React面试精华:组件基础与事件处理详解
版权申诉
141 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
在高质量的React面试题中,组件基础部分是考察的核心内容之一。首先,面试者会关注React事件机制的深入理解。React并不直接在组件的DOM上绑定事件,而是通过在document全局范围内监听所有事件,当事件冒泡到document时,React会捕获这些事件并封装成合成事件(SyntheticEvent),这有助于优化内存消耗和生命周期管理。React的事件代理机制使得在JSX中定义的事件处理函数不会直接绑定到DOM,而是利用事件池机制,减少内存分配问题。
合成事件的重要作用在于它解决浏览器兼容性问题,提供了一致的事件处理方式,并且优化了性能,避免了频繁创建和销毁事件对象。与原生HTML事件相比,React事件的特点包括:
1. 事件名称命名:React使用小驼峰命名法,而原生事件则全部小写。
2. 事件处理函数:React事件是作为函数定义的,可以访问更丰富的上下文信息,如`this`指向,而原生事件处理则是字符串形式。
3. 阻止默认行为:React不支持直接返回`false`阻止浏览器默认行为,而是需要显式调用`event.preventDefault()`方法。
面试者还会考察如何正确使用事件处理,例如区分何时该使用`event.preventDefault()`和`event.stopPropagation()`,以及在处理合成事件时的注意事项。理解这些细节对于开发者在实际项目中的代码编写和性能优化至关重要。
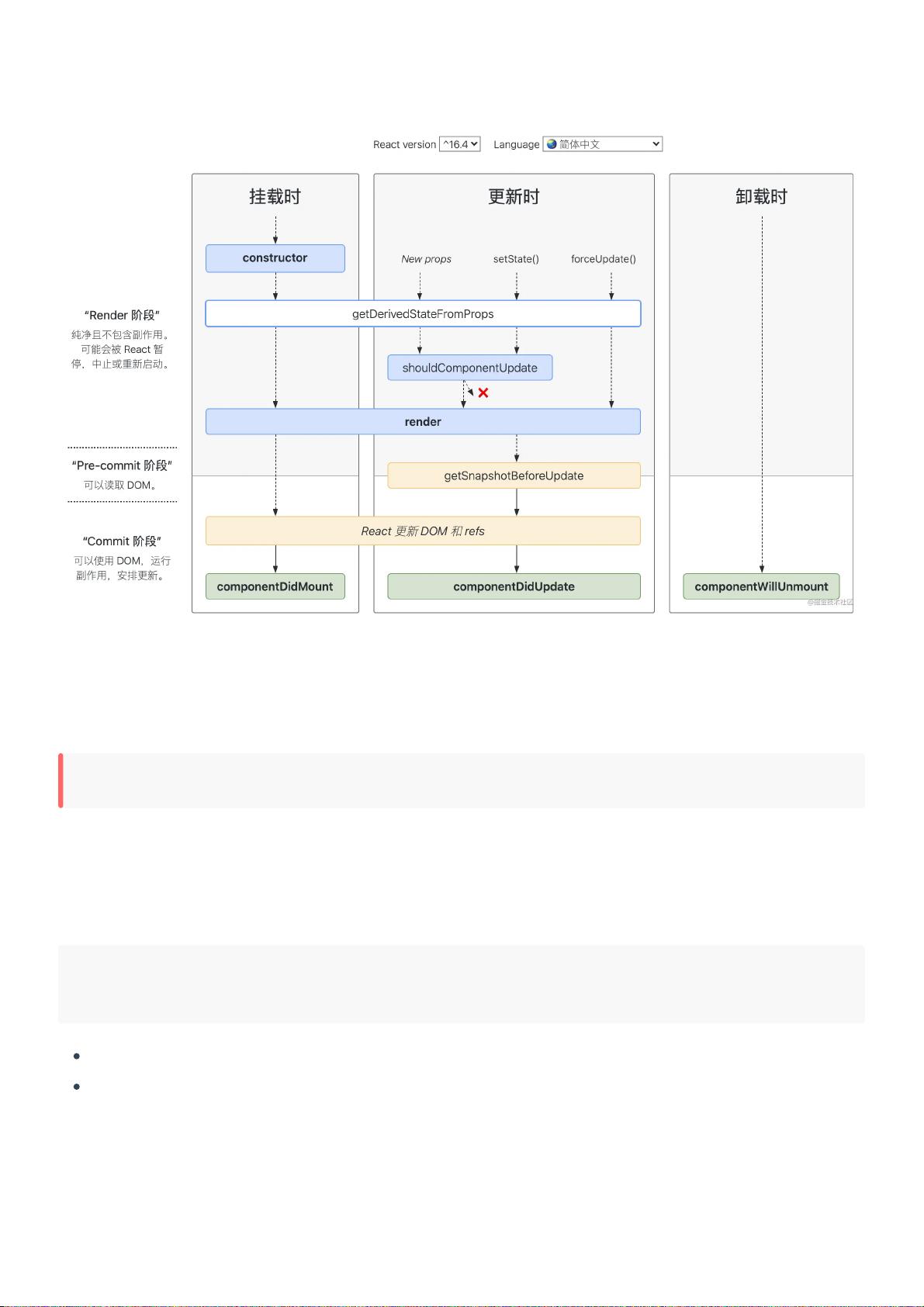
在面试过程中,候选人可能被问及如何处理组件的生命周期方法(如`componentDidMount()`、`componentDidUpdate()`等),以及如何在状态改变和更新视图之间进行协调。此外,面试官还可能会关注对React的高级特性,如React Hooks(如useState、useEffect)、Redux集成、Context API或函数组件的使用等,这些都是衡量应聘者是否具备中高级React开发能力的关键点。
高质量的React面试题会深入考察应聘者的理论知识和实践经验,包括组件设计原则、事件处理优化、生命周期管理以及对现代React库和框架的熟练掌握。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2020-07-08 上传
2021-12-15 上传
工具盒子
- 粉丝: 71
- 资源: 1311
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站