Webpack Devtool深度解析与实战示例
32 浏览量
更新于2024-09-01
收藏 377KB PDF 举报
"Webpack是一个广泛使用的JavaScript模块打包器,它在前端开发中扮演着至关重要的角色,尤其是在现代单页应用程序(SPA)的构建过程中。devtool是Webpack的一个关键配置选项,它用于控制是否以及如何生成源代码映射(Source Maps),这对于开发者调试和性能优化至关重要。本文将深入解析devtool的不同设置及其对开发和生产环境的影响。
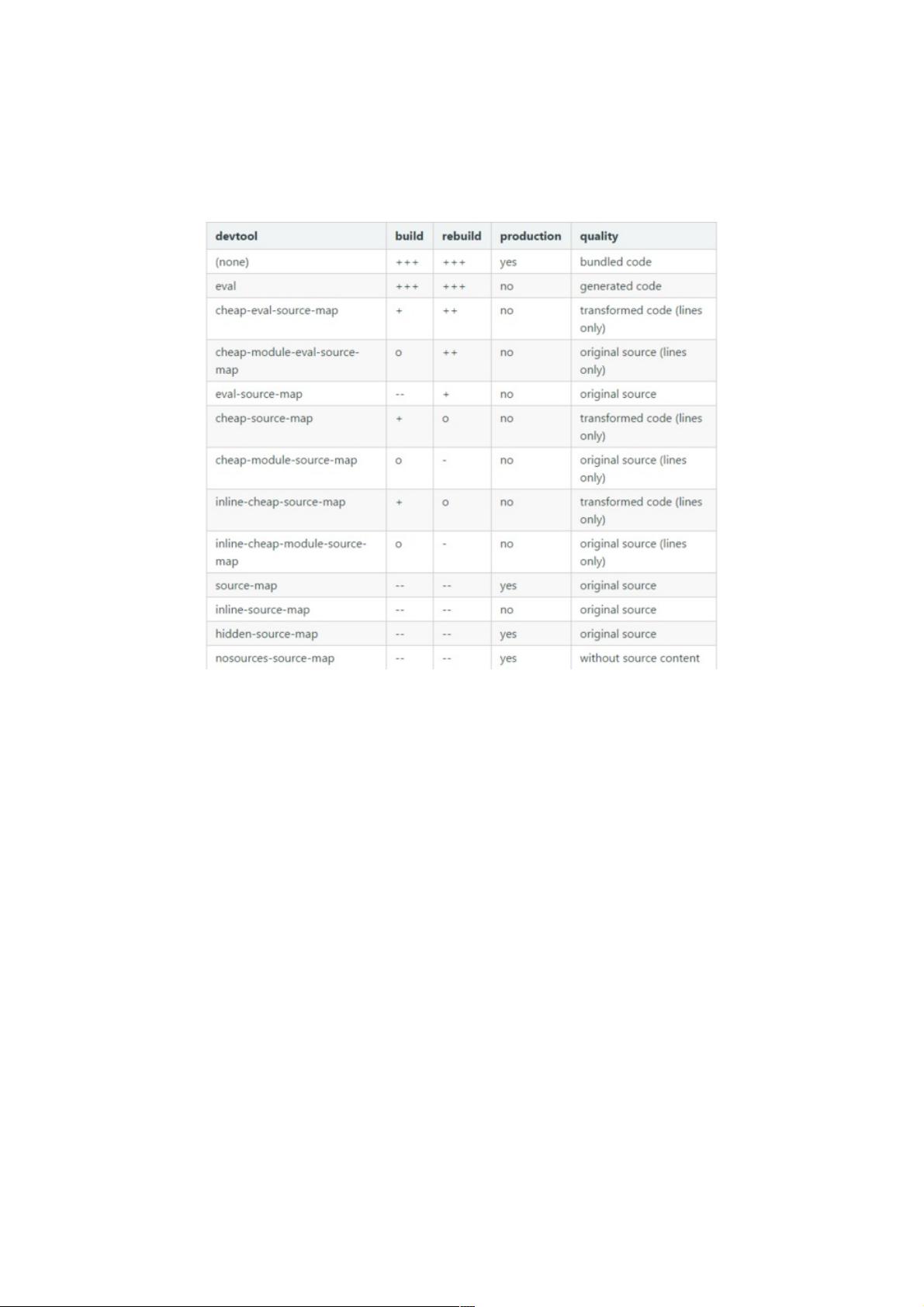
首先,我们需要理解devtool的作用。源映射是一种技术,它允许开发者在浏览器的开发者工具中看到原始源代码,即使代码经过Webpack打包后的地址发生了变化。这对于定位和修复错误非常有用。devtool选项提供了几种常见的模式供选择:
1. `source-map`:这是最基本的映射方式,适用于大多数开发场景,提供了源代码级别的调试能力。然而,由于它会增加打包后的文件大小,可能会影响性能。
2. `cheap-module-eval-source-map`:这个模式牺牲了一些性能,但提供了更快的编译速度。它适合于开发阶段,因为开发时速度的提升比生产阶段更重要。
3. `eval-source-map`:这是一种更安全的版本,只在开发环境下可用,防止了代码混淆和安全风险。它在生产环境中不可用,因为它会暴露源代码。
4. `inline-source-map`:这种模式将源映射信息内联到JavaScript代码中,虽然便于立即查看,但可能导致较大的文件大小。
5. `hidden-source-map`:隐藏源映射信息,仅在浏览器的开发者工具中可见,提供了一种在生产环境保持最小化体积的方式。
除了上述devtool选项,Webpack还提供了`SourceMapDevToolPlugin`和`EvalSourceMapDevToolPlugin`等插件,它们允许更精细的控制源映射生成。但需要注意的是,不要同时使用devtool选项和插件,因为两者可能会冲突或导致重复工作。
让我们通过一个具体的实例来理解如何配置devtool。假设我们有一个简单的项目结构,包括`print.js`和`index.js`两个文件。在`webpack.config.js`中,配置devtool可以这样写:
```javascript
module.exports = {
entry: './src/index.js',
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist'),
},
devtool: 'cheap-module-eval-source-map', // 开发环境选择适当的devtool
// ...其他配置
};
```
在这个例子中,我们选择了`cheap-module-eval-source-map`作为devtool,确保在开发过程中拥有快速的源码映射,而不会对生产环境的性能造成太大影响。
总结来说,devtool是Webpack配置中的一个重要部分,它决定了源代码映射的生成方式和性能开销。开发者需要根据项目需求和开发阶段的特点来选择合适的devtool设置,以便在提高开发效率和保持生产环境性能之间找到平衡。理解并灵活运用devtool,将极大地提升前端开发和调试的效率。"
2024-05-29 上传
2020-10-15 上传
2020-10-17 上传
2020-08-28 上传
2020-10-17 上传
2020-10-16 上传
2020-12-09 上传
2020-11-30 上传
2020-12-12 上传
weixin_38551749
- 粉丝: 7
- 资源: 936
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载