Flutter入门:16个实用Chip示例与操作
18 浏览量
更新于2024-08-28
收藏 62KB PDF 举报
"在这个Flutter入门教程中,我们关注的是第16章,主要讲解如何在 Flutter 应用中使用 Chips(一种常见的 UI 元素,用于显示可选择的标签或选项)。Chips 是一个小型的卡片式组件,通常用于显示标题和图标,用户可以通过点击进行交互。在提供的代码片段中,我们看到以下几个关键知识点:
1. **`List_tags`**:这是包含多个标签的数据列表,如'Apple', 'Banana', 和 'Lemon',这些标签可能作为 Chip 组件的文本内容。
2. **`List_tags01`**:类似 `List_tags`,但这里可能是不同类型的选项,如 'item01', 'item02', 和 'item03',用于示例不同的 Chip 实现方式。
3. **`String_action`**: 初始化值为 'Nothing',这可能是一个状态变量,用来表示当前的用户操作或者动作。
4. **`List_selected`**: 一个空列表,用于跟踪用户选择的 Chip,可以用于保存用户的决策或状态。
5. **`String_choice`**: 值为 'Lemon',可能代表一个预设的选择或者初始状态,与 `List_tags`中的某个标签关联。
6. **`TextStyle_titleStyle`**: 定义了一个文本样式,设置了字体大小为20,粗体,用于显示 Chip 的标题。
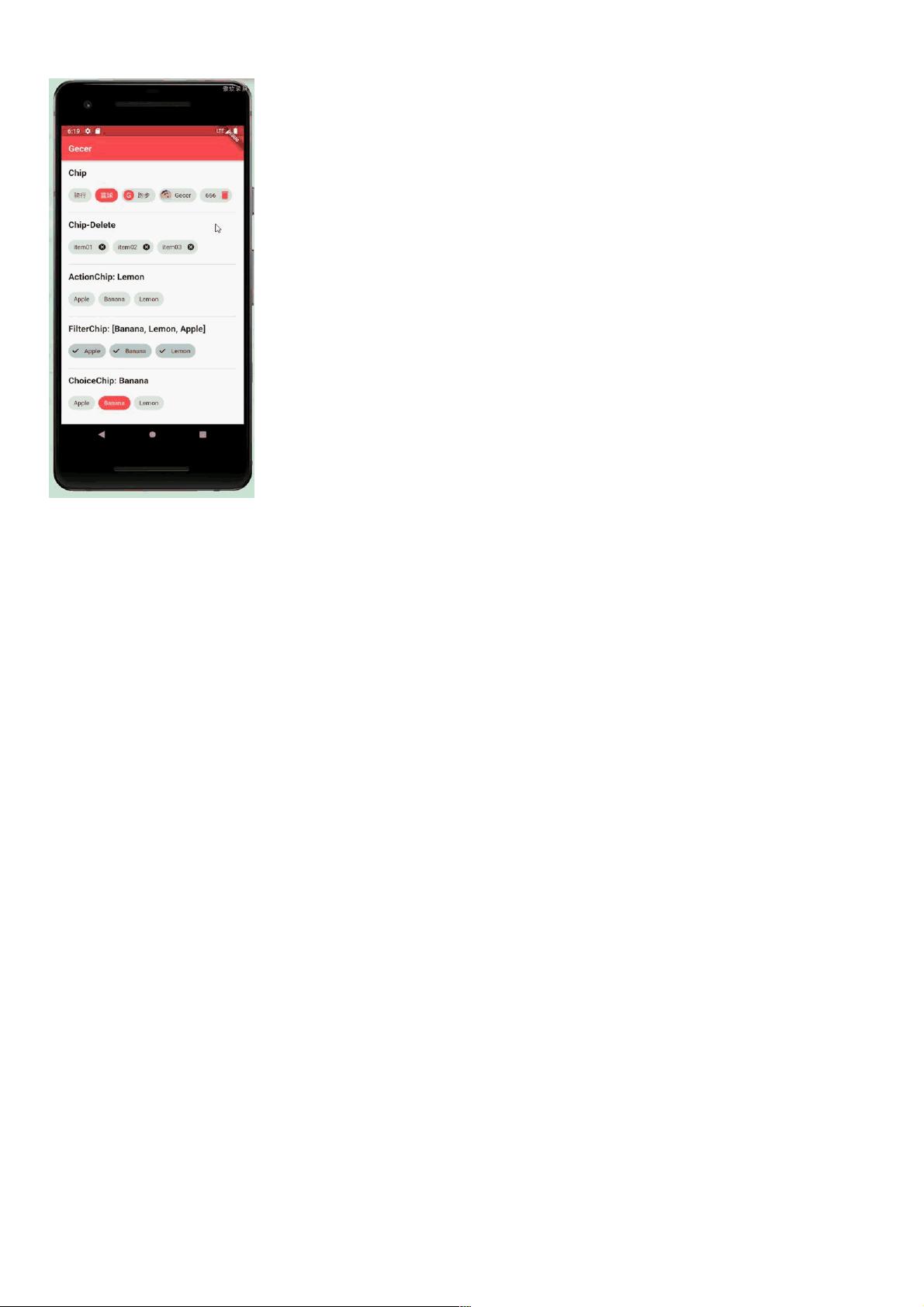
7. **`build` 方法**:展示了如何在 Scaffold(Flutter 的基础布局)中构建应用,包括一个带有自定义标题的 AppBar,以及一个 Container 包含滚动视图的 Column。在 Column 中,有多个 Chips 的实例,它们有不同的样式设置,如背景颜色、标签颜色、是否包含图标等。
具体实现部分展示了 Chip 的几种用法:
- **无图标 Chip**:通过 `Chip(label: Text('骑行'))` 创建,仅显示文本标签。
- **带白色文本的红色背景 Chip**:`Chip(label: Text('篮球'), backgroundColor: Colors.redAccent)`,带有定制背景颜色和白色文本。
- **带图标 Chip**:`Chip(label: Text('跑步'), avatar: CircleAvatar(backgroundColor: Colors.redAccent, child: Text('G', style: TextStyle(color: Colors.white))))`,每个 Chip 都有图标,且图标背景与 Chip 颜色一致。
总结来说,这段代码是介绍如何在 Flutter 中使用 Chips 组件,包括不同样式的创建和交互,适合初学者了解 Flutter UI 的基本构建和自定义。通过这个例子,你可以学习如何管理 Chip 的数据源、定制外观以及实现用户交互。
2024-08-12 上传
2021-05-19 上传
2021-04-23 上传
2021-03-16 上传
2021-03-26 上传
2021-03-31 上传
2021-05-27 上传
2021-04-04 上传
2021-04-16 上传
weixin_38733676
- 粉丝: 5
- 资源: 915
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