《从0到1,掌握Vue全方位学习笔记及相关技术应用介绍》
需积分: 9 114 浏览量
更新于2024-03-23
收藏 2.12MB PDF 举报
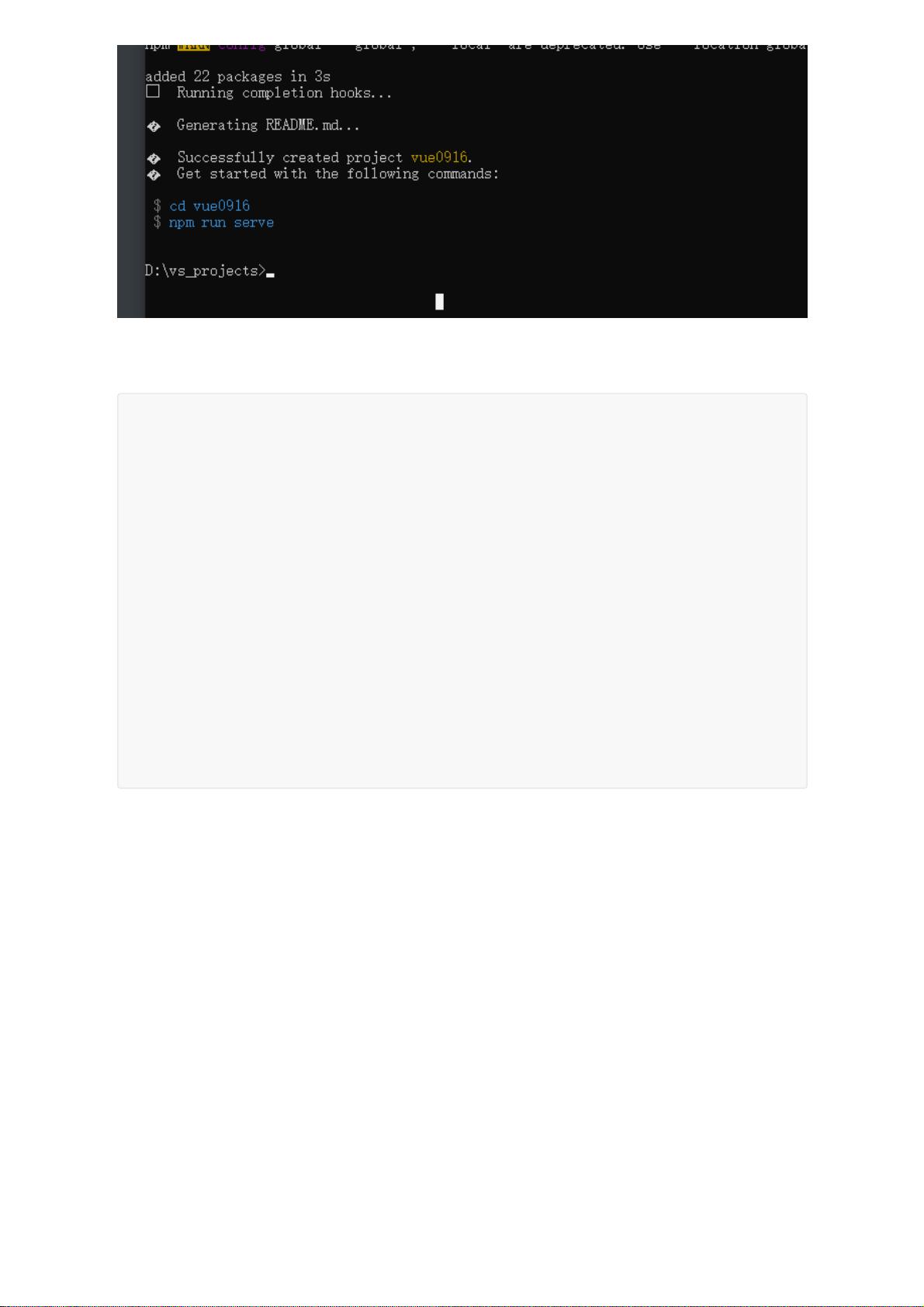
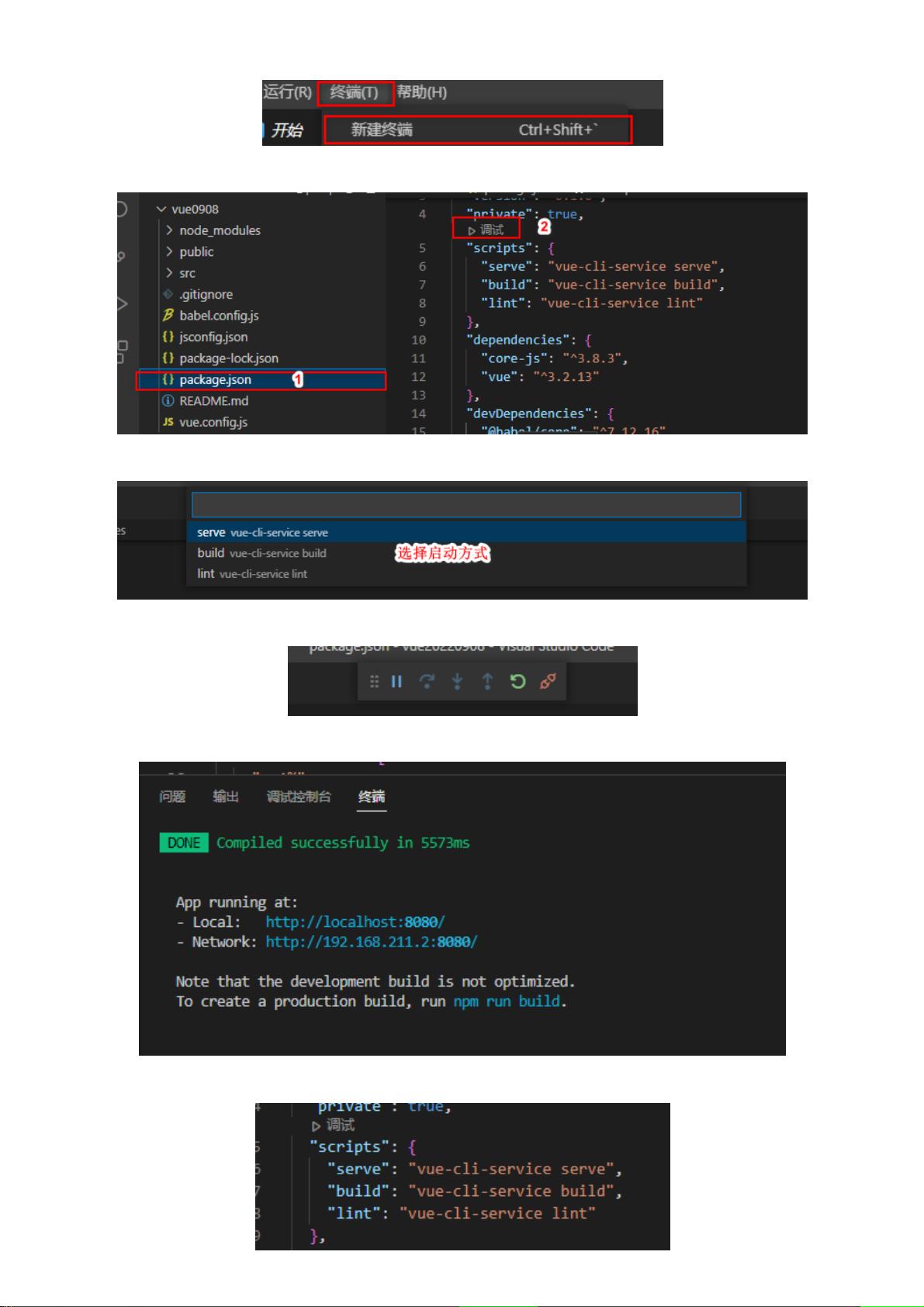
Vue 是一套构建用户界面的渐进式框架,它只关注视图层,并采用自底向上增量开发的设计理念。Vue 的目标是通过简单的 API 实现响应的数据绑定和组合的视图组件,使前端开发变得更加高效和简洁。在学习 Vue 的过程中,首先需要搭建好开发环境,包括安装 Node.js、npm 和 VSCode 等工具,确保环境的稳定性和可用性。
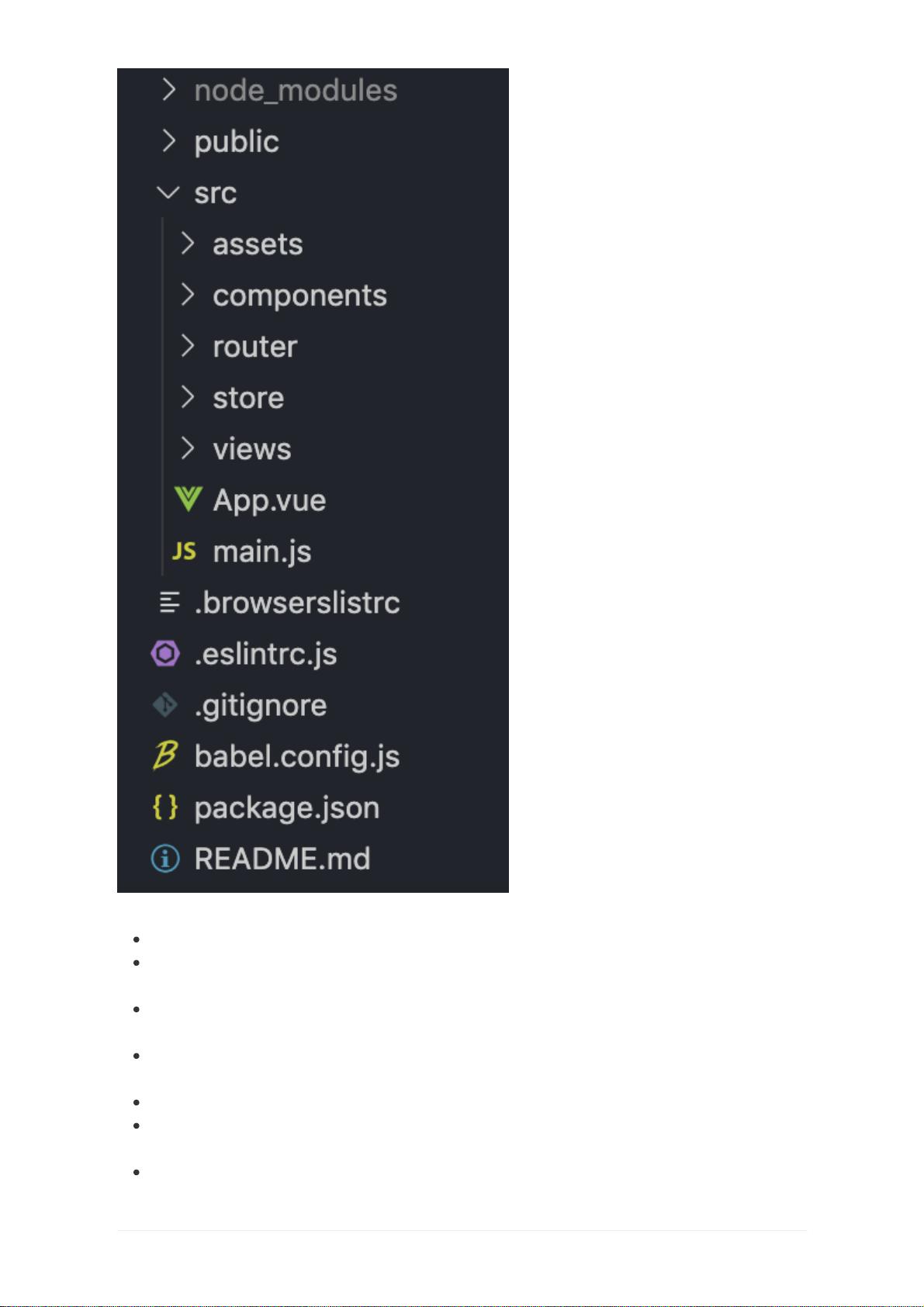
在学习 Vue 的过程中,需要掌握一些基本的核心概念,比如组件、数据绑定、指令和事件等。Vue 提供了一套完善的组件化方案,使得开发过程更加模块化和可复用。数据绑定是 Vue 中非常重要的特性,通过简单的语法即可实现数据与视图的同步更新。