Vue2组件props单向绑定实现双向技巧
PDF格式 | 195KB |
更新于2024-09-04
| 89 浏览量 | 举报
在Vue2中,组件props的数据流动机制发生了重大改变,从Vue1.x的双向绑定模式调整为单向数据流,以提升应用程序的可维护性和数据流清晰度。在Vue1.x中,开发者可以通过`twoWay`和`.sync`修饰符实现父子组件之间的双向数据绑定,但在Vue2中,由于对组件间数据交互的信任度提升,这些特性被弃用。
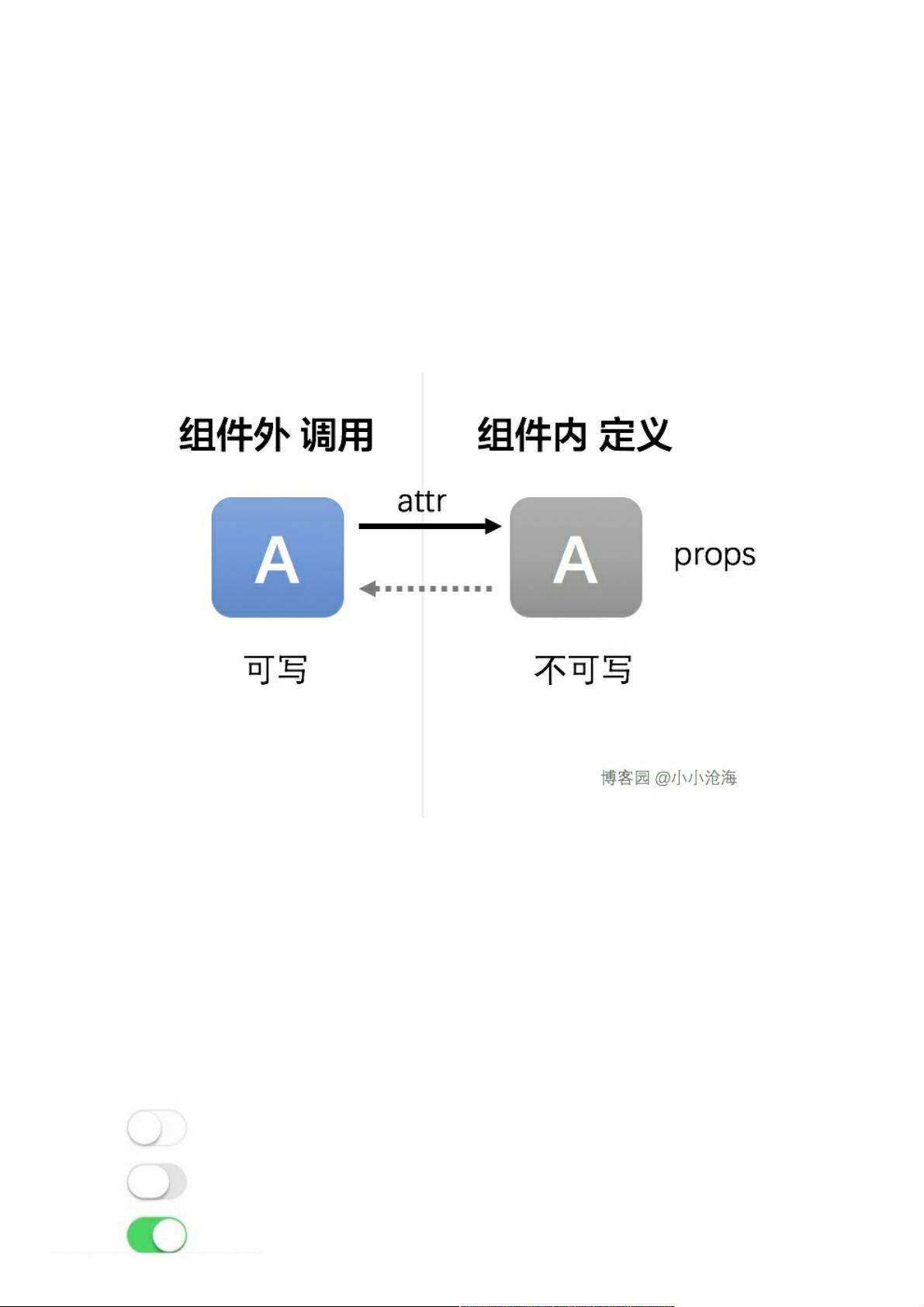
在Vue2中,组件间的通信主要依赖于props的单向数据传递。父组件通过`props`将数据传递给子组件,子组件只能接收到这些数据,但不能直接修改。这样设计的目的是确保父组件的状态控制权,避免子组件意外改变父组件的状态,使应用的数据流逻辑更加明确。
尽管如此,有时我们可能需要在子组件内部对props进行操作,例如在处理特定交互逻辑时。举个例子,假设我们要创建一个模拟iOS风格的开关按钮组件,其功能包括响应用户的点击事件改变开关状态,以及接受外部对开关状态的控制。代码如下:
```html
<div id="app">
<!-- 使用开关组件 -->
<switch-btn :result="result"></switch-btn>
<!-- 外部控制按钮 -->
<input type="button" value="change" @click="change">
</div>
```
在开关组件的`switch-btn`中:
```javascript
Vue.component('switch-btn', {
template: '<div @click="change">{{ result ? '开' : '关' }}</div>',
props: ['result'], // 接收父组件传递的状态
methods: {
change() {
this.$emit('update:result', !this.result); // 当内部状态改变时,通过$emit触发更新父组件
}
}
});
```
在这个例子中,当用户点击开关或外部按钮触发`change`方法时,子组件会通过`$emit`事件发射一个`update:result`信号,告知父组件更新`result`值。父组件监听这个事件并相应地更新状态,从而实现组件间的交互,保持数据的单向流动。
总结来说,在Vue2中实现组件props的双向绑定并不是官方推荐的方式,而是通过事件(如`$emit`)配合父组件的`v-model`或`:value`等指令间接实现。这样做既符合Vue的设计原则,也能满足在特定场景下对组件内部状态处理的需求。
相关推荐









weixin_38640674
- 粉丝: 2
最新资源
- HaneWin DHCP Server 3.0.34:全面支持DHCP/BOOTP的服务器软件
- 深度解析Spring 3.x企业级开发实战技巧
- Android平台录音上传下载与服务端交互完整教程
- Java教室预约系统:刷卡签到与角色管理
- 张金玉的个人简历网站设计与实现
- jiujie:探索Android项目的基础框架与开发工具
- 提升XP系统性能:4G内存支持插件详解
- 自托管笔记应用Notes:轻松跟踪与搜索笔记
- FPGA与SDRAM交互技术:详解读写操作及代码分享
- 掌握MAC加密算法,保障银行卡交易安全
- 深入理解MyBatis-Plus框架学习指南
- React-MapboxGLJS封装:打造WebGL矢量地图库
- 开源LibppGam库:质子-伽马射线截面函数参数化实现
- Wa的简单画廊应用程序:Wagtail扩展的图片库管理
- 全面支持Win7/Win8的MAC地址修改工具
- 木石百度图片采集器:深度采集与预览功能