使用JavaScript动手实现简易Vue数据绑定
120 浏览量
更新于2024-08-31
收藏 91KB PDF 举报
"基于JavaScript实现一个简单的Vue,探讨了如何使用Object.defineProperty()进行数据劫持,以及Vue框架的基础结构,包括Vue类、数据代理、数据观察者和编译过程。"
在JavaScript中,Vue.js是一个流行的渐进式前端框架,它的核心特性之一是通过数据绑定和响应式系统来实现视图与数据的同步。为了理解这一点,我们需要深入学习`Object.defineProperty()`这个方法,它是Vue实现数据劫持的关键。
`Object.defineProperty()`允许我们为对象定义或修改属性,并能控制属性的访问行为。在这个例子中,我们创建了一个对象`obj`,并为其定义了一个新属性`age`。通过设置`enumerable`为`true`,使`age`属性可以在for...in循环中被枚举。`configurable`设为`false`意味着不能再次使用`Object.defineProperty()`来改变这个属性。
当尝试读取`obj.age`时,会触发`get`函数,返回`age`的当前值。而当我们试图改变`obj.age`时,`set`函数会被调用,它接收新的值作为参数,并在控制台打印日志,同时更新`age`的值。这样,我们就可以监听到数据的变化,并执行相应的操作。
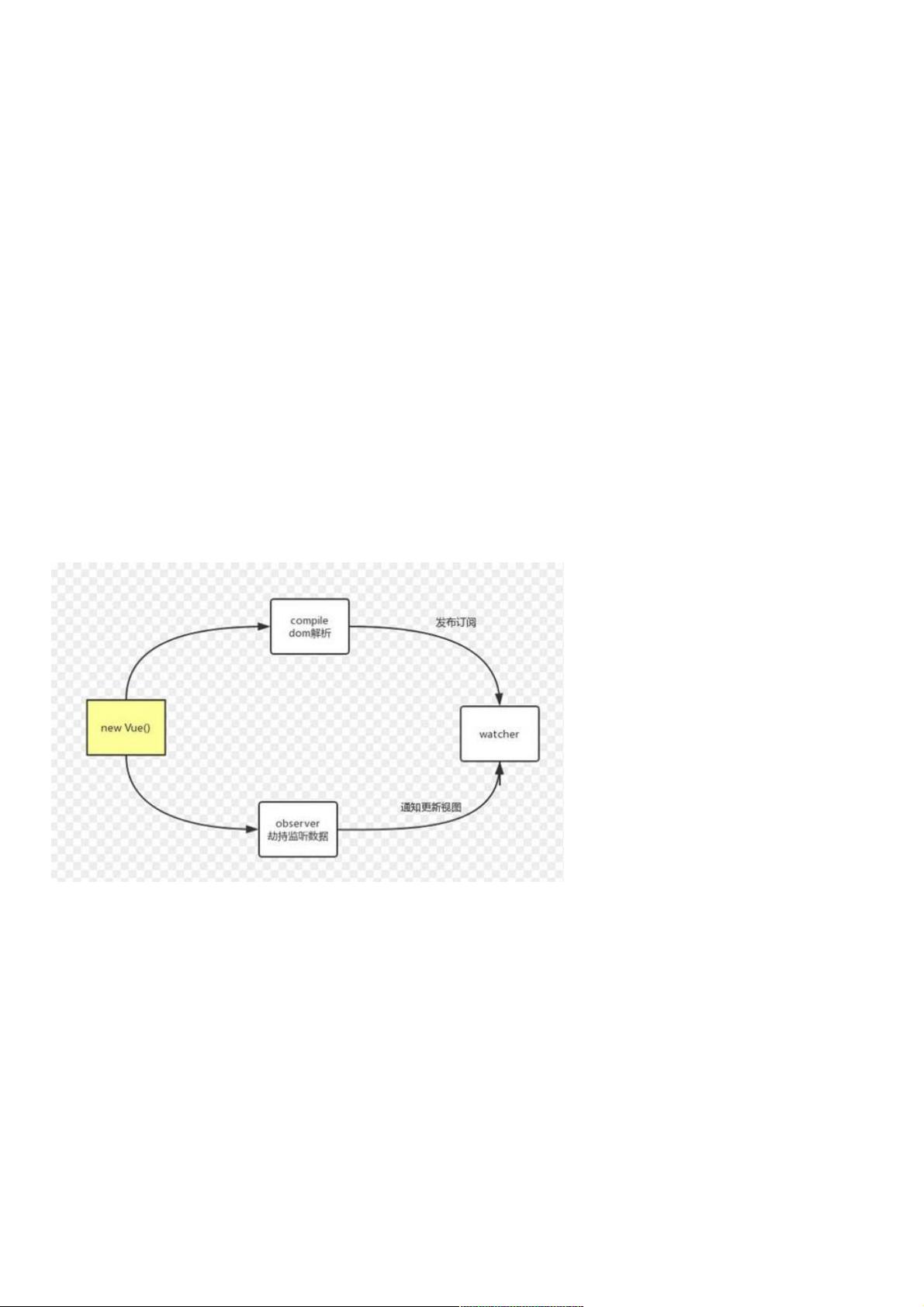
接下来,我们来看Vue的简化实现,这通常包括以下几个关键部分:
1. **Vue constructor**: 构造函数接收用户提供的选项,如`data`,并初始化实例。在这里,`data`被存储为实例的一个属性,并且通过`proxyData`方法进行数据代理,使得我们可以直接在实例上访问和修改数据。
2. **ProxyData**: 这个方法将用户提供的数据对象的属性代理到Vue实例上,以便于直接操作。这通常使用`Object.keys`遍历数据对象,并对每个属性调用`Object.defineProperty()`,确保数据变化时能够触发响应。
3. **Observer**: 这是一个用于观察和劫持数据对象的方法,通过递归地遍历数据并为每个属性设置get和set,实现数据的响应式。
4. **Compile**: 编译过程负责解析DOM中的指令(如`v-model`),创建对应的Watcher实例,监听数据变化。
5. **CompileText**: 处理纯文本内容中的数据绑定,例如`{{form}}`这样的插值表达式。
6. **Watcher**: Watcher类是视图更新的媒介,当数据发生变化时,它负责通知并更新相关的视图。
7. **Update**: 更新视图的操作通常在Watcher类中实现,当接收到数据变化的通知时,它会执行实际的DOM更新操作。
简化的Vue实现中,`v-model`指令和`@click`事件处理都是通过编译和观察过程来实现的。当用户在文本框中输入时,`v-model`会自动同步输入值与关联的数据属性,而点击按钮触发的`changeValue`方法则会更新数据,进而触发视图的更新。
Vue.js通过`Object.defineProperty()`和一系列的内部机制实现了数据的响应式,使得开发者能够轻松地构建出数据驱动的应用。理解这些核心概念有助于更好地掌握Vue框架的使用。
2020-12-01 上传
2018-09-11 上传
2023-04-27 上传
2023-06-11 上传
2023-12-23 上传
2023-07-11 上传
2024-10-28 上传
2023-05-14 上传
weixin_38702110
- 粉丝: 5
- 资源: 941
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南