绕过upload-labs限制:JS过滤与Content-type欺骗
需积分: 0 36 浏览量
更新于2024-07-09
收藏 5.37MB PDF 举报
在"upload-labs解析.pdf"文档中,主要探讨了在上传实验室环境中解决特定安全挑战的方法。针对三个阶段(Pass-01、Pass-02 和 Pass-03)的挑战,我们将逐一解析并学习如何利用漏洞绕过和安全措施。
**Pass-01: JavaScript过滤**
这一关要求用户上传图片文件,但HTML代码中的JavaScript似乎对上传文件类型进行了过滤。通过查看源代码,开发者试图限制上传的文件类型为.jpg、.png或.gif。攻击者可以通过以下方式绕过:首先,创建一个名为`index.png`的PHP文件而不是`index.php`,因为PHP过滤被避开。然后,使用Burp Suite等工具进行网络抓包,将文件后缀名更改为`.php`,并发送请求。这样,服务器会尝试执行文件作为脚本,而非直接显示,从而成功上传图片。
**Pass-02: 内容类型验证**
在第二关,上传文件时系统会检查Content-type,仅允许特定类型的文件(如image/jpeg)。攻击者只需修改上传文件的Content-type头,使其看起来像是预期的类型,例如通过设置为`Content-Type: application/octet-stream`,即可欺骗系统通过验证。这种攻击提示我们在处理用户上传时,应更加严谨地验证文件内容而非仅仅依赖Content-type。
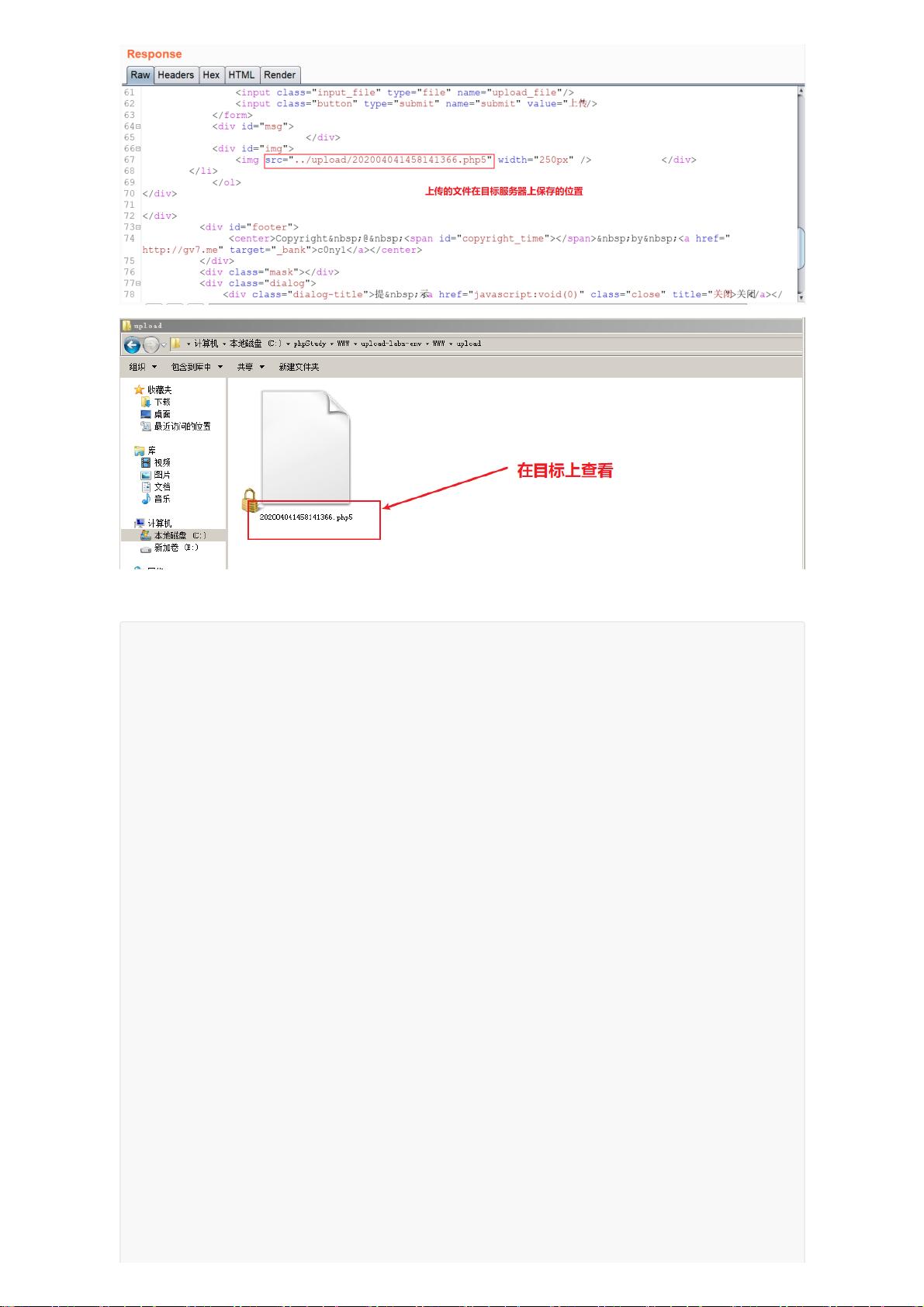
**Pass-03: 黑名单绕过**
在第三部分,目标系统有黑名单策略,禁止上传`.asp`, `.aspx`, `.php`, `.jsp`等扩展名的文件。然而,攻击者可以利用Apache服务器配置中的漏洞,通过上传具有合法后缀(如`.phtml`, `.phps`, `.php5`, `.pht`)的文件,并利用HTTPD.conf文件的设置来支持这些非标准扩展名文件的上传。这种情况下,关键在于了解服务器配置和文件类型过滤机制,以便找到绕过的途径。
这份文档展示了在实际渗透测试或安全评估中,如何利用漏洞和理解服务器行为来规避上传限制,同时强调了在开发过程中对文件上传验证的必要性和脆弱性管理的重要性。对于从事IT安全的人员来说,这是一份实用的实战指南,可以帮助他们提升防御策略并学习如何应对这类常见漏洞。
2022-04-20 上传
2024-08-16 上传
2023-03-26 上传
2023-04-18 上传
2023-08-19 上传
2023-08-21 上传
2023-09-17 上传
IDebugger_kxk
- 粉丝: 647
- 资源: 5
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析