Starling框架详解:GPU加速的2D游戏开发
需积分: 10 13 浏览量
更新于2024-07-26
收藏 2.12MB PDF 举报
"Starling手册中文版,由bytearray.org制作,S_eVent翻译,涵盖了Starling框架的介绍、工作原理、使用方法、图形纹理、碰撞检测、绘图API、动画、粒子系统等内容,旨在帮助开发者利用GPU加速进行2D Flash应用和游戏开发。"
Starling是一个针对Flash Player 11及以上版本以及Adobe AIR 3设计的开源框架,它基于Stage3D API,旨在简化2D游戏和其他GPU加速应用的开发。通过Starling,开发者无需深入理解底层复杂的3D加速技术,就能享受到GPU的强大性能。
**为什么选择Starling**:
1. **直观**:Starling的API设计得易于理解和使用,使得开发者可以快速上手,实现GPU加速。
2. **轻量级**:框架小巧,对性能的影响最小,适合各种规模的项目。
3. **免费**:作为开源项目,Starling是免费提供的,降低了开发成本。
**Starling的工作原理**:
Starling通过抽象和封装Stage3D,创建了一个2D显示层次结构,虽然在后台利用了3D加速,但开发者仍能按照传统的2D编程方式进行工作。然而,由于显示层次的限制,Starling并不支持深度排序。
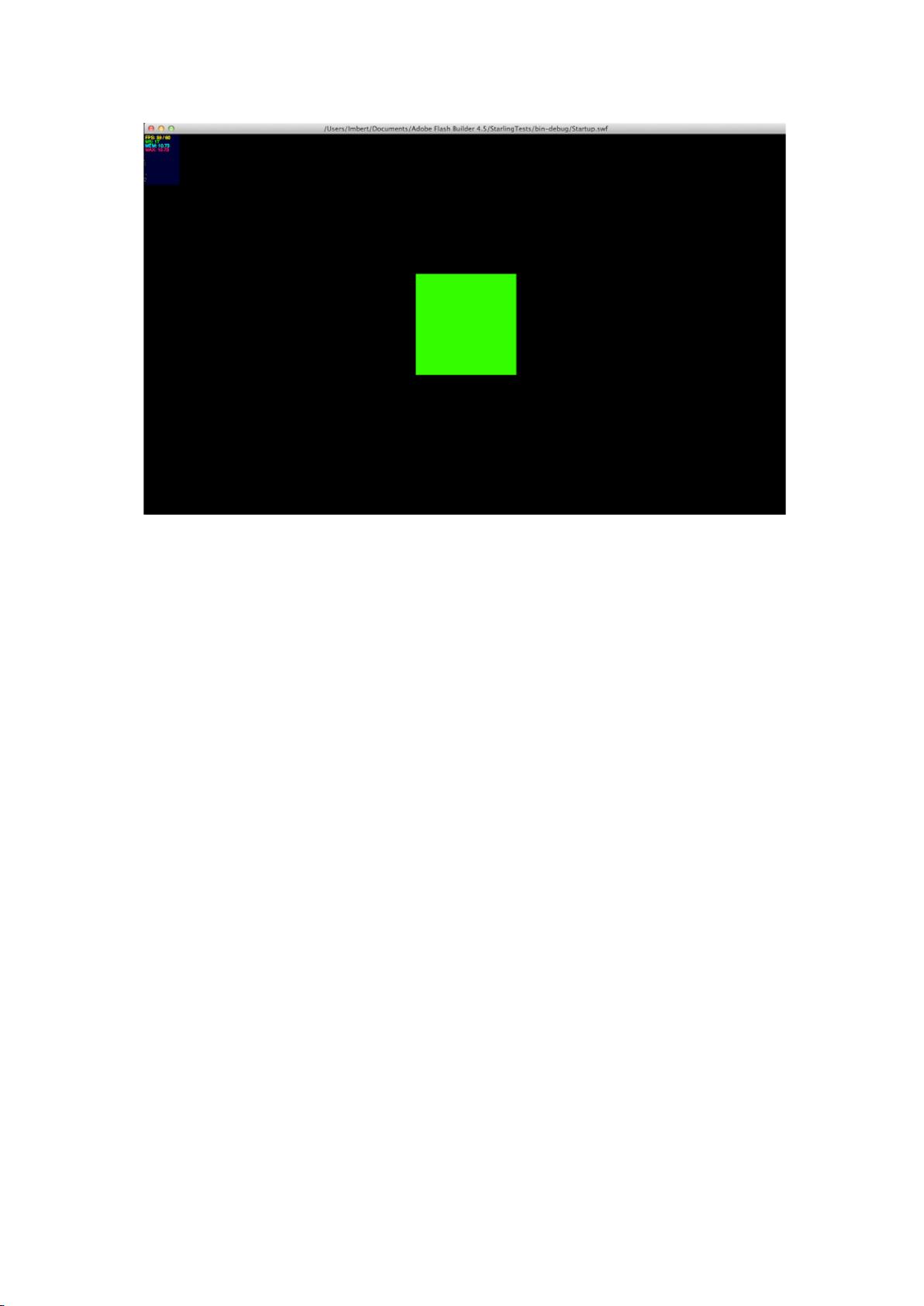
**开始使用Starling**:
- **构建场景**:Starling有自己的舞台(Stage)类,用于创建和管理游戏或应用的显示对象。
- **Wmode**:设置Wmode参数可以影响应用程序的渲染方式和性能。
- **Stage质量**:调整Stage质量可以优化GPU渲染效果,适应不同的设备性能。
- **优化策略**:根据不同的渲染模式,如硬件加速或软件渲染,选择合适的优化策略。
**显示列表**:Starling的显示列表管理着所有可见对象,类似于常规的DisplayObject容器,但支持GPU加速。
**事件模型**:
- **事件冒泡机制**:遵循ActionScript 3的标准事件冒泡机制。
