JavaScript对象模型深度解析:类与原型
需积分: 8 15 浏览量
更新于2024-07-27
收藏 282KB PDF 举报
"JavaScript核心指南:深入对象模型"
在JavaScript中,对象模型是其核心特性之一,这门语言与基于类的面向对象编程语言如Java和C++有所不同。在基于类的语言中,类是一个抽象概念,用于定义一组具有相同特征的对象,而实例则是类的具体化,拥有类定义的所有属性。然而,JavaScript作为基于原型的语言,对象直接扮演了模板的角色,通过原型对象来创建新对象,并允许对象动态添加属性。
在JavaScript中,我们并不定义类,而是使用构造函数来模拟类的行为。构造函数是一个特殊的函数,通常用于初始化新创建的对象。当我们使用`new`操作符调用构造函数时,就会创建一个新对象,并将`this`指向这个新对象,从而可以设置它的属性和执行其他初始化操作。
继承在JavaScript中是通过原型链实现的。每个JavaScript对象都有一个`__proto__`属性,指向创建该对象的构造函数的原型。通过设置一个对象的`__proto__`属性为另一个对象,就可以实现属性和方法的继承。在ES6中,为了语法糖,引入了`class`关键字,但实际依然是基于原型的机制,`class`的继承是通过`extends`关键字实现,它底层仍然是调整原型链。
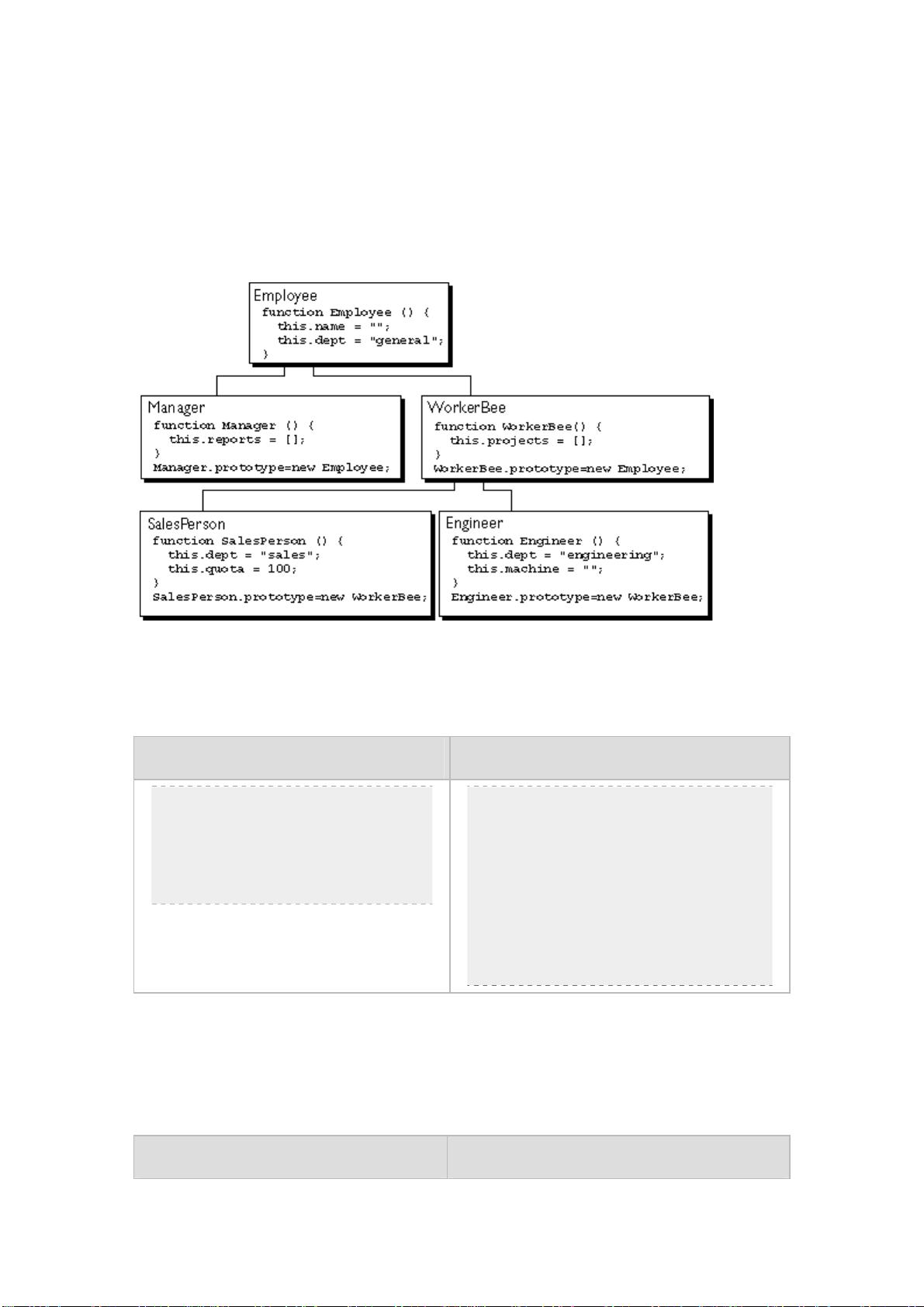
例如,如果我们有`Employee`和`Manager`两个构造函数:
```javascript
function Employee(name, dept) {
this.name = name;
this.dept = dept;
}
function Manager(name, dept, reports) {
Employee.call(this, name, dept); // 调用父构造函数
this.reports = reports;
}
Manager.prototype = Object.create(Employee.prototype); // 设置Manager的原型
Manager.prototype.constructor = Manager; // 修复constructor引用
```
在这个例子中,`Manager`通过`Employee.call`调用`Employee`的构造函数来继承其属性,并通过`Object.create`设置了`Manager.prototype`,使得`Manager`的实例能够访问`Employee`的属性和方法。虽然在语义上与基于类的语言略有差异,但JavaScript的这种实现同样能够创建类的层次结构,并支持继承、多态等面向对象特性。
JavaScript的这种基于原型的对象模型使其具有高度的灵活性,允许在运行时动态地修改对象和添加新功能,这也是JavaScript成为Web开发中不可或缺的一部分的原因。然而,这也可能导致代码的复杂性和难以维护性,因此在编写JavaScript代码时,应遵循良好的编程实践,如模块化、封装和使用类的静态方法等,以提高代码的可读性和可维护性。
2011-04-28 上传
2014-03-04 上传
2010-11-08 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
战歌IT
- 粉丝: 122
- 资源: 2401
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能