HTML5移动端视口详解:布局与视觉视口关系及CSS应用
109 浏览量
更新于2024-08-31
收藏 362KB PDF 举报
在HTML5移动端开发中,viewport是一个至关重要的概念,它指的是浏览器在移动设备上显示网页内容的虚拟视口区域。理解viewport的关键在于掌握其不同类型的区分以及与CSS像素的关系。
首先,我们有三种主要的viewport类型:
1. **布局视口(layout viewport)**:这是默认存在于移动设备浏览器中的虚拟视口,用于解决早期网页在手机上显示的问题。iOS和Android设备通常将其设置为980px宽,使得PC网页在移动设备上勉强显示,但元素会显得非常小。用户通常需要手动缩放才能查看全貌。
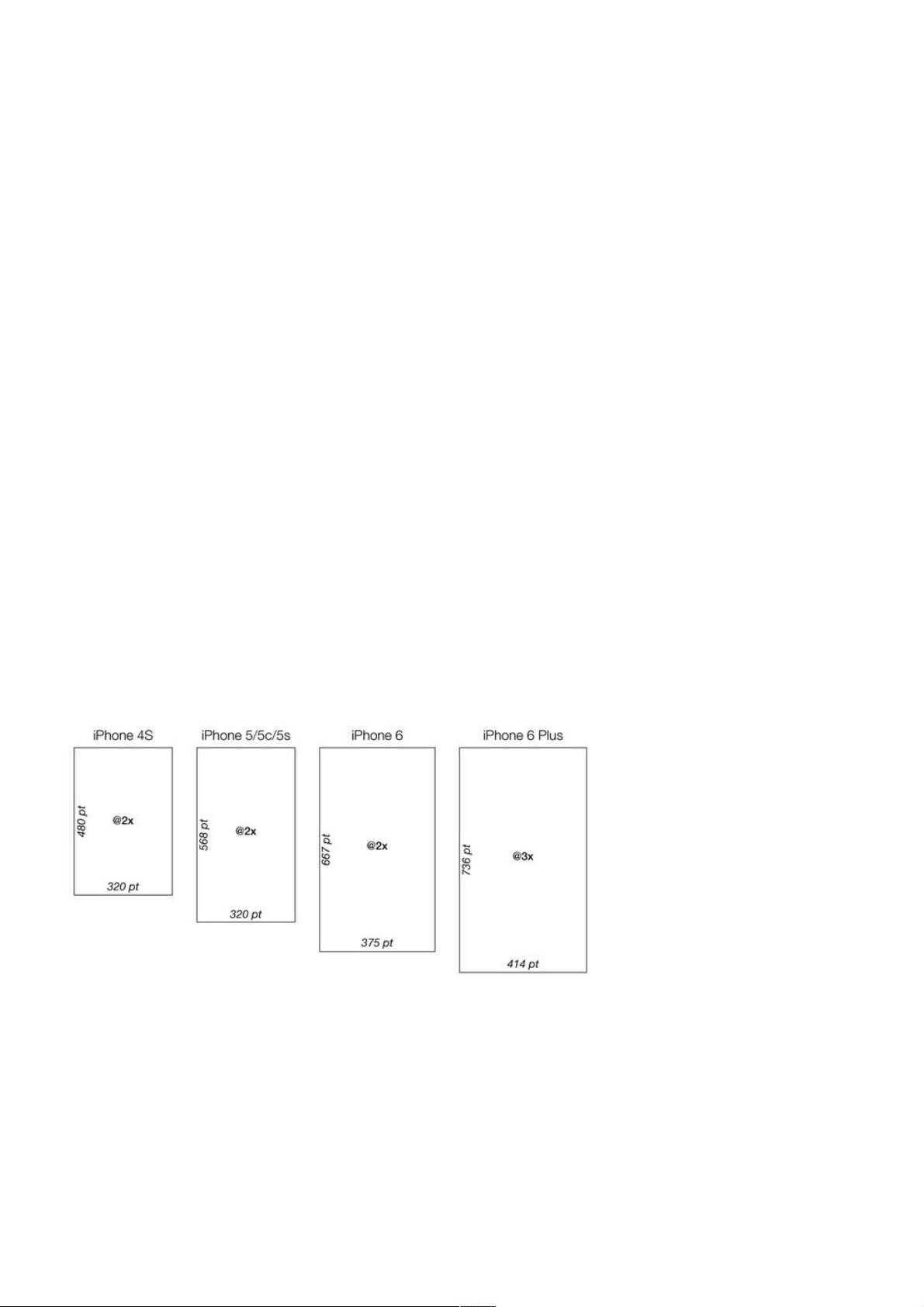
2. **视觉视口(visual viewport)**:视觉视口对应的是物理屏幕的实际可视区域,反映了设备的实际像素密度。比如,iPhone 5、6和6 Plus的物理像素分辨率差异很大,但通过理想视口(ideal viewport)保持一致的dip(设备独立像素)测量。
3. **理想视口(ideal viewport)**:这代表设备屏幕的分辨率,如iPhone 5的320x568像素、iPhone 6的375x667像素等。理想视口与物理像素是不同的,理想的分辨率是设备设计者设定的,而dip不受硬件像素影响,确保在不同设备上具有相同的视觉效果。
**设备逻辑像素(dip)与CSS像素的关系**:
dip是一个设备无关的单位,它在任何像素密度的屏幕上占据固定大小的空间。例如,MacBook Pro Retina屏幕的物理像素为2880x1800,而设置分辨率为1920x1200时,理想视口宽度是1920像素,但dip宽度也是1920。设备像素比(DPR)则是物理像素除以理想视口像素,例如MacBook Pro的DPR为1.5(2880/1920)。
在移动端,由于屏幕分辨率通常由设备厂商预设,dip值就等于理想视口(分辨率)值。例如,iPhone 5的物理像素是@2x,意味着一个dip在这些设备上对应两个物理像素。理解这些概念对于编写响应式或自适应设计的移动网页至关重要,能够确保网页在不同设备上都能提供良好的用户体验。
在CSS中,开发者可以利用meta viewport标签来控制viewport的行为,例如设置初始缩放比例、用户缩放级别以及设备方向。正确使用viewport和CSS像素可以帮助优化移动端网页的加载速度和渲染质量,提高用户体验。同时,随着现代浏览器对媒体查询和流体布局的支持,开发者能够实现更精细的设备适配,让网页在各种移动设备上呈现出最佳效果。
103 浏览量
158 浏览量
1278 浏览量
725 浏览量
点击了解资源详情
128 浏览量
347 浏览量
点击了解资源详情
202 浏览量
weixin_38704284
- 粉丝: 3
- 资源: 987
最新资源
- TWinSoftSetup_11.00.1347编程软件.zip
- statisticalModel:这是为了存储统计模型
- VR-Viz:基于A框架的React组件,用于VR中的数据可视化
- 基于HTML实现的宽屏大气咖啡商店响应式网站模板5293(css+html+js+图样)
- 技嘉B460M小雕Elite+10400.zip
- bulid_new.rar
- passwordGenerator
- USB_PPM_Joystick:Arduino适配器,用于RC远程控制PPM信号到USB HID游戏杆
- 正泰NIOG1Y系列油田抽油机节能变频柜.rar
- code码
- Xshell连接工具 XshellXftpPortable.zip
- The-Brooding-Fighting-Forces
- Archity-开源
- 罗克韦尔自动化半导体与电子行业FMCS系统解决方案.zip
- 家纺用品网上销售管理系统-毕业设计
- uri-judge:C ++中的URI判断问题(cpp)