jQuery easyUI控件演示与使用指南
需积分: 3 22 浏览量
更新于2024-07-21
收藏 729KB DOC 举报
"jQuery easyUI的一些Demo"
jQuery easyUI 是一个基于 jQuery 的前端框架,它提供了丰富的用户界面组件,使得开发者能够快速构建出美观且功能强大的Web应用。本资源主要包含了一系列 easyUI 控件的示例代码,适用于初学者学习和入门。
1. Accordion(可折叠标签):
- 实例:Accordion 可用于展示多个可折叠的内容区域,通过简单的HTML结构和CSS样式,以及JavaScript调用实现。
- 参数:可以设置如`width`、`height`、`active`等属性来调整Accordion的行为和外观。
2. DateBox(日期框):
- 实例:DateBox 提供一个输入框,用户可以选择日期,同时支持日期格式化和日期范围限制。
- 参数:包括`formatter`、`parser`、`onSelect`等,允许自定义日期显示格式和选择回调。
- 事件:如`onChange`,在日期改变时触发。
- 方法:例如`reset()`用于重置日期。
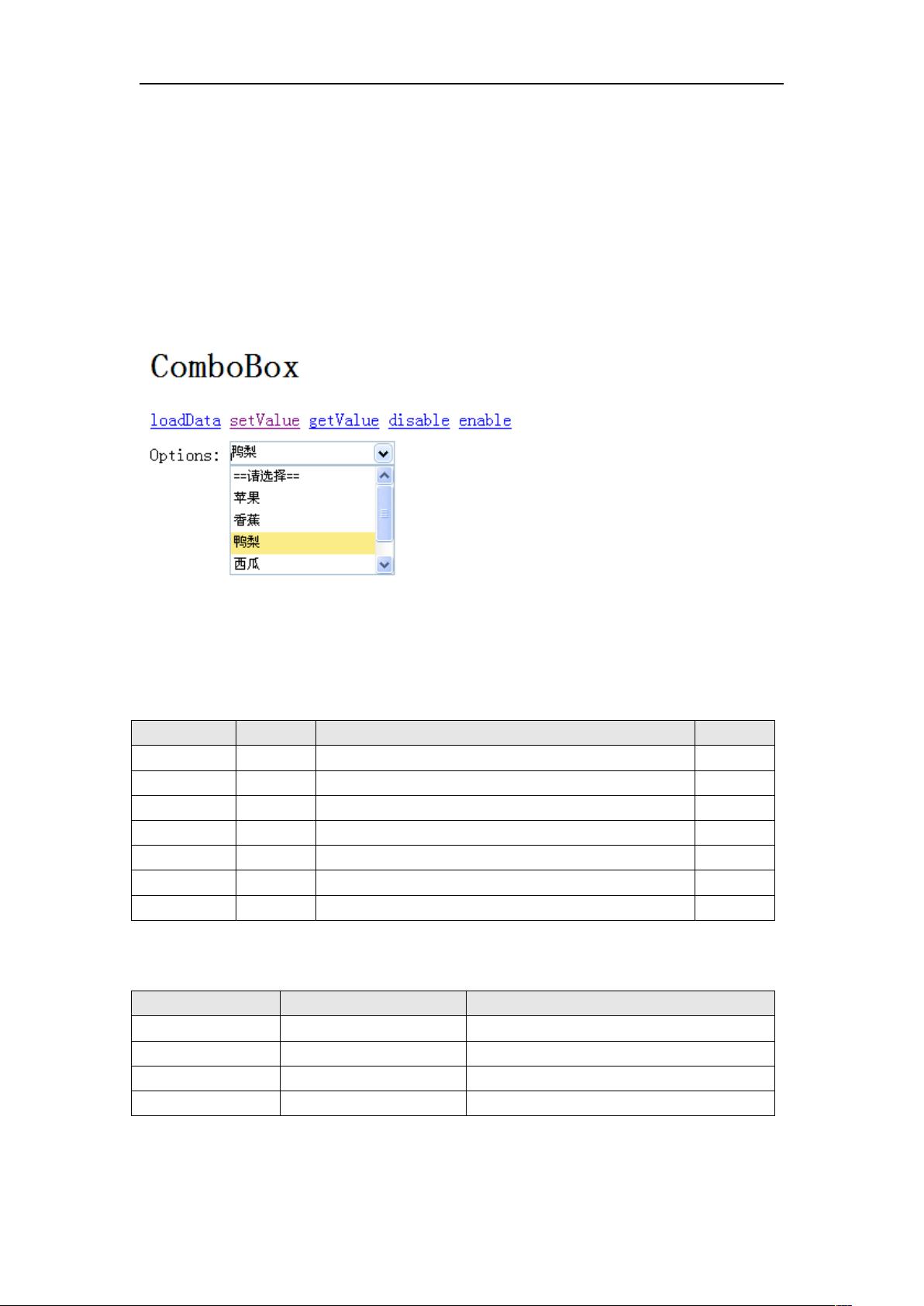
3. ComboBox(组合框):
- 实例:ComboBox 结合了文本输入框和下拉列表,用户可以输入或选择预设的选项。
- 参数:包括`url`用于加载远程数据,`method`定义请求类型,`textField`定义显示字段。
- 事件:如`onSelect`,在用户选择列表项时触发。
- 方法:`reload()`用于重新加载数据。
4. Dialog(对话框):
- 实例:Dialog 提供弹出式窗口,常用于显示详细信息或进行交互操作。
- 参数:如`title`定义对话框标题,`modal`定义是否模态,`width`和`height`设置尺寸。
- 事件:如`onOpen`,在对话框打开时触发。
- 方法:如`open()`、`close()`控制对话框的开关。
5. Messager(提示框):
- 实例:用于显示警告、信息或确认消息。
- 方法:如`alert()`、`confirm()`、`prompt()`创建不同类型的提示。
6. NumberBox(数字框):
- 实例:NumberBox 限制用户输入为数字,支持步进控制。
- 参数:如`min`和`max`定义数值范围,`precision`设置小数位数。
7. ValidateBox(验证框):
- 实例:对输入框的内容进行验证,如必填、邮箱格式等。
- 参数:包括`rules`定义验证规则,`prompt`定义错误提示。
- 方法:`validate()`检查输入的合法性。
- 扩展:可以自定义验证规则。
8. Pagination(分页):
