Eclipse Neon创建简单Web项目图文教程
版权申诉
"用Eclipse创建一个简单的web项目(图文教程)"
在本文中,我们将学习如何使用Eclipse Neon创建一个简单的Web项目。Eclipse是一款强大的集成开发环境(IDE),尤其适用于Java开发,包括Web应用程序。以下是详细步骤:
1. **创建动态Web项目**
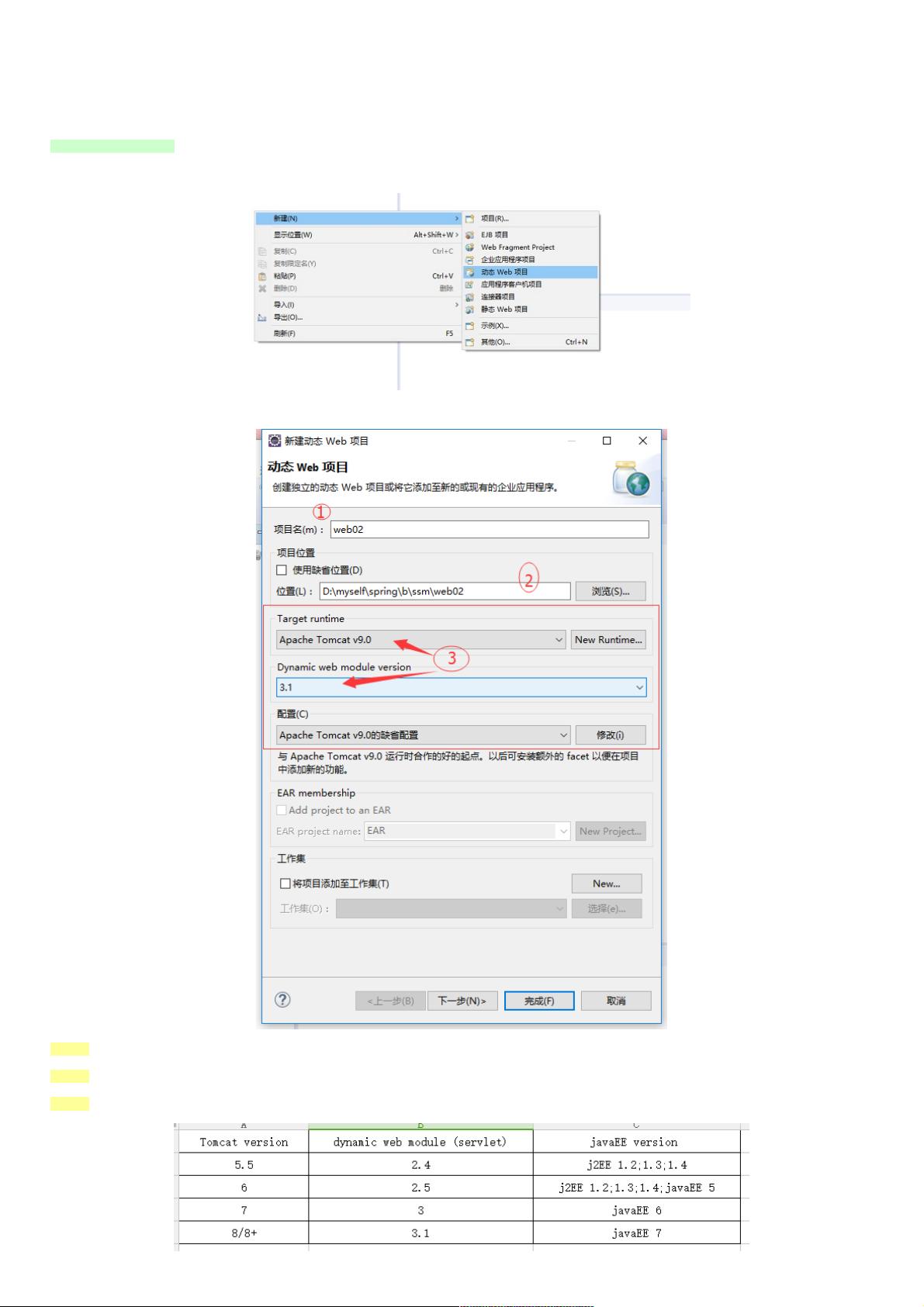
首先,启动Eclipse,右键单击“工作空间”中的“项目资源管理器”,选择“新建” -> “动态Web项目”。在弹出的向导中,你需要输入项目名称,例如“web02”,选择项目存储的位置,以及设置“Dynamic Web Module Version”(通常是3.1或以上)和与之兼容的“Target Runtime”(如Tomcat 9)。
2. **项目结构**
创建项目后,你会看到默认的项目结构,包括以下几个关键部分:
- `src/main/java`: 存放Java源代码。
- `src/main/webapp`: 这是Web应用的主要目录,包含`WEB-INF`子目录,`WEB-INF`下有`web.xml`配置文件和`lib`目录用于存放库文件。
- `WebContent`: 这是另一个存放Web资源的目录,与`src/main/webapp`相同,但有时为了与Maven项目结构保持一致,会同时存在。
3. **项目属性**
- **项目路径**:指的是项目在硬盘上的实际存储位置。
- **项目位置**:与项目路径相似,指的是项目在Eclipse工作空间内的位置。
- **项目编码**:确保项目编码设置为UTF-8,以支持多种语言字符。
4. **项目配置**
- **项目构面**:显示项目所使用的各种框架或技术,如Java EE版本,这影响项目的功能和行为。
- **Web Deployment Assembly**:配置Web应用部署时的目录结构,影响发布到服务器后的文件位置。
- **Java编译器**:确保与你的JDK版本匹配,否则可能无法正确编译代码。
- **Java构建路径**:定义了项目的类路径,包括源代码、库和输出位置。添加或移除库,调整顺序会影响项目的编译和运行。
5. **创建Web页面**
在`WebContent`目录下创建一个名为`index.jsp`的页面,这是Web应用的默认入口点。页面内容可以是简单的“Hello World!”,表示应用的启动页面。
6. **部署与运行**
- **选择服务器**:在Eclipse中,你可以选择已安装的服务器(如Tomcat 9)来运行Web应用。
- **运行应用**:点击“运行”按钮,Eclipse会将项目部署到服务器并启动服务器。控制台会显示出启动成功的消息。
7. **访问Web应用**
- **浏览器访问**:在浏览器地址栏输入`http://localhost:8080/web02/`,因为Eclipse默认将`WebContent`或`src/main/webapp`作为Web应用的根目录,所以可以直接访问。如果你在`WebContent`下创建了一个名为`welcome.jsp`的页面,访问路径将是`http://localhost:8080/web02/welcome.jsp`。
通过以上步骤,你已经在Eclipse中成功创建并运行了一个简单的Web项目。了解这些基本概念对于理解和调试Web应用的404等路径问题至关重要。继续深入学习Eclipse和Java Web开发,你将能够创建更复杂的Web应用。
2023-04-21 上传
2023-08-04 上传
2023-06-08 上传
2023-04-03 上传
2023-09-08 上传
2023-06-06 上传
weixin_38699757
- 粉丝: 4
- 资源: 1026
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载