前端解析Excel:避开ActiveX,探索HTML解决方案
"纯前台读取并解析Excel详解"
在前端开发中,有时我们需要在HTML页面上处理Excel文件,例如展示或处理来自用户的Excel数据。本文将详细介绍两种方法来实现纯前端(即在浏览器中,不依赖后端服务器)读取和解析Excel文件。
首先,我们来看第一种不建议使用的传统方法,使用微软的ActiveX技术。这种方式在早期IE浏览器中较为常见,但现在已经不再推荐,因为它存在以下局限性:
1. 浏览器兼容性:ActiveX是IE浏览器专有的技术,对于非IE浏览器(如Chrome、Firefox等)无效,这限制了跨平台的应用范围。
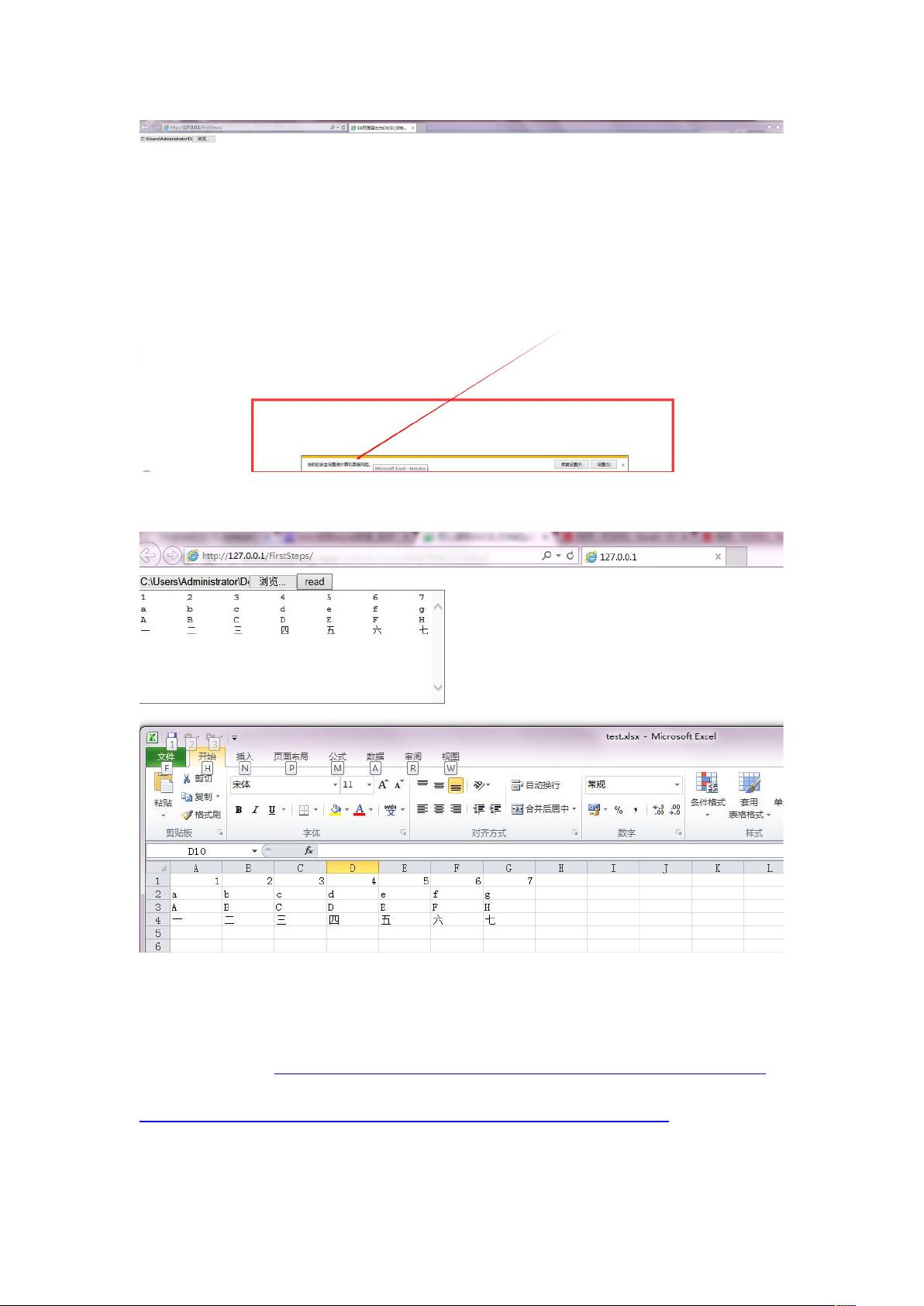
2. 安全性:由于ActiveX涉及到浏览器的安全设置,开发者需要将浏览器的安全级别设置到最低,允许ActiveX控件运行。这在现代安全策略中并不理想,因为可能会引入潜在的安全风险。
3. 代码复杂性:使用ActiveX涉及到创建和管理COM对象,代码可维护性和扩展性较差。
下面是示例代码,展示了如何通过ActiveX调用Excel并获取数据:
```javascript
<script>
function readExcel() {
var tempStr = "";
var filePath = document.getElementById('upfile').value;
var oXL = new ActiveXObject("Excel.Application");
var oWB = oXL.Workbooks.open(filePath);
oWB.Worksheets(1).Select();
var oSheet = oWB.ActiveSheet;
try {
for (var i = 2; i < 46; i++) {
if (oSheet.Cells(i, 2).Value == "null" || oSheet.Cells(i, 3).Value == "null") break;
var cellValue = oSheet.Cells(i, 2).Value.toString() === "undefined" ? "" : oSheet.Cells(i, 2).Value;
tempStr += ("" + cellValue +
"" + oSheet.Cells(i, 3).Value +
"" + oSheet.Cells(i, 4).Value +
"" + oSheet.Cells(i, 5).Value +
"" + oSheet.Cells(i, 6).Value + "\n");
}
} catch (e) {
