JavaScript面向对象基础与实践:闭包、继承与对象复制
需积分: 10 163 浏览量
更新于2024-07-21
2
收藏 1.02MB PPTX 举报
JavaScript面向对象是编程语言中的一个重要概念,它借鉴了面向对象编程(OOP)的思想,让JavaScript更具有模块化和可复用性。本文档主要针对初学者介绍了JavaScript中的核心面向对象特性,包括基本数据类型、作用域与闭包、继承和方法重写。
1. **JavaScript类型**:
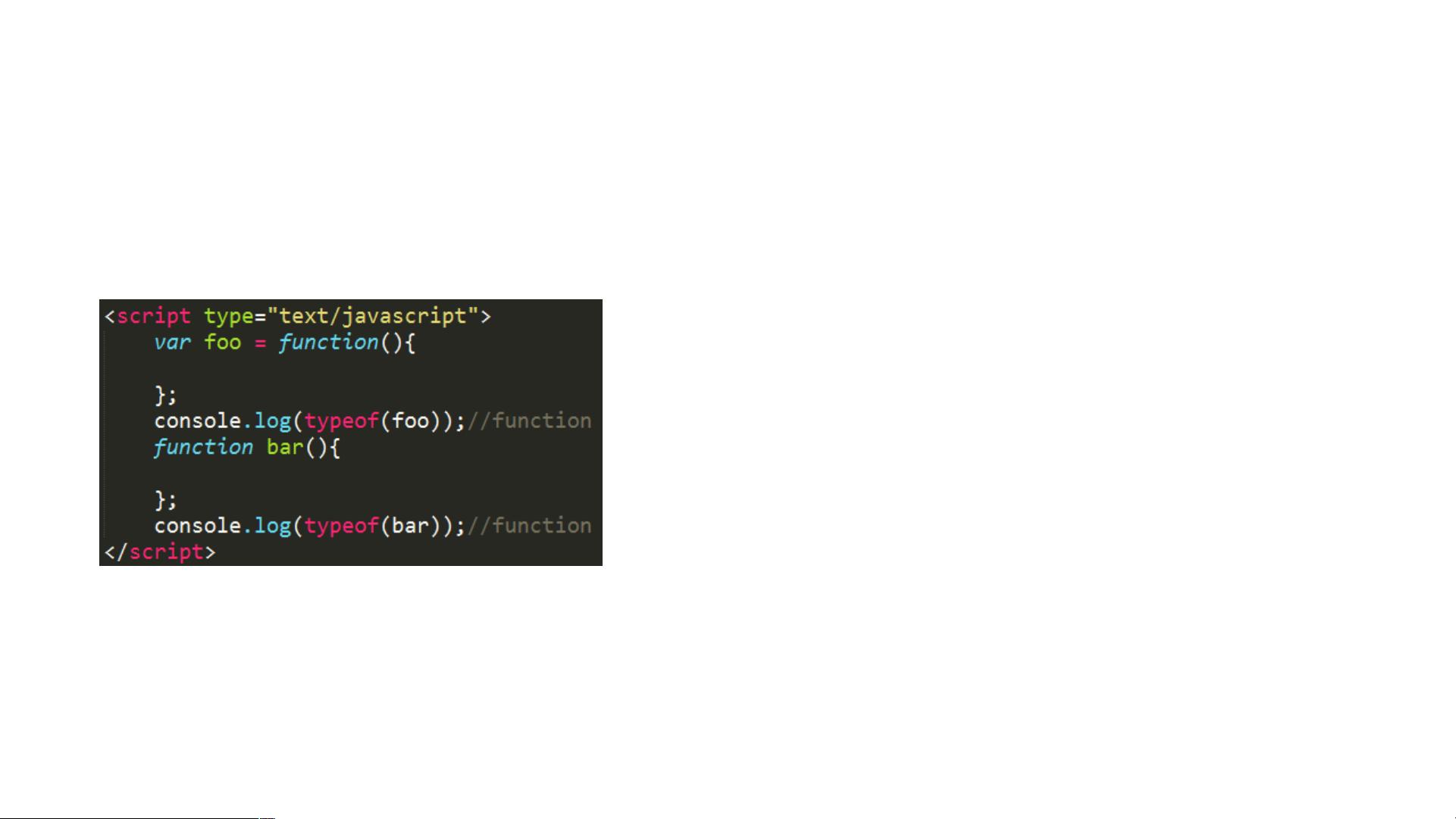
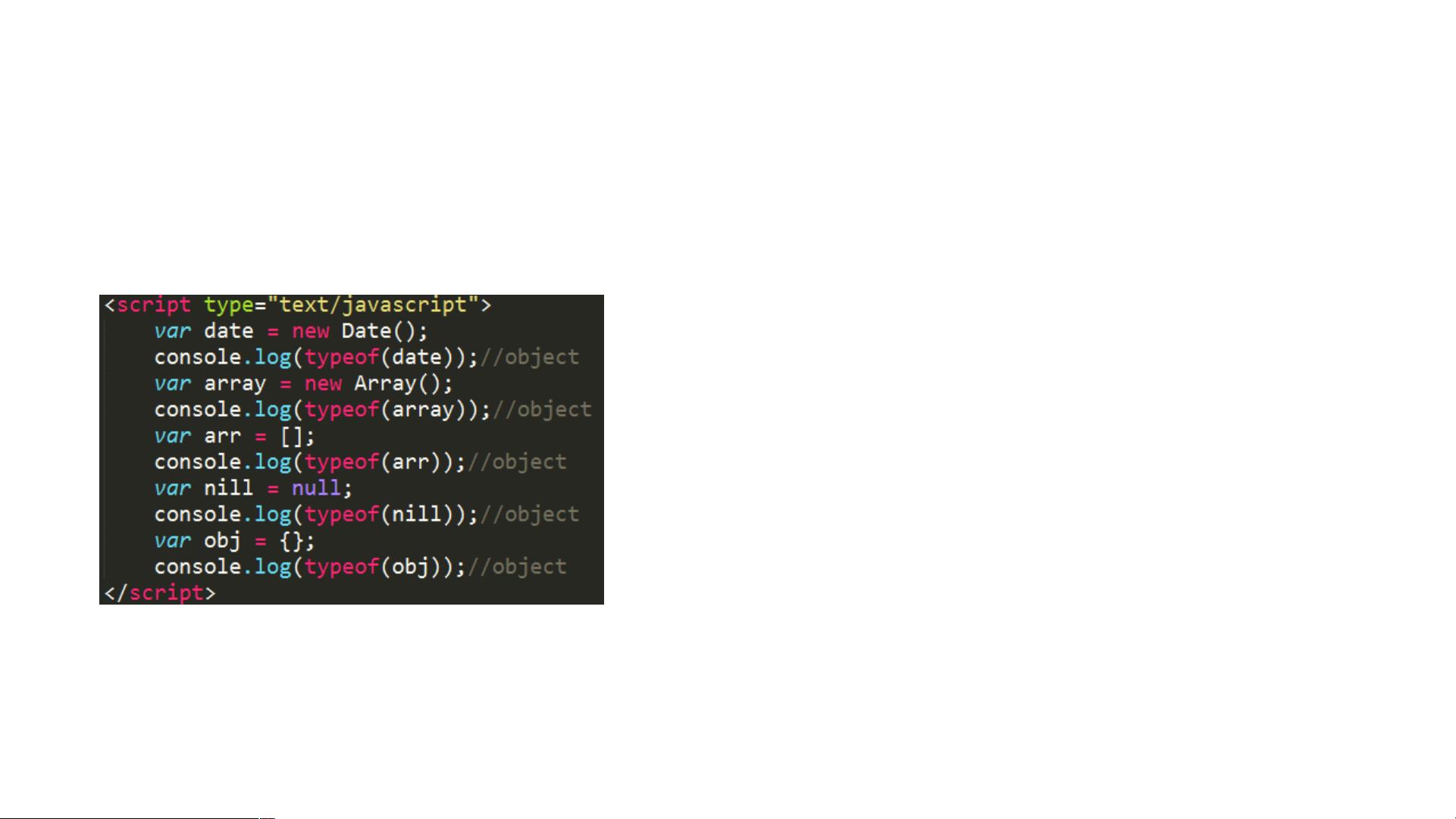
- JavaScript的基本数据类型有五种:String (双引号定义的字符序列,如 "Hello"), Undefined (未赋值的变量), Number (数值,包括整型和浮点型), Boolean (真/假值),以及Function (定义的函数)。
- 特别地,所有非双引号定义的数字默认被视为数值类型,即使是字符串形式的数字也会被转换。
2. **作用域与闭包**:
- JavaScript有全局和局部作用域之分,变量在其定义范围内有效。闭包是JavaScript的一个独特特性,它允许函数访问其外部作用域中的变量,即使在函数执行完毕后,这些变量仍然存在,形成了私有化的“命名空间”。
- 初看之下,闭包可能看似复杂,但它在面向对象编程中扮演了关键角色,尤其是在实现私有属性和封装。
3. **面向对象基础**:
