Android解决输入法弹出遮挡布局问题
174 浏览量
更新于2024-08-30
收藏 201KB PDF 举报
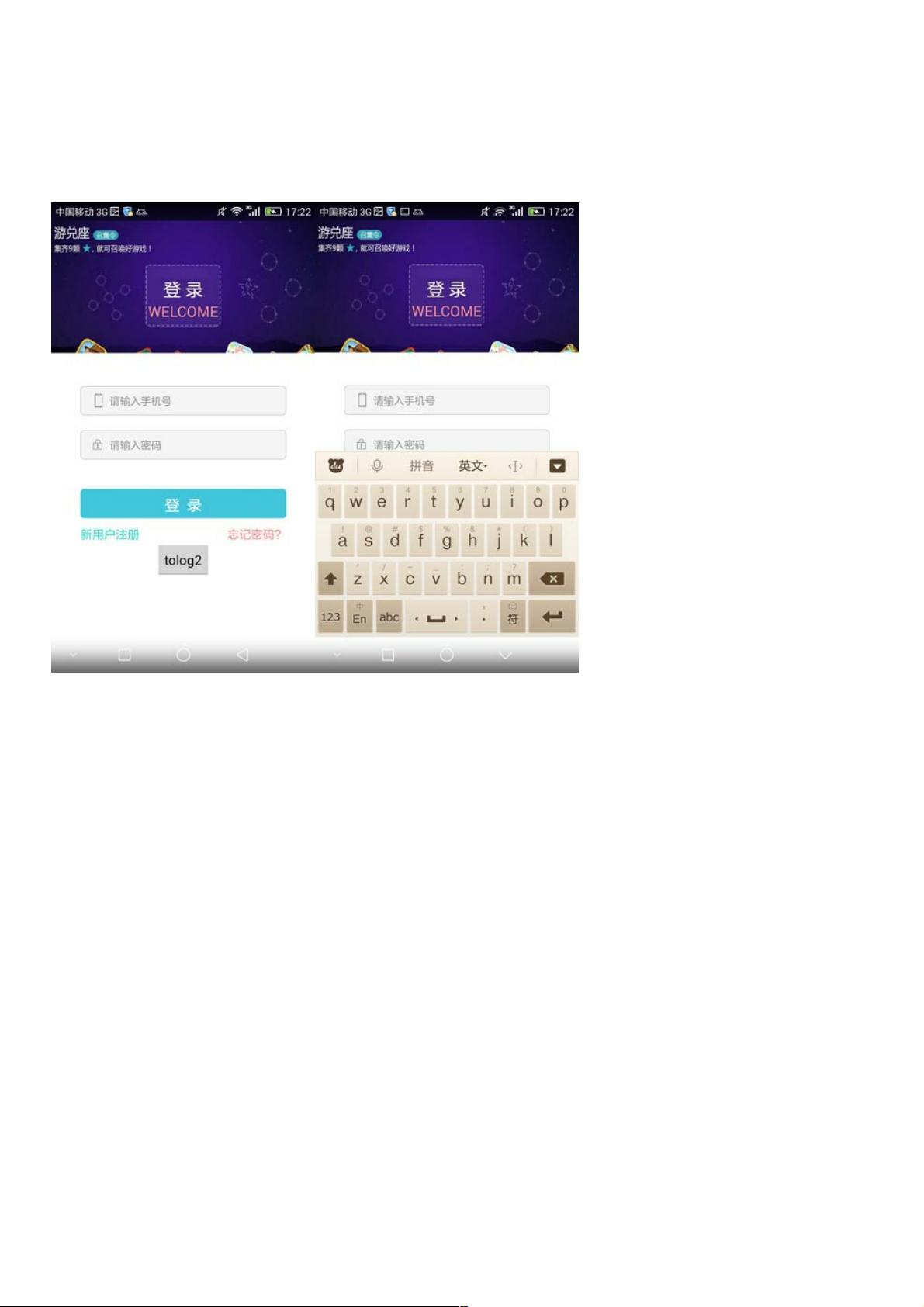
"这篇文章主要介绍了如何在Android应用中解决输入法弹出时遮挡布局,尤其是登录按钮的问题。作者在创建登录界面时遇到输入法弹出后遮挡登录按钮的情况,老板对此表示不满。经过研究QQ的登录效果,作者找到了一个有效的方法。常见的解决方案是在AndroidManifest.xml中设置Activity的`windowSoftInputMode`为`stateVisible|adjustPan`,但这在某些情况下可能效果不佳。因此,作者提供了一个通过修改布局代码实现的解决方案,使得输入法弹出时,整个布局包括登录按钮都会随之上移,避免被输入法遮挡。"
在Android应用开发中,特别是在设计包含输入字段的界面时,输入法弹出可能会导致底部的UI元素(如按钮)被遮挡,这会给用户带来不便。通常,开发者会尝试通过在`AndroidManifest.xml`中设置Activity的`windowSoftInputMode`属性来解决这个问题。例如:
```xml
<activity
android:name=".YourActivity"
android:windowSoftInputMode="stateVisible|adjustPan">
</activity>
```
`stateVisible`确保输入法在需要时可见,而`adjustPan`会使布局平移以适应输入法。然而,此方法并不总是有效,特别是在某些设备或特定布局结构中,布局的上移可能不明显或者不够理想。
针对这种情况,作者提供了一种纯布局解决方案。关键在于使用`ScrollView`作为根布局,并结合适当的子布局权重和重力设置。以下是示例代码:
```xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:fadeScrollbars="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 其他布局内容 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="top|center_horizontal"
android:orientation="vertical">
<!-- 输入框、按钮等元素 -->
</LinearLayout>
</LinearLayout>
</ScrollView>
```
在这个例子中,`ScrollView`允许整个内容区域滚动,而`LinearLayout`与`layout_weight="1"`的组合确保其占据剩余空间,当输入法弹出时,整个布局会随之上移。`gravity="top|center_horizontal"`则用于设置内部内容的对齐方式,以便在输入法弹出时,布局能正确调整位置。
这个方法的优点在于它不需要对Activity的`windowSoftInputMode`进行特殊配置,而是通过布局结构调整来实现输入法弹出时的适配,适用于大多数情况。不过,开发者应根据实际应用的需求和界面布局进行调整,以达到最佳用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
112 浏览量
2020-08-31 上传
237 浏览量
2021-01-05 上传
2017-09-29 上传
114 浏览量