Vue响应式原理详解:数据变,页面动
170 浏览量
更新于2024-08-30
收藏 126KB PDF 举报
Vue中的响应式系统是Vue框架的一个核心特性,它使得数据和视图之间建立了一种动态关联,即数据变化时自动同步到视图上,反之亦然。这种非侵入性设计使得开发者可以在不改变现有代码结构的情况下,享受高效的视图更新。
响应式的概念主要体现在Vue实例中,当数据模型(通常是通过`data`选项定义的对象)中的属性发生变化时,视图能够感知并实时更新。这是通过Vue在实例初始化阶段对`data`进行深度监听(使用`Object.defineProperty`)来实现的。`Object.defineProperty`允许我们在数据属性上添加getter和setter方法,这两个方法分别在读取(getter)和修改(setter)数据时被调用。
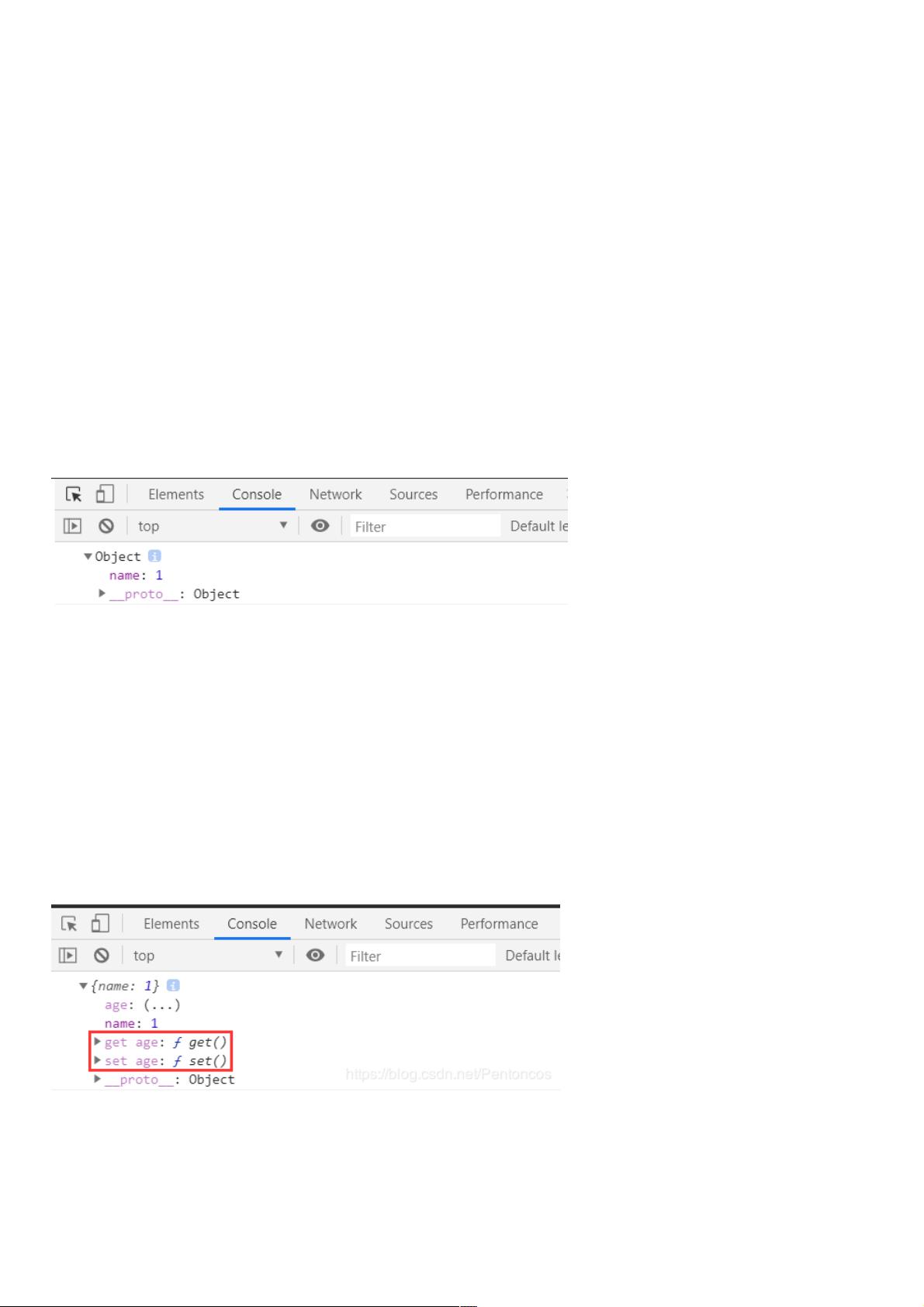
当数据发生变化时,setter会被触发,这个过程触发了底层的Watcher(观察者)系统,它会检测到数据的变更,并通知视图进行相应的更新。例如,在提供的代码示例中,我们首先创建了一个简单的`data`对象,然后使用`Object.defineProperty`添加了`age`属性,设置了getter和setter。当我们尝试读取或修改`age`的值时,可以看到对应的getter和setter方法被执行,从而实现了响应式的效果。
值得注意的是,由于`Object.defineProperty`是ES5引入的特性,Vue并不支持IE8及更低版本的浏览器,因为这些浏览器可能不支持这种高级功能。因此,在使用Vue时,开发者需要注意兼容性问题。
总结来说,Vue的响应式原理是通过`data`选项中的数据与Vue实例绑定,借助`Object.defineProperty`实现数据属性的getter和setter,当数据变化时触发setter并更新视图,确保了数据与UI的实时同步。这一机制使得Vue在构建单页应用时提供了直观且高效的数据驱动视图更新体验。
2020-12-10 上传
2023-07-16 上传
2021-01-07 上传
2023-04-05 上传
2023-09-22 上传
2023-07-23 上传
2023-03-29 上传
2023-04-20 上传
2023-06-03 上传
weixin_38617846
- 粉丝: 3
- 资源: 934
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查