EXT_JS快速入门与核心组件解析
需积分: 1 98 浏览量
更新于2024-07-28
收藏 1.28MB DOC 举报
"EXT_JS实用教程"
EXT JS是一种基于JavaScript的富客户端应用开发框架,它提供了丰富的用户界面组件和强大的数据绑定机制。本教程将帮助你深入理解和运用EXT JS进行Web应用开发。
EXT JS框架下载:
EXT JS的官方下载地址有两个,分别是:
1. http://www.sencha.com/
2. http://www.extjs.com/
EXT JS使用:
在使用EXT JS时,首先需要在HTML页面中引入必要的CSS和JavaScript文件,以便引入EXT JS的样式和核心库。这通常包括:
1. 引入CSS文件:`<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css"/>`
2. 引入EXT JS的基础脚本:`<script type="text/javascript" src="extjs/adapter/ext/ext-base.js"></script>`
3. 引入EXT JS的全功能脚本:`<script type="text/javascript" src="extjs/ext-all.js"></script>`
在页面加载完成后,EXT JS通过`Ext.onReady`函数来执行用户定义的回调函数,以确保在DOM加载完毕后再执行JavaScript代码。例如:
```javascript
Ext.onReady(function() {
alert("EXT JS库已加载!");
});
```
创建EXT JS组件:
EXT JS提供了多种组件,如面板(Panel)、窗口(Window)、布局(Layouts)等。以下是一些示例:
1. 创建一个简单的窗口:
```javascript
Ext.onReady(function() {
var win = new Ext.Window({
title: "Hello",
width: 300,
height: 200,
html: '<h1>Hello</h1>'
});
win.show();
});
```
组件体系:
EXT JS的组件体系主要包括以下几大类:
- 基本组件:如BoxComponent(具有边框的组件)、Button(按钮)
