Flutter网络请求与JSON解析实战-Dio与json_serializable
本文主要介绍了如何在Flutter应用中实现网络请求,使用了Dio库进行HTTP请求,并结合json_serializable包处理JSON数据的序列化。此外,还提到了使用聚合数据API作为数据来源,以及在项目中添加相关依赖库的过程。
在Flutter开发中,进行网络请求通常采用Dio库,它提供了丰富的功能,包括支持RESTful API、处理FormData、设置拦截器、取消请求、管理Cookie以及文件上传与下载等。Dio库使得网络请求变得简单且易于定制。
对于接收到的JSON数据解析,Flutter推荐使用json_serializable包。这个包能够自动生成JSON序列化和反序列化的代码,减少了手动编写和维护这些代码的工作,同时降低了运行时出现JSON序列化错误的风险。开发者只需按照一定规则注解模型类,然后通过构建工具生成对应的序列化代码。
在实际应用中,首先需要在项目的`pubspec.yaml`文件中添加Dio和json_serializable等相关依赖:
```yaml
dependencies:
flutter:
sdk: flutter
dio: ^2.0.15
json_annotation: ^2.0.0
dev_dependencies:
flutter_test:
sdk: flutter
build_runner: ^1.10.0
json_serializable: ^2.0.0
```
之后,确保安装了必要的构建工具(如`flutter pub get`和`flutter pub run build_runner build`),以便于生成json_serializable的源代码。
网络请求的示例代码如下:
```dart
import 'package:dio/dio.dart';
import 'dart:convert';
// 假设已定义了ResultData和Code类,用于处理请求结果
Future<ResultData> netFetch(String url, Map<String, dynamic> params, Map<String, String> headers, Options options, {bool noTip = false}) async {
var connectivityResult = await (Connectivity().checkConnectivity());
if (connectivityResult == ConnectivityResult.none) {
return ResultData(
code: Code.NETWORK_ERROR,
message: "",
success: false,
networkError: true,
);
}
Dio dio = Dio(options);
try {
Response response = await dio.post(url, data: params, headers: headers);
if (response.statusCode == 200) {
// 解析JSON数据,这里假设返回的是一个Map<String, dynamic>
Map<String, dynamic> responseData = json.decode(response.data);
// 将响应数据转换为业务对象
BusinessObject businessObject = BusinessObject.fromJson(responseData);
