Bootstrap Table:服务器分页与X-editable在线编辑实践
28 浏览量
更新于2024-08-31
收藏 105KB PDF 举报
"Bootstrap Table是一种基于前端框架Bootstrap的表格插件,它支持服务器分页和在线编辑功能,能够高效地展示和操作数据库中的数据。在处理大量数据时,通过服务器分页来提升用户体验,允许用户设定查询的时间范围。此外,通过集成X-editable库,实现了表格单元格的即时编辑功能,使数据更新更加便捷。Bootstrap Table有两种启用方式,一是直接在HTML表标签上设置data属性,二是通过JavaScript来初始化。推荐使用第二种方法,以便于代码的组织和重用。为了实现这些功能,前端需要引入Bootstrap相关的CSS和JS文件,以及bootstrapTable和X-editable的样式和脚本文件。"
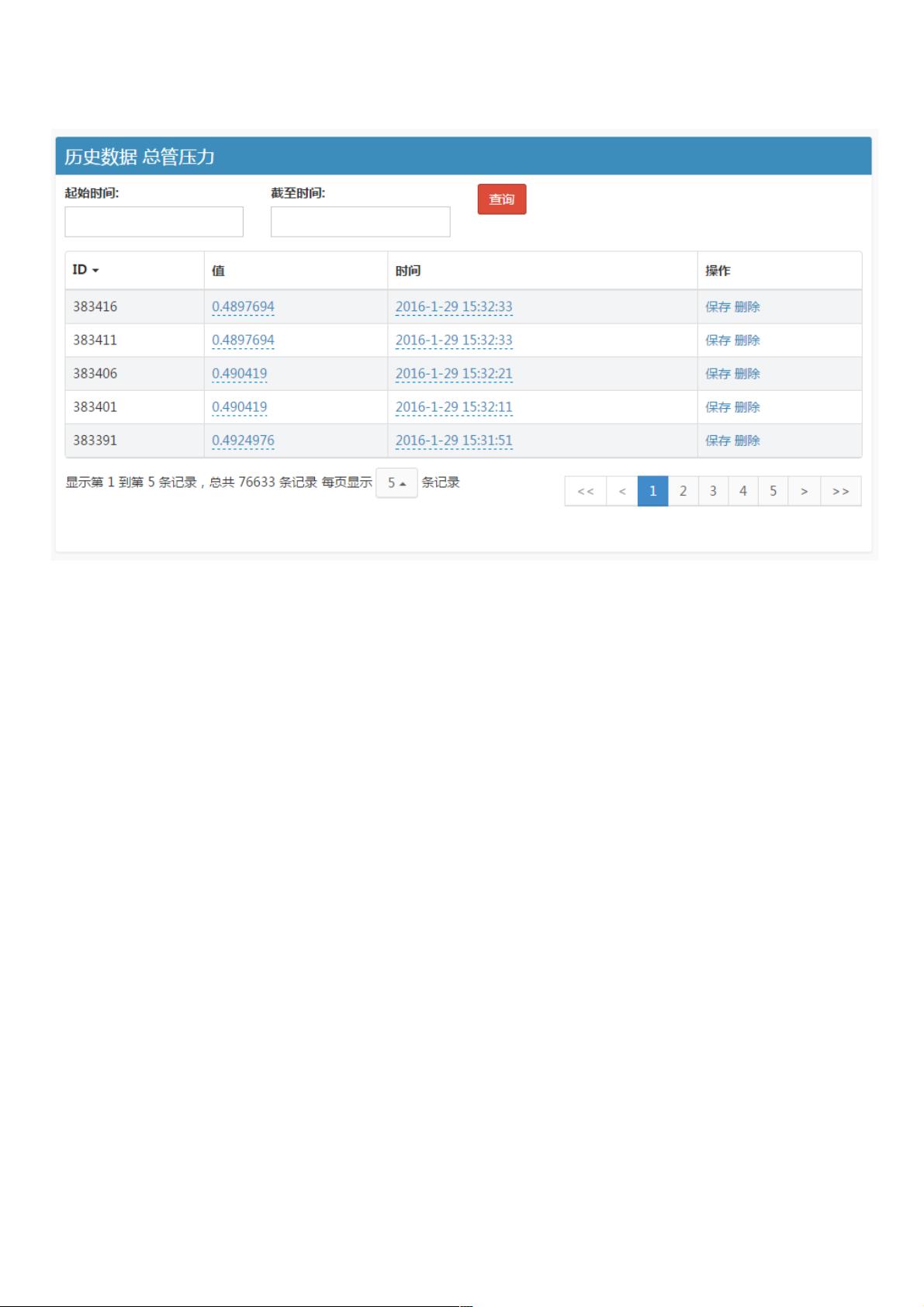
Bootstrap Table是一个强大的前端组件,用于展示和管理数据,尤其适合与后端API配合,动态获取并更新数据。在本文中,我们主要关注其服务器分页和在线编辑特性。
1. **服务器分页**:
客户端分页可能会导致页面加载时间过长,尤其是在处理大量数据时。Bootstrap Table通过服务器分页解决了这个问题,它只请求和显示当前页所需的数据,减轻了客户端的负担,提高了加载速度和用户体验。分页参数通常通过AJAX传递给服务器,包括当前页码、每页显示条数等,服务器根据这些参数返回对应的数据。
2. **时间范围查询**:
用户可以通过设置起始和结束时间来筛选特定时间段内的数据,这对于数据分析或报表展示非常有用。这通常涉及到前端与后端的交互,前端将时间范围作为请求参数发送给服务器,后端根据这些参数从数据库中筛选出符合条件的数据。
3. **在线编辑**:
使用X-editable库,Bootstrap Table支持单元格的直接编辑。用户只需点击单元格,即可弹出编辑框修改数据,无需跳转页面或打开新的编辑窗口。这种即时编辑功能极大地提升了数据管理的效率。
4. **启用Bootstrap Table**:
有两种方式启用Bootstrap Table:静态方式是通过在`<table>`标签上添加data属性,动态方式是通过JavaScript调用初始化函数。虽然静态方式简单,但动态方式更灵活,便于代码的模块化和复用,推荐在实际项目中采用。
5. **前端资源引用**:
要实现上述功能,需要引入一系列的CSS和JS文件,包括Bootstrap的核心样式和脚本,Bootstrap Table的样式和脚本,以及X-editable的相关资源。这些文件确保了表格的外观和交互功能。
6. **代码示例**:
实际开发中,会涉及前后端的具体交互代码,包括AJAX请求、数据处理、事件绑定等。这部分内容未在摘要中给出,但通常会涉及到`$.ajax`调用、数据格式化、事件监听器如`onLoadSuccess`和`onClickCell`等。
Bootstrap Table通过结合服务器分页和在线编辑,提供了高效的数据展示和管理解决方案,适用于各种Web应用,尤其是那些需要大量数据处理和实时更新的场景。在实际应用中,开发者应根据项目需求灵活调整和扩展其功能。
2020-11-20 上传
378 浏览量
2019-09-20 上传
2023-09-03 上传
2023-06-06 上传
2023-06-09 上传
2023-08-09 上传
2023-06-06 上传
2024-11-03 上传
weixin_38538585
- 粉丝: 3
- 资源: 956
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析