- **Touch事件**:Starling支持触控事件,方便在移动设备上开发。
- **模拟多点触摸**:提供了多点触摸的支持,即使在不支持多点触摸的设备上也能模拟。
**图形和纹理**:
- **Texture**:纹理是GPU处理的基本单元,Starling中的Image类用于显示单个纹理。
- **TextureAtlas**:纹理 atlas 可以有效地组合多个小纹理,减少GPU交换次数,提高性能。
- **MovieClip**:类似Flash中的MovieClip,用于播放序列帧动画。
**动画和时间管理**:
- **Juggler**:Juggler是内置的时间管理器,用于执行帧同步的动画和更新逻辑。
- **Button** 和 **TextField**:提供交互式按钮和文本输入框的实现,支持GPU加速。
**绘图API**:
- **FlatSprites** 和 **MovieClips** 提供基本的2D绘图功能。
- **Bitmap Fonts** 和 **嵌入字体** 支持文字渲染。
**其他特性**:
- **RenderTexture**:用于在内存中捕获和处理图像。
- **Tweens**:平滑的对象属性过渡。
- **资源管理器**:管理加载和释放资源,避免内存泄漏。
- **屏幕尺寸适配**:帮助开发者处理不同分辨率和屏幕尺寸的问题。
- **Box2D插件**:集成物理引擎Box2D进行物理模拟。
- **性能分析**:提供工具进行性能监控和优化。
- **粒子系统**:支持创建复杂的粒子效果。
Starling提供了一整套完善的2D游戏开发解决方案,让开发者能够专注于游戏内容的创作,而不是底层的技术实现。无论你是新手还是经验丰富的开发者,Starling都是一个值得考虑的优秀框架。
2013-01-19 上传
2013-07-09 上传
2012-10-06 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-11-27 上传
taoqilin
- 粉丝: 47
- 资源: 2
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器