- 虽然JavaScript并非传统意义上的面向对象语言(如Java),但通过原型链机制实现了一种间接的继承方式。通过`__proto__`或`Object.getPrototypeOf()`,子类对象可以继承父类的属性和方法。
- 方法重写(Overriding)在JavaScript中是通过覆盖父类的原型方法来实现的,而非像Java那样基于方法签名区分。
4. **`this` 关键字**:
- `this`关键字在JavaScript中用于引用当前执行上下文,但在不同场景下有不同的行为。在构造函数中,`this`通常指代新创建的对象;而在函数中,其值取决于调用方式。
5. **构造函数与继承问题**:
- 构造函数(Constructor)是用于创建新对象的特殊函数,其`this`指向新创建的对象。然而,通过原型继承时,`this`可能会指向父类,导致意外的结果,这需要特别注意和处理。
6. **解决办法**:
- 为避免父类构造函数执行带来的问题,可以通过自定义`init`方法,在子类初始化时明确调用父类的方法,确保控制权。尽管这种方法可能让代码显得冗长,但能提高代码的清晰度。
7. **更优雅的继承方式**:
- 作者提出了一个通过对象复制而非原型继承实现继承的新方法,利用闭包模拟Java中的`Super`关键字,允许子类调用父类的同名方法。这种方法虽然解决了部分问题,但也可能导致代码可读性降低,特别是在频繁的继承层次中。