- 实例:用于展示数据分页,提供页码跳转和每页数量选择。
- 参数:如`total`定义总条数,`pageSize`设置每页数量。
- 事件:如`onPageChange`在页码改变时触发。
9. Window(窗口):
- 实例:可拖动、可缩放的浮动窗口。
- 参数:如`draggable`和`resizable`控制窗口行为,`content`定义窗口内容。
- 事件:如`onResize`在窗口大小改变时触发。
- 方法:`resize()`调整窗口尺寸。
10. Panel(面板):
- 实例:带有标题和内容区的基础容器。
- 参数:如`title`定义面板标题,`fit`调整面板大小以填充父容器。
- 事件:如`onLoad`在内容加载后触发。
- 方法:`refresh()`刷新面板内容。
11. Tabs(标签):
- 实例:多标签页面,方便在不同内容间切换。
- 参数:如`tabs`定义标签集合,`selected`设置默认选中标签。
- 事件:如`onTabSelect`在标签切换时触发。
- 方法:`add()`、`remove()`动态添加或移除标签。
- 标签面板属性:如`iconCls`设置图标,`closable`定义是否可关闭。
12. Tree(树):
- 实例:呈现层次结构的数据。
- 参数:`data`定义树结构数据,`onClick`定义节点点击事件。
- 事件:如`onLoad`在数据加载后触发,`onCheck`处理复选框状态改变。
- 方法:`expandNode()`展开指定节点。
13. Layout(布局):
- 实例:实现复杂的页面布局,支持北、南、东、西、中五个区域。
- 参数:`split`定义是否可调整大小,`region`定义区域位置。
- 方法:如`resize()`调整布局大小。
14. Datagrid(数据表):
- 实例:展示表格数据,支持排序、过滤、分页等功能。
- 参数:`columns`定义列配置,`url`加载数据源,`rownumbers`显示行号。
- Column 参数:如`field`绑定数据字段,`title`定义列标题。
- 事件:如`onLoadSuccess`在数据加载成功时触发。
- 方法:如`loadData()`加载数据,`sort()`进行排序。
以上是jQuery easyUI中的关键组件及其基本使用方式,这些组件大大简化了前端开发,使开发者能够专注于业务逻辑,而无需关注底层细节。通过学习和实践这些示例,初学者可以快速掌握easyUI的使用,提升Web应用开发效率。
207 浏览量
125 浏览量
274 浏览量
2011-07-19 上传
2013-12-07 上传
141 浏览量
2018-05-08 上传
219 浏览量
139 浏览量
zero_hardv
- 粉丝: 0
- 资源: 2