document.getElementById('txtArea').value = tempStr;
}
document.getElementById('txtArea').value = tempStr;
oXL.Quit();
CollectGarbage(); // 这里可能是指清除内存中的垃圾对象
}
</script>
<body>
<input type="file" id="upfile" />
<input type="button" onclick="readExcel();" value="read" />
<br>
<textarea id="txtArea" cols=50 rows=10></textarea>
</body>
```
这种方式需要用户上传文件,然后前端脚本会尝试打开并解析工作簿中的数据。
第二种方式更加现代和推荐,它利用了HTML5的File API和第三方库,如`xlsx`或`js-xlsx`,可以在没有ActiveX的情况下实现类似的功能。这些库允许在浏览器环境中读取和解析Excel文件,提供更好的兼容性和安全性。然而,具体代码没有在这段文本中给出,因为链接指向了一个Stack Overflow的问题,可能包含更详细的示例和库的使用方法。
总结来说,如果你希望在现代浏览器中实现纯前端读取和解析Excel,应避免使用ActiveX,转向HTML5 File API和成熟的JavaScript库。这种方式不仅可以提高跨浏览器兼容性,还能降低安全风险,同时使代码更加简洁易维护。不过,实际操作时,确保遵循版权规定并正确引用第三方库是关键。
相关推荐







MiniMilkFish
- 粉丝: 0
最新资源
- Visio模具库:思科、DELL与多种网络设备图形
- Android Studio中SQLite数据存储与删除操作示例
- 西门子通过TFTP协议下载罗杰康交换机系统RC-TFTP-1.16.1.zip
- C#单元测试实践指南
- 基于GB标准的免费公差配合查询工具介绍
- WEBscan网站安全扫描工具使用教程
- Android书籍翻页动画与渐进渐出效果实现
- PLSQLDeveloper 7.14 安装与代码实战指南
- 解决XP远程桌面多用户支持的termsrv.dll补丁
- Farmhand: 探索Clojure后台作业的强大库
- Linux下简易的MJPEG流媒体服务器streameye解析
- 全面解析移动行业网关开发:CMPP协议及接口指南
- VESC电机驱动器的ROS接口详解
- 一步到位:Eclipse Web集成开发与Apache Tomcat配置
- 全面解析XSS漏洞扫描工具与防护策略
- cobudget-landing:Git版本控制与项目部署教程