实现异步视频上传与进度跟踪:AJAX与jQuery Form插件应用
127 浏览量
更新于2024-09-01
收藏 176KB PDF 举报
在开发一个集富媒体功能于一体的项目时,遇到的需求是异步上传视频,同时提供进度条显示和服务器返回的状态码以及视频链接。为了实现这一目标,开发者面临的主要挑战是避免使用`<form>`标签,因为它们不能嵌套,并且可能会带来额外的样式问题。
首先,开发者曾尝试使用`ajaxFileUpload`库进行文件异步上传,但由于库长时间未更新,存在bug,虽然能勉强工作,但并不理想。`ajaxFileUpload`不直接支持xhr2的进度事件,这意味着需要额外处理,增加了复杂性。
寻找其他解决方案时,一种常见的方法是通过在文件上传后将进度信息存入session,然后通过轮询服务器来获取。然而,这种做法的问题在于,实际的上传进度可能是在服务器软件(如Tomcat)层面完成的,而不是前端直接感知的。因此,这种方法可能并不能实时反映出文件上传的实际进度。
接下来,开发者找到了`jquery.form.js`的`ajaxSubmit`方法,这是一个更合适的选择。它以表单提交的方式简化了xhr2的进度处理,允许传递一个`uploadProgress`函数,以便在其中获取上传进度。此外,这个方法允许单独控制`<input type="file">`元素,无需将其包裹在`<form>`内。尽管在尝试过程中遇到了一个小错误,但这个方法具有潜力。
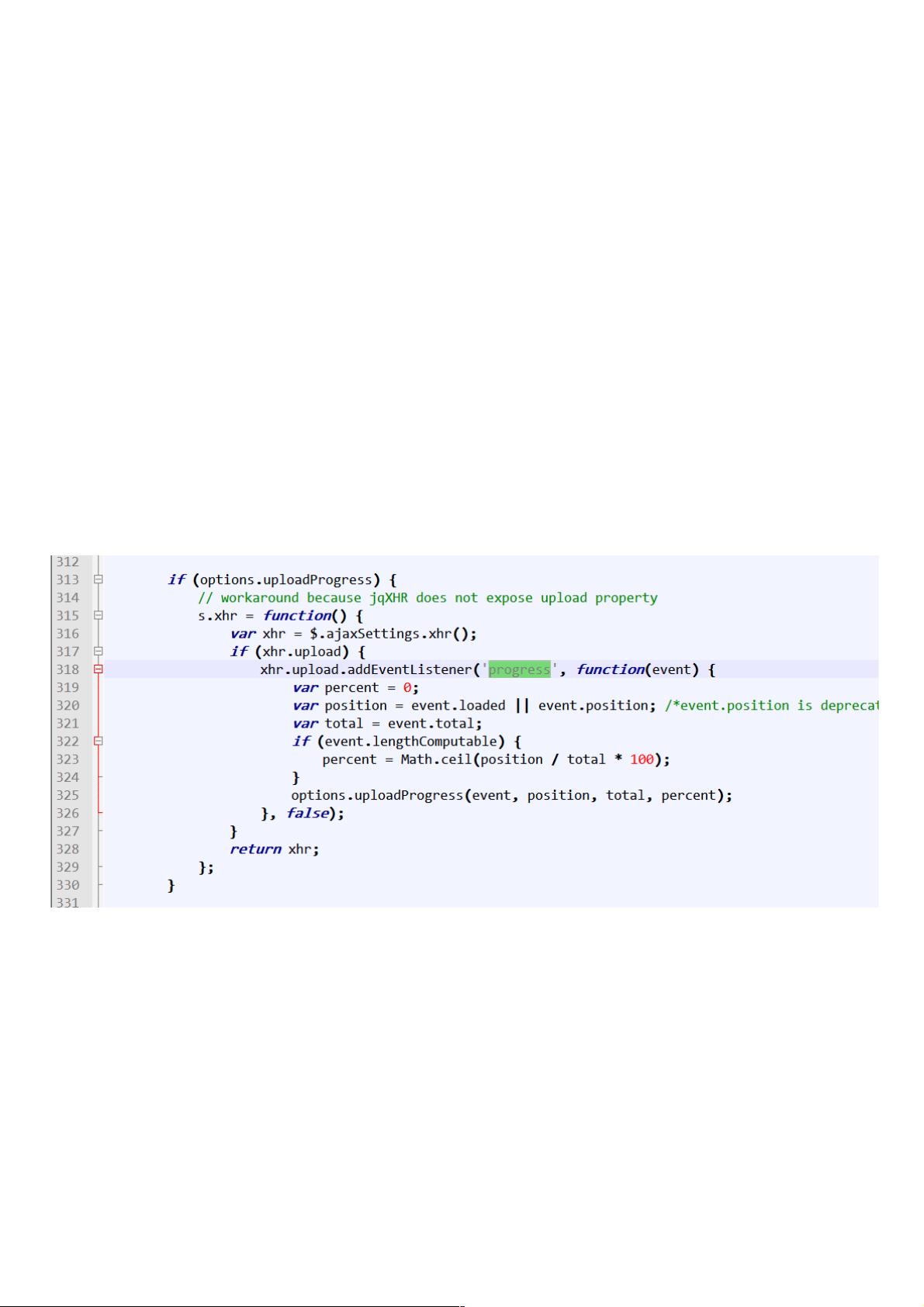
最后,考虑到`<form>`的局限性和`ajaxFileUpload`的不便,开发者转向使用纯jQuery的`$.ajax`方法,这是一个更灵活的工具,可以直接操作xhr2,避免了与表单的关联。然而,`$.ajax`的一个缺点是没有内置的进度事件处理,这使得开发者需要自己实现这部分逻辑,增加了开发工作的复杂性。
总结来说,实现异步上传视频带有进度条的需求,开发者经历了从旧库的试用、session轮询方法的评估,到利用`jquery.form.js`的`ajaxSubmit`方法和最终自定义`$.ajax`的探索过程。每个方法都有其优缺点,开发者需要权衡易用性、性能和代码复杂度来选择最合适的方法。
点击了解资源详情
2015-11-15 上传
2017-11-08 上传
点击了解资源详情
点击了解资源详情
2010-07-26 上传
6???6
- 粉丝: 3
- 资源: 931
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