```css
.list img {
opacity: 0;
transition: opacity 1s ease-in-out;
}
/* 第二屏效果 */
.section.page2 .list img:nth-child(1) {
transform: translateY(100%);
}
.section.page2 .list img:nth-child(2) {
transform: translateY(90%);
}
.section.page2 .list img:nth-child(3) {
transform: translateY(80%);
}
/* 第三屏效果 */
.section.page3 .list img:nth-child(1) {
transform: translateX(-100%);
}
.section.page3 .list img:nth-child(2) {
transform: translateX(-90%);
}
.section.page3 .list img:nth-child(3) {
transform: translateX(-80%);
}
/* 第四屏效果 */
.section.page4 .list img:nth-child(1) {
transform: scale(0);
transform-origin: center;
}
.section.page4 .list img:nth-child(2) {
transform: scale(0);
transform-origin: left center;
}
.section.page4 .list img:nth-child(3) {
transform: scale(0);
transform-origin: right center;
}
```
当页面加载或滚动到相应的section时,CSS3的`transition`属性会使得图片平滑地变换到指定的位置,如从下到上、从左到右或从中间展开。
最后,我们需要初始化fullPage.js,设置相应的配置项:
```javascript
$(document).ready(function() {
$('#fullpage').fullpage({
sectionsColor: ['#fff', '#f00', '#0f0', '#00f'],
scrollOverflow: true,
onLeave: function(index, nextIndex, direction) {
// 在离开当前section时,可以添加额外的动画效果
},
afterLoad: function(anchorLink, index) {
// 当section加载完毕后,可以在这里激活CSS3动画
$('.list img').each(function(i) {
$(this).css('opacity', 1).css('transform', 'translate(0, 0)');
});
}
});
});
```
通过以上步骤,我们就成功地利用fullPage.js和CSS3实现了全屏滚动效果,每个屏幕都有独特的动态展示。这种方法不仅增强了用户体验,还让网页更具视觉吸引力。记得在实际应用中根据项目需求进行适当的调整和优化,以创造出最适合你网站的全屏滚动效果。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-20 上传
2020-10-15 上传
2018-05-19 上传
点击了解资源详情
点击了解资源详情
2019-12-11 上传
weixin_38733281
- 粉丝: 2
- 资源: 953
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器