return ResultData(code: Code.SUCCESS, data: businessObject, success: true);
} else {
return ResultData(
code: Code.HTTP_ERROR,
message: "服务器返回错误",
success: false,
);
}
} on DioError catch (e) {
return ResultData(
code: Code.ERROR,
message: e.message,
success: false,
);
}
}
```
在这个例子中,`netFetch`函数是一个异步方法,它检查网络连接状态,如果网络可用,则发起POST请求。如果请求成功,它将返回解析后的业务对象。如果遇到任何错误,它会返回一个包含错误信息的ResultData对象。
为了获取数据,可以调用`netFetch`方法,传入API接口地址、请求参数、请求头和Dio的默认Options。例如:
```dart
String apiUrl = "https://api.example.com/movies";
Map<String, dynamic> params = {"category": "latest"};
Map<String, String> headers = {"Authorization": "Bearer your_token"};
Options options = Options();
netFetch(apiUrl, params, headers, options).then((result) {
// 处理请求结果
}).catchError((error) {
// 处理错误
});
```
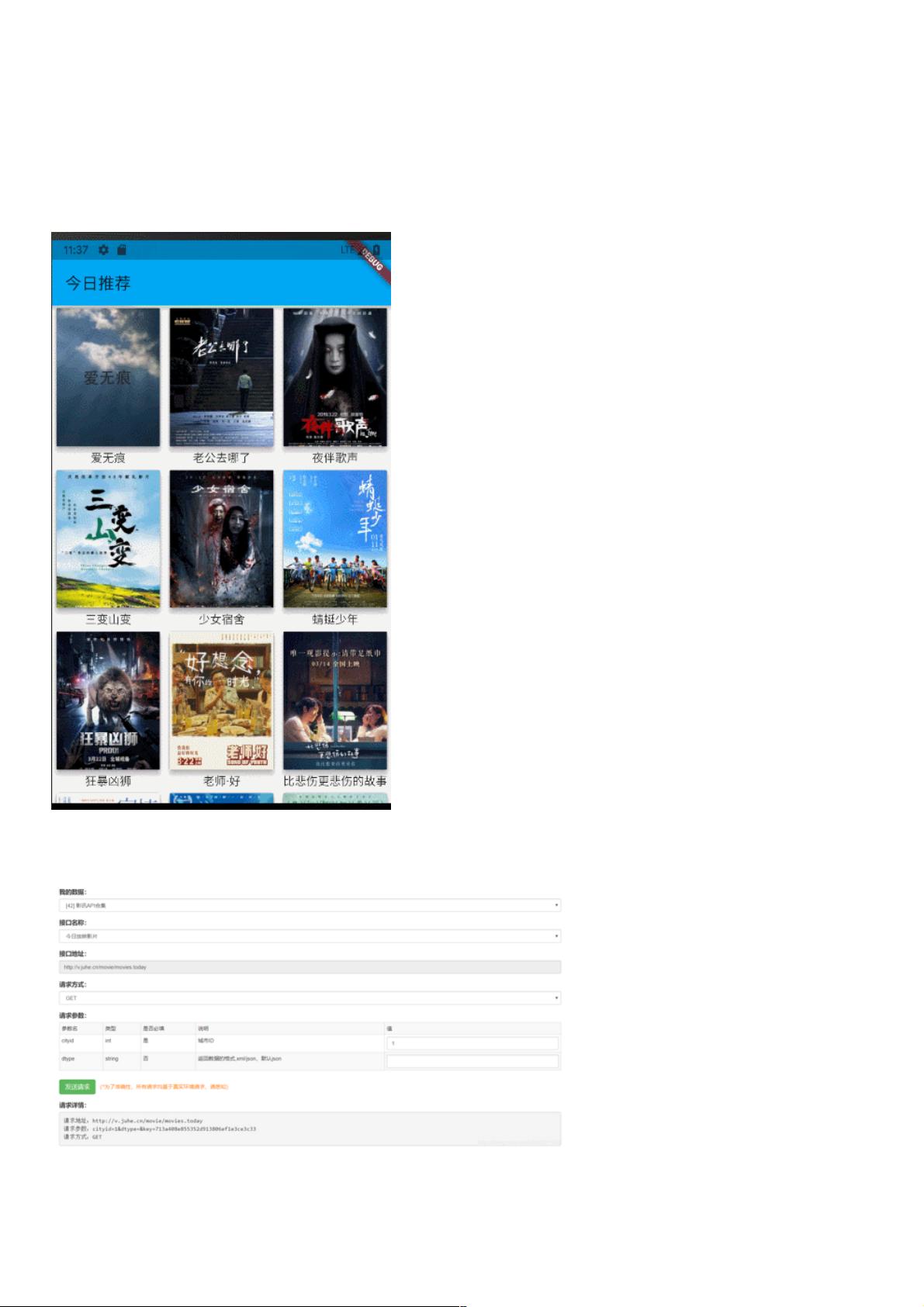
最后,关于数据源,文章提到可以使用聚合数据提供的API,开发者需要注册账号并申请使用,然后在请求中替换相应的URL即可。在实际应用中,可以根据需要选择适合的API服务提供商,获取所需的数据。
2021-03-18 上传
2021-01-04 上传
2021-05-19 上传
2020-08-25 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38605188
- 粉丝: 9
- 资源: 924
最新资源
- 基于深度神经网络的DST指数预测.zip
- webpage
- 行业文档-设计装置-一种利用余热烘烤纸管的装置.zip
- word-frequency:小型javascript(节点)应用程序,该应用程序读取文本文件,并按顺序输出文件中20个最常用的单词以及它们的出现频率
- dltmatlab代码-dlt:用于计算离散勒让德变换(DLT)的MATLAB代码
- php-subprocess-example:使用Symfony Process Component和异步php执行的示例
- quick-Status
- .....
- 基于webpack的前后端分离方案.zip
- crossword-composer:文字游戏的约束求解器
- 电力设备与新能源行业新能源车产业链分析:_电动化持续推进,Q1有望淡季不淡.rar
- UnraidScripts
- dltmatlab代码-DLT:http://winsty.net/dlt.html
- ant.tmbundle:TextMate对Ant的支持
- zhaw-ba-online
- CandyMachineClient