指令和事件则是实现交互功能的关键,通过指令可以直接操作 DOM 元素,而事件则可以监听用户的操作并触发相应的处理逻辑。
在实际项目开发中,经常会需要管理应用的状态和路由,这时就需要使用到 Vuex 和 Vue Router。Vuex 是 Vue 官方提供的状态管理库,可以方便地管理应用中的数据流,使得组件之间更加灵活和统一。Vue Router 则是用来管理页面路由的工具,实现页面之间的跳转和嵌套,同时支持路由传参和权限控制等功能。结合 Vuex 和 Vue Router,可以构建出更加强大和复杂的前端应用程序。
在实际项目开发中,前后端分离是一种常见的设计方式,前端负责展示界面,后端负责处理数据和业务逻辑。Spring Boot 是一种快速开发框架,可以帮助我们快速搭建后端服务,提供 RESTful API 给前端进行数据交互。通过 RESTful API,前后端之间可以实现数据的传输和通信,实现前后端的分离开发。同时,Spring Boot 还提供了丰富的插件和库,可以方便地实现各种功能,比如安全认证、数据库操作和缓存管理等。
总的来说,学习 Vue 的过程需要从基础概念入手,掌握组件化、数据绑定、指令和事件等核心特性。同时,需要了解 Vuex 和 Vue Router 的使用方法,以及与后端 Spring Boot 的配合开发。通过不断练习和实践,逐步掌握 Vue 的开发技巧和实践经验,提升自己的前端开发能力,构建出高质量的应用程序。愿每一位学习 Vue 的开发者都能够在前端领域取得成功,创造出更加优秀和创新的作品。
2022-08-08 上传
2021-03-23 上传
2018-10-02 上传
2020-11-27 上传
2022-11-10 上传
2024-06-21 上传
点击了解资源详情
点击了解资源详情
pengpengzsp365954496
- 粉丝: 1
- 资源: 7
最新资源
- 表格-增删改ergfwrgvrs.zip
- Qt呼吸灯界面动态显示
- unity 三消小游戏源码
- 上市公司相对价值指标1990-2023季度数据市盈率市销率市现率市净率托宾Q值账面市值比
- 行业资料-电子功用-具有导电的实验皿承载架的实验皿模块的说明分析.rar
- 毕业季毕业生卡通插画矢量
- IOS应用源码Demo-麻将连连看-毕设学习.zip
- 基于NSGA-II算法的多目标多旅行商问题建模求解.zip
- adf-widget-github:Github Angular-dashboard-framework的小部件
- sqlalchemy-sqlany:适用于SAP Sybase SQL AnywhereSQLAlchemy驱动程序
- Jurassic Park Best Wallpaper HD 2019-crx插件
- Anaconda3-2021.11-Windows-x86-64.exe
- 基于STC12C5A60S2单片机气体检测仪设计 包含原理图、程序源码文件
- 行业资料-电子功用-具有定位装置的电连接器的说明分析.rar
- alignment:用于存储项目“自动对齐密切相关语言的词典”的存储库
- 基于安卓的线上考试APP源码.zip