Node.js图片上传与预览实战:Multer与FileReader应用
71 浏览量
更新于2024-08-28
收藏 142KB PDF 举报
"这篇文章主要展示了如何使用Node.js进行图片预览和上传的示例代码,涉及到前端的FileReader API和后端的Multer中间件。"
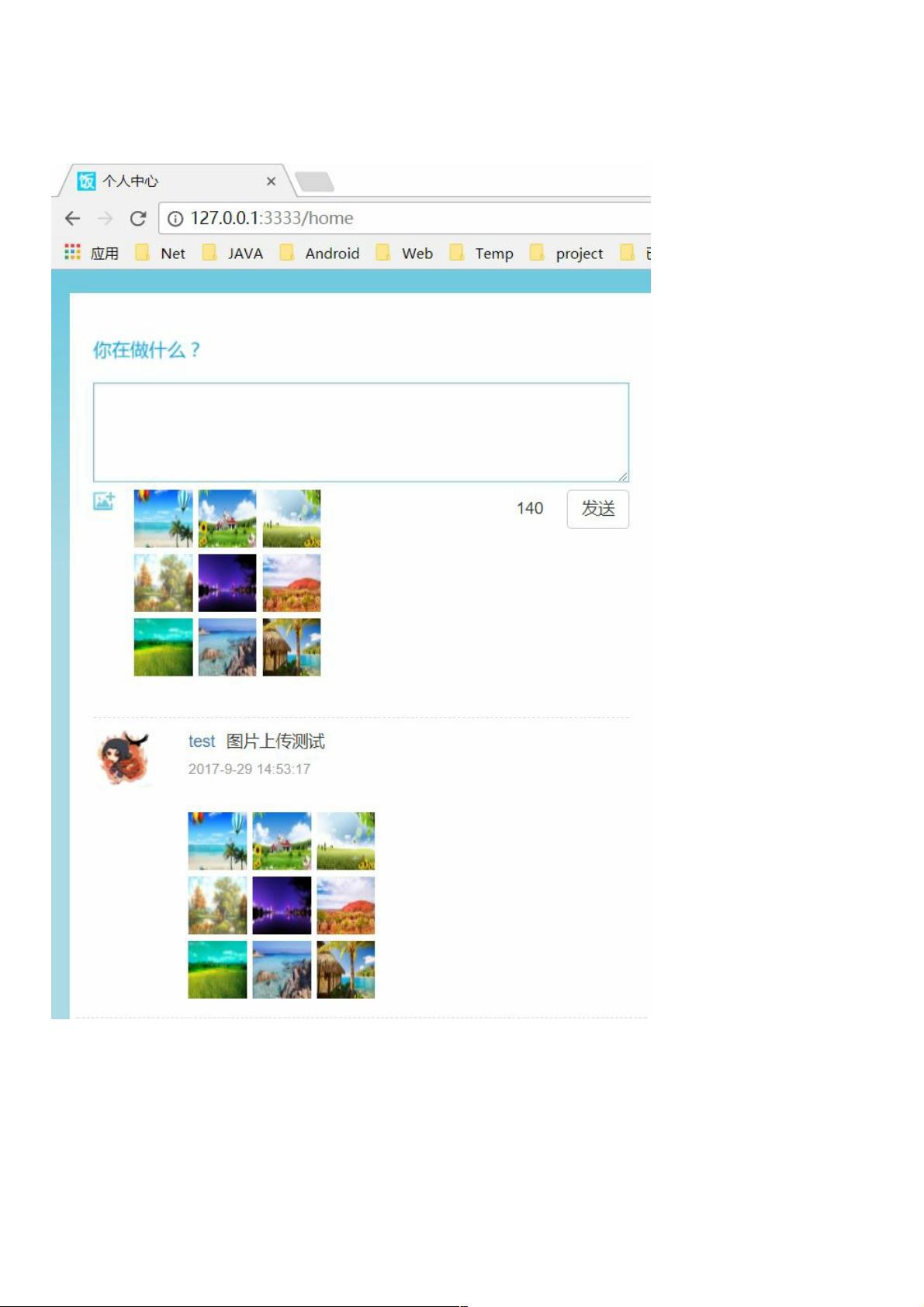
在开发Web应用时,图片预览和上传是常见的功能需求。Node.js作为后端开发的有力工具,结合前端技术可以实现这一功能。本文主要探讨了前端如何使用JavaScript的FileReader API进行本地图片预览,以及后端如何利用Node.js的Multer中间件处理图片上传。
前端图片预览通常在用户选择文件后进行,以便用户确认上传的图片是否符合预期。FileReader API是HTML5引入的一个重要特性,它允许我们异步读取本地文件。在这个过程中,`readAsDataURL`方法起着关键作用。当调用`readAsDataURL`时,它会读取指定的Blob或File对象的内容,并将其转换为一个data URL,这个URL包含了图片数据的base64编码,可以作为`<img>`标签的`src`属性值,从而在页面上显示图片。以下是一个简单的单个图片预览的JavaScript示例:
```html
<input type="file" onchange="previewFile()">
<br>
<img src="" height="200" alt="Image preview">
```
```javascript
function previewFile() {
var preview = document.querySelector('img');
var file = document.querySelector('input[type=file]').files[0];
var reader = new FileReader();
reader.addEventListener("load", function() {
preview.src = reader.result;
}, false);
if (file) {
reader.readAsDataURL(file);
}
}
```
对于多张图片的预览,可以稍微修改代码,遍历所有选中的文件并为每个文件创建一个新的`FileReader`实例。这样,用户可以选择多个文件,页面会显示所有预览图。
在后端,Node.js通常使用Express框架处理HTTP请求。当用户提交图片上传请求时,可以借助Multer中间件来接收和处理文件。Multer可以解析multipart/form-data类型的表单数据,这是上传文件时常用的HTTP Content-Type。配置好Multer后,它会将上传的文件保存到指定目录,并在请求体中提供文件的相关信息。以下是一个简单的Multer配置示例:
```javascript
const express = require('express');
const multer = require('multer');
const upload = multer({ dest: 'uploads/' });
const app = express();
app.post('/upload', upload.single('image'), (req, res) => {
// req.file是包含上传文件信息的对象
console.log(req.file);
// 处理上传后的逻辑...
});
app.listen(3000, () => console.log('Server is running on port 3000'));
```
在这个例子中,`upload.single('image')`指定了上传字段名为'image'的单个文件。如果需要上传多个文件,可以使用`upload.array()`或`upload.fields()`方法。
前端利用FileReader API实现图片预览,而后端使用Node.js和Multer中间件处理图片上传,共同构建了一个完整的图片上传系统。开发者可以根据具体需求对这些基础示例进行扩展和优化,例如添加图片大小验证、格式检查,或者将上传的图片发送到云存储服务等。
2024-09-24 上传
2019-08-09 上传
2020-10-19 上传
点击了解资源详情
2020-10-19 上传
2020-10-19 上传
2020-10-20 上传
2021-02-21 上传
2019-03-11 上传
weixin_38633157
- 粉丝: 5
- 资源: 968
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践