微信小程序插件开发全攻略
25 浏览量
更新于2024-08-26
收藏 441KB PDF 举报
"本文将手把手教你如何开发微信小程序中的插件,介绍小程序插件功能的引入、开发流程以及项目结构。"
微信小程序插件是在基础库1.9.6版本后推出的一项新功能,允许开发者创建插件并供其他小程序使用,以此实现代码共享,降低开发成本。与自定义组件不同,小程序插件需要通过特定的流程来接入和使用。
开发微信小程序插件的步骤如下:
1. **开通插件功能**:首先,你需要在微信小程序开放平台开通插件功能,获取必要的权限。
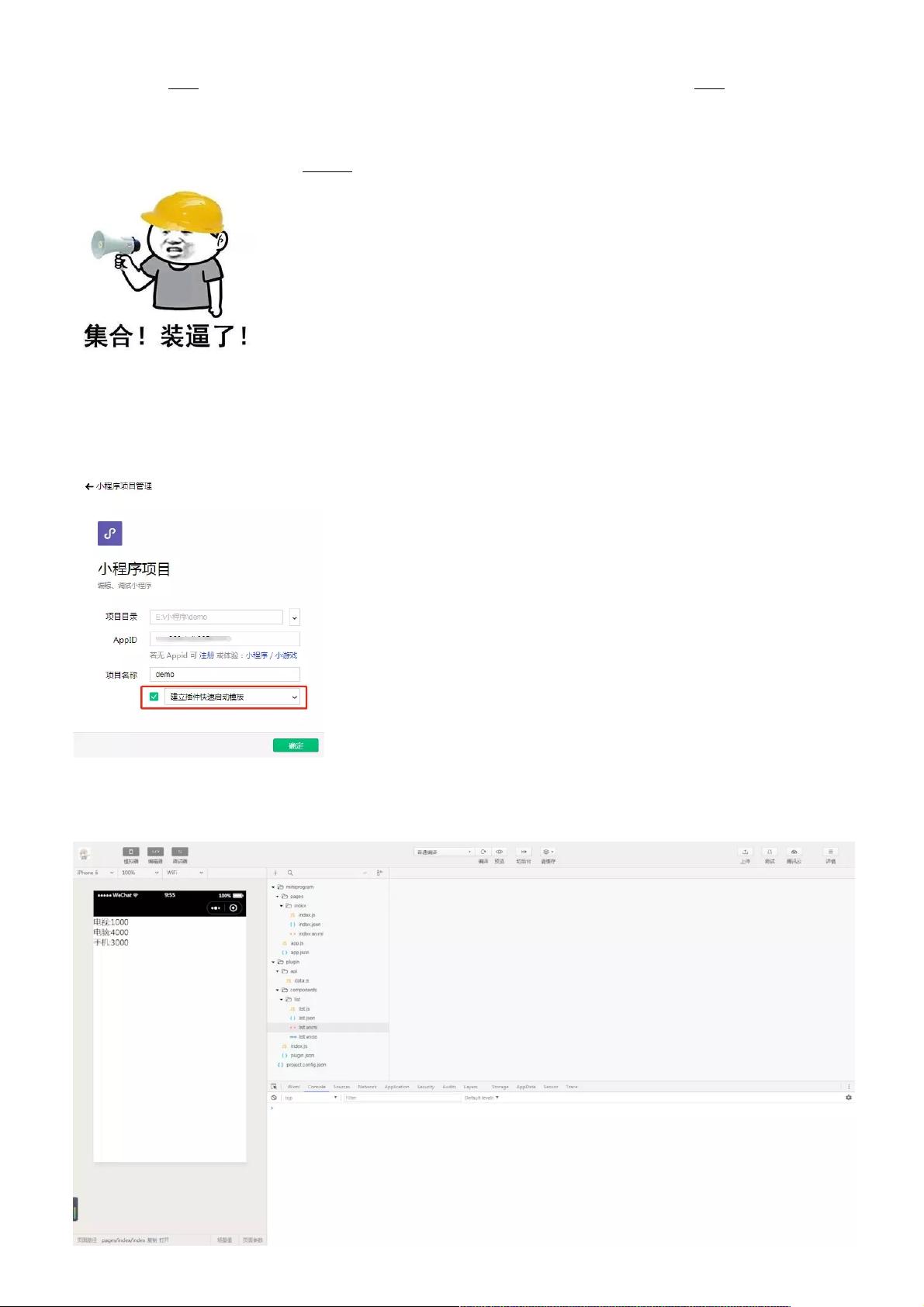
2. **新建项目**:使用微信开发者工具创建新的小程序项目,选择“建立插件快速启动模板”。确保拥有AppID,因为它对于项目功能和真机调试至关重要。
3. **理解项目结构**:新建的项目包含两个主要目录:
- `miniprogram`:这是一个小程序项目,用于调试和测试你的插件。
- `plugin`:插件的源代码存放于此,包括插件所需的接口、自定义组件等。
4. **编写插件**:
- `api`:这里放置插件的接口文件,定义插件对外提供的功能。
- `components`:存放插件提供的自定义组件,可以有多个。
- `index.js`:插件的入口文件,通常会导出一些JS接口,供其他小程序调用。
5. **开发与调试**:在`miniprogram`目录下进行插件的开发和测试,使用微信开发者工具提供的功能进行实时预览和调试。
6. **发布与使用**:开发完成后,将插件提交到微信小程序开放平台进行审核。审核通过后,其他小程序开发者可以通过在自己的项目中引入插件的appid和version来使用你的插件。
在实际开发过程中,开发者需要注意以下几点:
- 插件的权限管理:确保插件只提供必要的功能,避免敏感数据泄露。
- 插件的兼容性:由于小程序的基础库版本差异,要确保插件在多个版本下都能正常工作。
- 插件的更新维护:及时修复问题,提供新功能以适应用户需求。
通过开发微信小程序插件,开发者可以构建可复用的服务模块,提高代码的复用率,降低开发复杂度,同时也能为其他开发者带来便利,促进整个微信小程序生态的发展。
2021-10-14 上传
2023-05-08 上传
2020-10-15 上传
2018-05-13 上传
2024-01-16 上传
2024-09-03 上传
2023-04-09 上传
2023-11-02 上传
点击了解资源详情
weixin_38724535
- 粉丝: 3
- 资源: 915
最新资源
- Elasticsearch核心改进:实现Translog与索引线程分离
- 分享个人Vim与Git配置文件管理经验
- 文本动画新体验:textillate插件功能介绍
- Python图像处理库Pillow 2.5.2版本发布
- DeepClassifier:简化文本分类任务的深度学习库
- Java领域恩舒技术深度解析
- 渲染jquery-mentions的markdown-it-jquery-mention插件
- CompbuildREDUX:探索Minecraft的现实主义纹理包
- Nest框架的入门教程与部署指南
- Slack黑暗主题脚本教程:简易安装指南
- JavaScript开发进阶:探索develop-it-master项目
- SafeStbImageSharp:提升安全性与代码重构的图像处理库
- Python图像处理库Pillow 2.5.0版本发布
- mytest仓库功能测试与HTML实践
- MATLAB与Python对比分析——cw-09-jareod源代码探究
- KeyGenerator工具:自动化部署节点密钥生成