DW前端代码大全:从基础到CSS3和JS事件
需积分: 10 25 浏览量
更新于2024-08-13
收藏 1.36MB DOCX 举报
"DW前端代码汇总.docx"
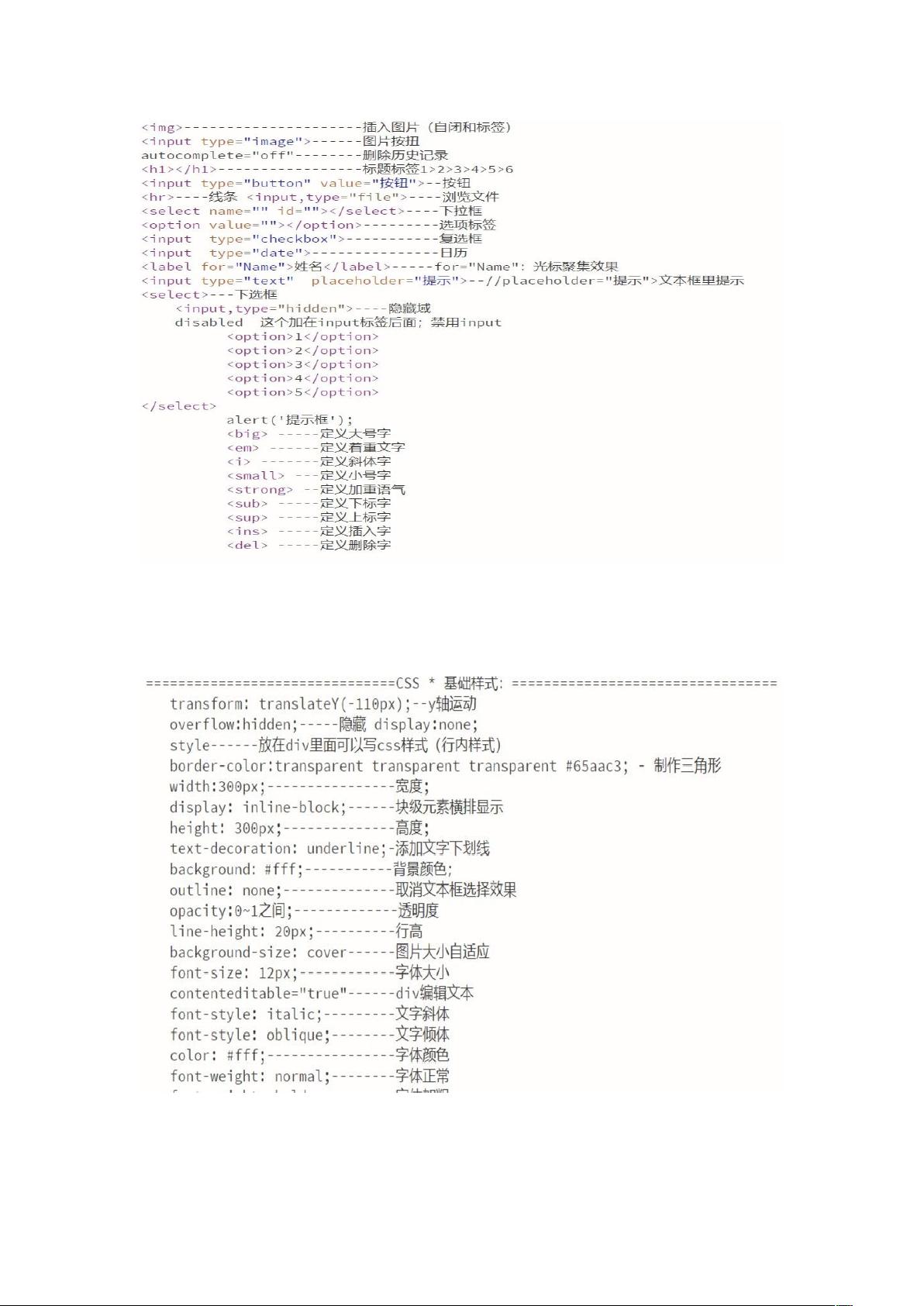
这篇文档是一个关于Dreamweaver(DW)前端代码的集合,由作者路通财通在2021年4月28日整理。DW是一款深受开发者喜爱的代码编辑工具,尤其适用于快速构建和编辑网页。文档包含了前端开发中的基础代码标签、CSS基础样式、CSS3动画效果以及JavaScript(JS)中的各种事件。
1. 基础代码标签:
这部分可能涵盖了HTML的基本结构元素,如`<html>`、`<head>`、`<body>`,以及段落`<p>`、链接`<a>`、图像`<img>`、表格`<table>`等常用标签。虽然这部分内容没有详细列出,但这些是构建网页的基础。
2. CSS基础样式:
CSS用于控制网页的布局和外观。文档中提到了“常用(有点多)”,这可能包括颜色、字体、背景、尺寸、对齐方式等属性。此外,还有定位与浮动、边框和表单样式的相关代码。CSS3的引入意味着可能还包含了一些现代的样式功能,如圆角、阴影、过渡和动画。
3. CSS3动画效果:
CSS3允许创建动态效果,如淡入淡出、滑动、旋转等。这部分可能列出了实现这些效果的关键帧动画(@keyframes)和一些常见动画属性,如`animation`、`transform`。
4. JavaScript事件:
JS事件处理是网页交互的核心。文档列举了各种类型的事件,如鼠标事件(如`onclick`、`onmouseover`、`onmouseout`)和键盘事件(如`onkeydown`、`onkeyup`),以及针对框架和对象的事件,如`onload`(页面或图像加载完成)、`onerror`(加载失败)和`onresize`(窗口大小改变)。这些事件句柄可以绑定函数来响应用户的操作。
5. 音频处理:
文档中还提及了音频相关的代码,可能涉及如何在网页中嵌入和控制音频播放。
6. HTML DOM事件:
Document Object Model(DOM)事件是HTML元素上的事件,如`onmousedown`(鼠标按下)、`onkeydown`(键盘按键按下)等。这些事件提供了与用户交互的途径。
这个文档对于初学者和有一定经验的开发者来说都是一个有用的参考,因为它集成了许多常用的前端代码和技巧,方便在实际开发中快速查找和应用。不过,由于内容不完整,可能需要结合其他资源进行深入学习和实践。
220 浏览量
点击了解资源详情
651 浏览量
371 浏览量
351 浏览量
HCTLTCT
- 粉丝: 24
最新资源
- 自动生成CAD模型文件的测试流程
- 掌握JavaScript中的while循环语句
- 宜科高分辨率编码器产品手册解析
- 探索3CDaemon:FTP与TFTP的高效传输解决方案
- 高效文件对比系统:快速定位文件差异
- JavaScript密码生成器的设计与实现
- 比特彗星1.45稳定版发布:低资源占用的BT下载工具
- OpenGL光源与材质实现教程
- Tablesorter 2.0:增强表格用户体验的分页与内容筛选插件
- 设计开发者的色值图谱指南
- UYA-Grupo_8研讨会:在DCU上的培训
- 新唐NUC100芯片下载程序源代码发布
- 厂家惠新版QQ空间访客提取器v1.5发布:轻松获取访客数据
- 《Windows核心编程(第五版)》配套源码解析
- RAIDReconstructor:阵列重组与数据恢复专家
- Amargos项目网站构建与开发指南