- 工具栏组件:用于构建工具栏的各种控件
- 表单及元素组件:用于创建交互式表单的组件
功能组件使用方法及介绍:
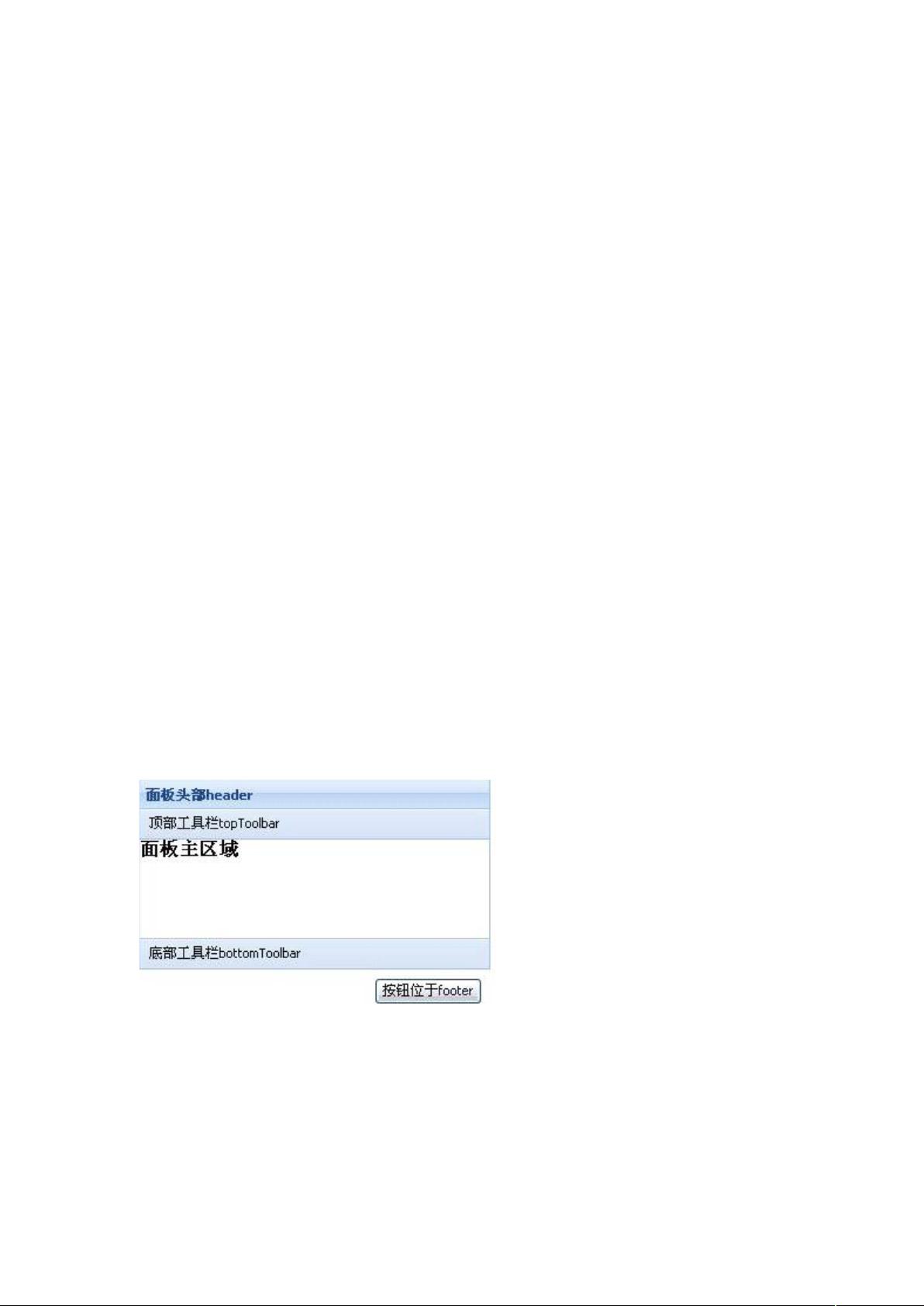
1. 面板(Panel):Panel是EXT JS中最基本的容器,可以包含其他组件,用于组织和展示内容。
2. 窗口(Ext.Window):提供弹出式对话框功能,可设置标题、大小、内容等属性。
3. 布局(Layouts):EXT JS支持多种布局方式,如Fit布局、Border布局、Form布局等,以适应不同组件排列需求。
4. 表格(Grid):用于展示数据集,支持排序、分页、筛选等功能。
5. 数据存储(Store):用于管理后台数据,与Grid、Tree等组件配合使用,实现数据的异步加载和更新。
6. 树控件(Tree):呈现层次结构的数据,支持节点的展开、折叠、拖放等操作。
EXT JS通过其强大的组件模型和数据绑定机制,使得开发者能够快速构建功能丰富的交互式Web应用。学习EXT JS不仅涉及组件的使用,还包括理解其事件处理、数据模型和API的深度应用。通过深入学习和实践,你可以熟练掌握EXT JS并创造出优秀的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-08-20 上传
点击了解资源详情
taoliangfei2012
- 粉丝: 0
最新资源
- 高性能iOS聊天列表组件封装解决方案
- MFC实现的小草生长动画教程及源代码
- FileZilla 3.16.0版:远程服务器文件传输利器
- 微信小程序全栈实践:金盆洗脚城后端开发详解
- 易语言实现串口打印功能源码解析
- 导航栏集成UISearchBar的示例应用教程
- 实时计时表增强:RIS Timing AC Motorsport-crx插件功能解读
- 全面解析LTC1864高精度电压表的设计与应用
- 利用Photos框架实现iOS本地相册选择功能
- Android Tabhost标签页面的简易实现教程
- Swagger2依赖包详细介绍及常用版本
- JavaScript技术分享:nazifanchowdhury.github.io博客解析
- 易语言实现DTC数据库应用模块源码分析
- 易语言实现串口通信技术源码解析
- PHP开发教程:克隆与压缩包启动TP Dev Web 2021
- Hessian远程服务调用实例解析