总结来说,JavaScript面向对象学习的关键在于理解数据类型、作用域、闭包原理,以及如何利用这些概念实现继承和方法重写。同时,需要注意JavaScript中与Java不同的特性,如`this`的行为和不支持严格意义上的方法重载。通过实践和不断调整策略,开发者可以逐步掌握JavaScript的面向对象编程技巧。
2009-02-21 上传
2013-01-04 上传
2019-04-20 上传
2023-05-24 上传
2020-11-23 上传
2021-01-21 上传
2008-06-08 上传
jakeswang
- 粉丝: 178
- 资源: 4
最新资源
- PyPI 官网下载 | foliantcontrib.graphviz-1.0.2.tar.gz
- Boring-Lecture
- gpgLabs:应用地球物理学的教程和示例
- AitechTest-Node-and-Mysql:使用节点和mysql的程序
- libresmartphone:此页面包含在开放式硬件智能手机(libresmartphone)中使用的软件
- franapp
- acinar-analysis-manuscript
- QHeatMap:在Qt中生成热图
- workout_share
- opencv读摄像头上传到前端.rar
- pandas_gdc_agent-0.0.1.tar.gz
- 准备好锻炼学员
- web2icq-开源
- 【IT十八掌徐培成】Java基础第02天-01.java关键字.zip
- SYST17796ABFGM:集团项目回购
- Anti-bar-crx插件