CSS入门教程:HTML样式设置与颜色语法
需积分: 0 126 浏览量
更新于2024-06-30
收藏 1.85MB DOCX 举报
"HTML和CSS是网页设计的基础,用于构建和美化网页内容。本文主要介绍了HTML中的样式表(CSS)的基本用法,包括如何插入CSS、语法结构、颜色表示、多重声明、大小写规则、标签的特定样式以及ID选择器和类选择器的应用。"
在HTML中,CSS用于定义元素的样式,提供了丰富的控制能力,让网页呈现出各种视觉效果。要将CSS应用于HTML文档,可以使用以下两种方法:
1. 内联样式:直接在HTML元素的`style`属性中写入CSS代码,如`<p style="color:red;">文本</p>`。
2. 内部样式表:在HTML文档的`<head>`部分使用`<style>`标签包含CSS代码,如:
```html
<style type="text/css">
mm {background-color:red;}
</style>
```
3. 外部样式表:创建一个.css文件,然后在HTML文档中通过`<link>`标签引用它。
CSS的语法非常简洁,通常由选择器(如标签名或类名)和声明块组成,声明块用花括号包围。例如:
```css
mm {
background-color: red;
color: rgb(50%, 50%, 0%);
}
```
这里的`mm`是选择器,`background-color:red`和`color:rgb(50%, 50%, 0%)`是两条声明,分别设置了背景颜色和文字颜色。
颜色在CSS中可以使用多种方式表示,如RGB(红绿蓝)值、十六进制代码或预定义的颜色名称。例如:
```css
mm {
background-color: #0F0; /* 十六进制 */
color: rgb(50, 55, 155); /* RGB数值 */
}
```
为了节省代码,可以将多个声明写在同一选择器内,用分号隔开。例如:
```css
mm {
background-color: red;
color: rgb(50%, 50%, 0%);
}
```
CSS对大小写不敏感,但涉及到HTML标签或属性时需注意,如`class="样式"`。
对于同一种标签,可以通过添加类或ID来设定特定样式。例如,给`nn`标签添加`different`类:
```css
nn {
color: rgb(50, 55, 155);
background-color: #0F0;
}
ndifferent {
background-color: rgb(10%, 10%, 10%);
}
```
这样,具有`different`类的`nn`标签会有不同的背景颜色,而其他样式仍继承自`nn`。
ID选择器以`#`开头,匹配HTML中的`id`属性。例如:
```html
<mm id="nn">pppp</mm>
```
对应的CSS:
```css
#nn {
background-color: red;
position: absolute;
left: 500px;
top: 500px;
color: rgb(50%, 50%, 0%);
font-size: 45px;
}
```
这里,`#nn`选择器会应用到`id`为`nn`的`mm`元素,实现绝对定位。
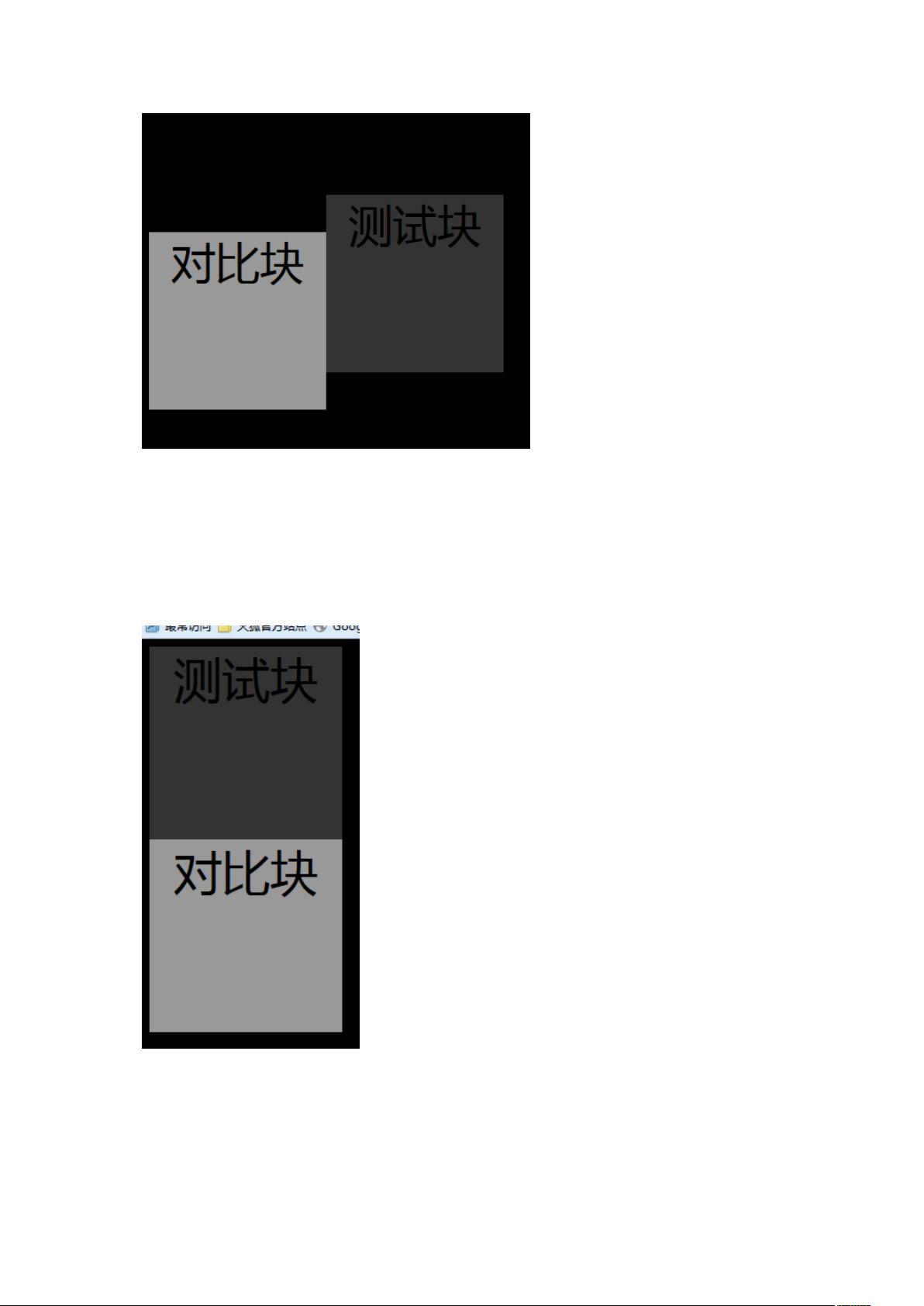
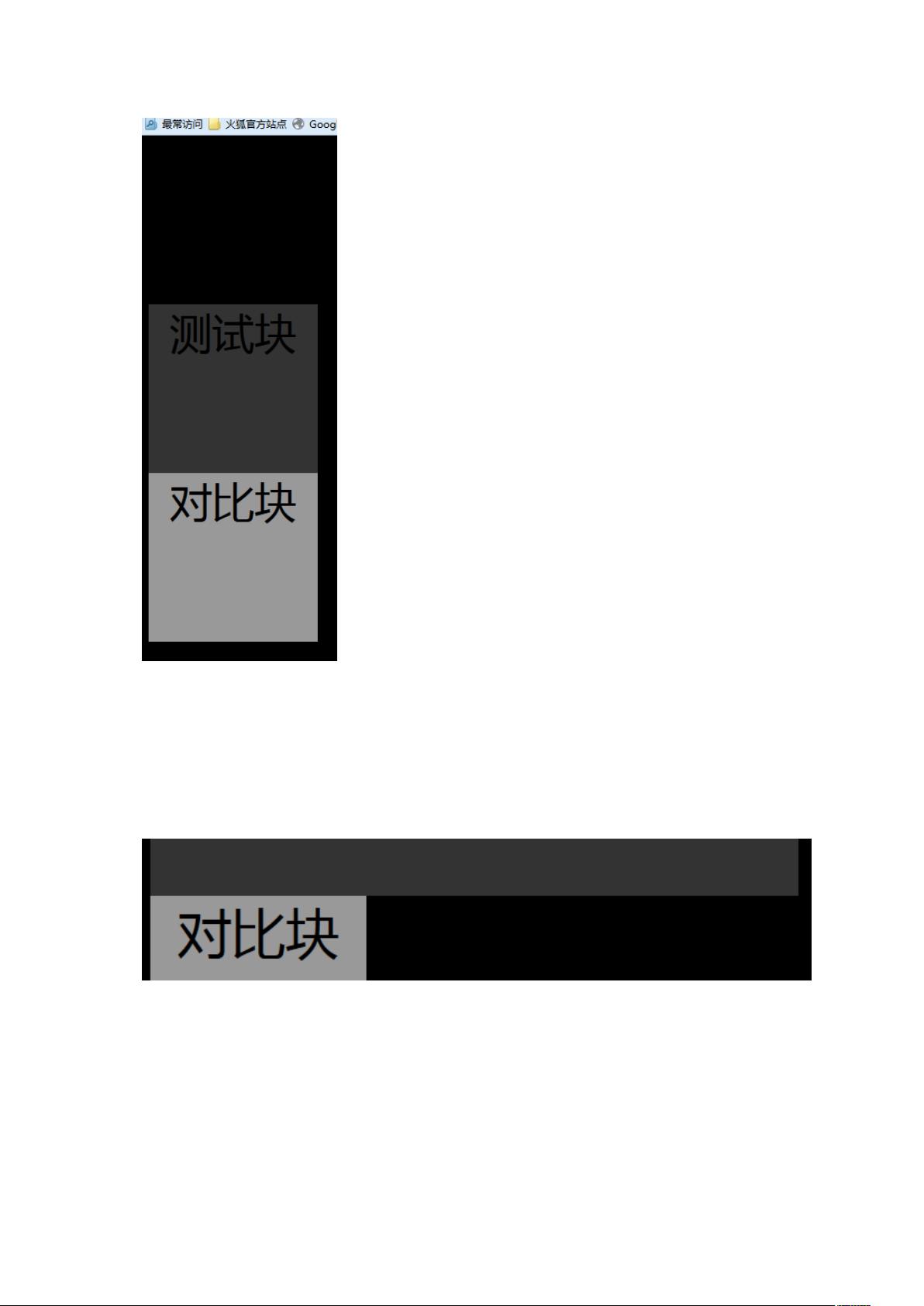
绝对定位(`position: absolute`)允许元素相对于最近的非静态定位祖先元素定位,通过`left`和`top`属性指定元素的左边缘和顶边缘距离其定位祖先的距离。
了解这些基础知识后,就能开始使用HTML和CSS来创建和控制网页的外观了。
光与火花
- 粉丝: 27
- 资源: 335
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析