"Vue电商项目后台篇day01:组件通信进阶、熟练掌握elementUI"
版权申诉
60 浏览量
更新于2024-04-19
收藏 1.73MB DOC 举报
尚品汇是一个采用Vue开发的大型电商项目,本文是后台篇的第一天内容。在前面的内容中,我们进行了一些必要的准备工作,如参加学校的授位仪式,由校长授予位牌并合影留念,让青春无憾。此外,还换了一台电脑,取代了使用了四年的神船,因为它的一些小毛病让人十分烦恼。
在正式开始后台篇的内容之前,我们需要具备对elementUI的熟练程度。要比对bootstrap更加熟悉,因为在工作中elementUI的使用频率更高。虽然自己对bootstrap也不是很熟悉,但elementUI是必须要掌握的,这样才能更好地开发项目。
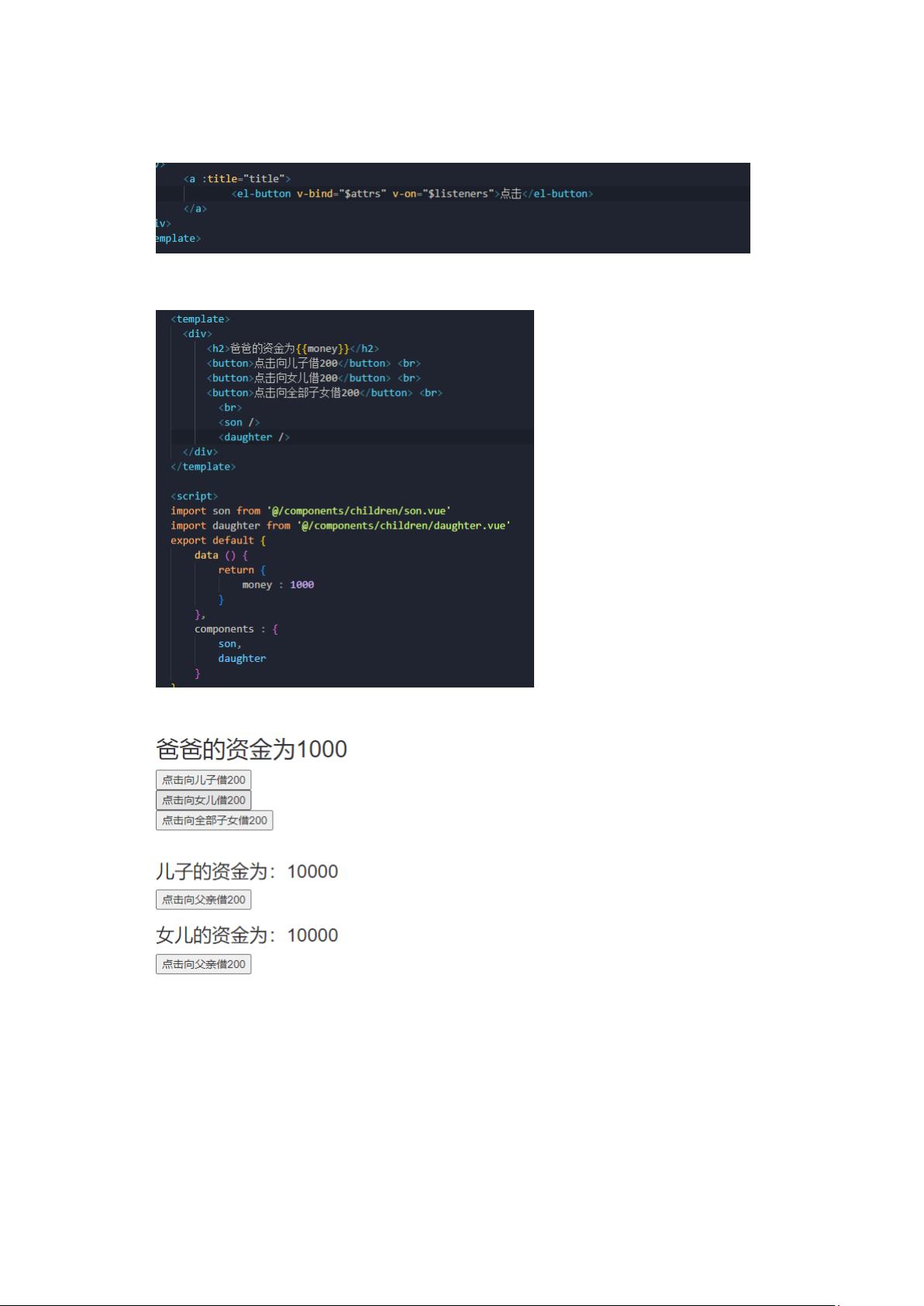
本文主要讨论了组件通信的高级内容,是面试必备知识。首先对现有的组件通信方式进行了复习,props主要用于父组件向子组件传递数据。需要注意的是,当父组件传递的是函数时,这就是自定义事件的前兆,而如果父组件传递的是非函数,则是props传递数据。props有三种书写方式,分别是数组、对象(指定类型type)、对象(设置默认值default)。此外,路由也有props用来传递数据,有三种方式,分别是布尔值(接受所有params参数)、对象形式(可以传递指定参数)、函数形式(传递$route参数,可以接受query参数)。这三种方式都用于给路由组件传递参数。
在组件通信中,还介绍了另外两种高级通信方式,分别是event bus和provide/inject。event bus是一种简单但有效的方式,通过中央事件总线来实现任意两个组件之间的通信。而provide/inject是Vue2.2版本新增的功能,主要用于祖先组件向后代组件传递数据,实现了跨多层级组件的数据传递。
总的来说,组件通信是Vue开发中十分重要的一环,能够帮助我们更好地组织和管理组件之间的数据传递,提高代码的可读性和维护性。熟练掌握各种通信方式对于面试和工作都十分重要,能够提升我们的开发能力和竞争力。在后续的学习中,我们还将继续深入学习和实践,不断提升自己的技术水平。
2022-07-09 上传
2022-07-13 上传
2022-07-13 上传
2022-07-09 上传
2022-07-09 上传
2022-07-09 上传
书博教育
- 粉丝: 1
- 资源: 2837