iOS开发:Auto Layout实现屏幕适配详解
180 浏览量
更新于2024-09-02
收藏 453KB PDF 举报
"iOS应用开发中使用Auto Layout来适配不同屏幕尺寸"
在iOS应用开发中,Auto Layout是一种强大的布局机制,由苹果公司在Xcode 5(对应iOS 6)时引入,目的是解决不同屏幕尺寸之间的适配问题。随着iPhone设备种类的增多,包括3.5英寸、4英寸、4.7英寸以及5.5英寸等不同屏幕尺寸,开发者面临着如何让应用界面在各个设备上都能良好显示的挑战。Auto Layout通过定义界面元素间的约束关系,能够自动调整UI元素的大小和位置,从而实现跨屏幕尺寸的适配。
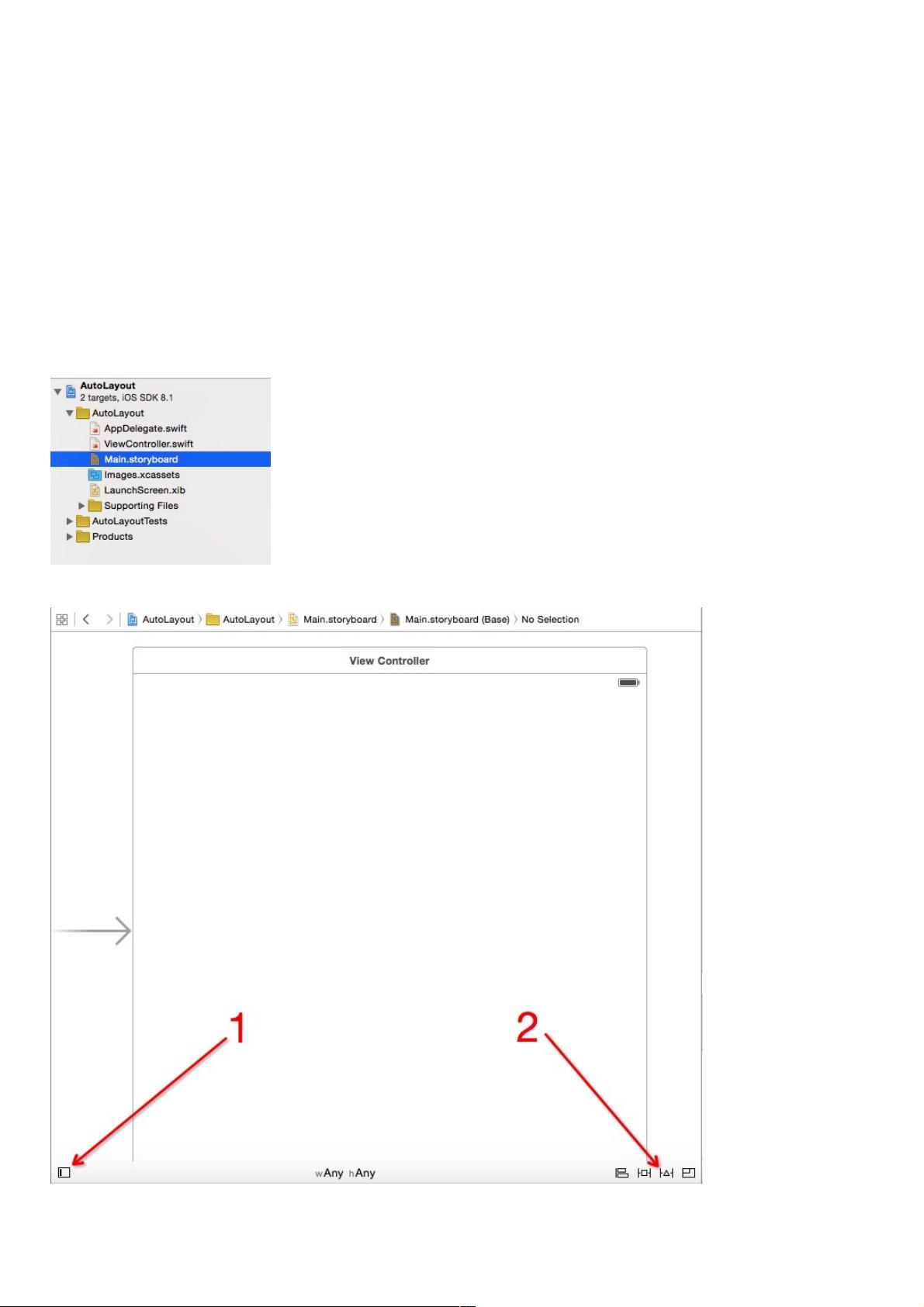
在初体验部分,我们首先看到开发环境为OSX 10.10.3和Xcode Version 6.3.1。通过创建一个新的SingleViewApplication项目,命名为AutoLayout,开发者可以开始实践Auto Layout。在Main.storyboard中,添加了两个按钮作为示例,分别标记为“按钮1”和“按钮2”。
接下来,我们实际操作创建一个名为“SwiftoniOS”的按钮。首先,将按钮从对象库拖放到视图中央,然后设置按钮的背景色和文本颜色。接着,通过拖动按钮边缘并利用自动吸附功能,设置按钮与父视图的左右边距。通过选择“添加新约束”选项,可以看到按钮周围出现了表示约束的蓝色线条。在不同尺寸的屏幕上,如3.5英寸、4英寸、4.7英寸和5.5英寸的iPhone上,按钮都能够保持相对位置不变,显示效果良好。
然而,当分析已添加的约束时,我们发现只包含了三项:与父视图纵向居中对齐、右侧对齐和左侧对齐。尽管这些约束足以确定按钮在水平方向上的位置,但缺少描述按钮高度的约束。因此,Auto Layout在没有指定高度约束的情况下,无法完全定义按钮的位置。在后续的学习中,会深入讨论如何添加和管理这些约束,以确保每个UI元素在所有屏幕尺寸上的正确显示。
Auto Layout的核心思想在于使用约束来定义元素的相对位置和大小,这些约束基于数学公式,能够根据父视图和其他元素的变化自动调整自身。通过定义强约束(确定的值)和弱约束(优先级较低的值),开发者可以实现灵活的布局,使得UI能在各种尺寸和方向的屏幕上适应性极强。此外,使用Auto Layout还可以结合Size Classes,进一步实现横屏和竖屏的适配,以及iPad等不同设备的布局差异。
Auto Layout是iOS应用开发中必不可少的一部分,它帮助开发者轻松地处理屏幕适配问题,实现跨设备的用户界面一致性。通过实践和理解其原理,开发者可以创建出更加美观且适应性强的应用。
2021-03-02 上传
点击了解资源详情
2018-12-06 上传
2020-09-02 上传
2020-09-01 上传
2020-09-03 上传
点击了解资源详情
weixin_38611508
- 粉丝: 1
- 资源: 884
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程