Android自定义GridView实现拖拽功能详解
17 浏览量
更新于2024-09-03
收藏 129KB PDF 举报
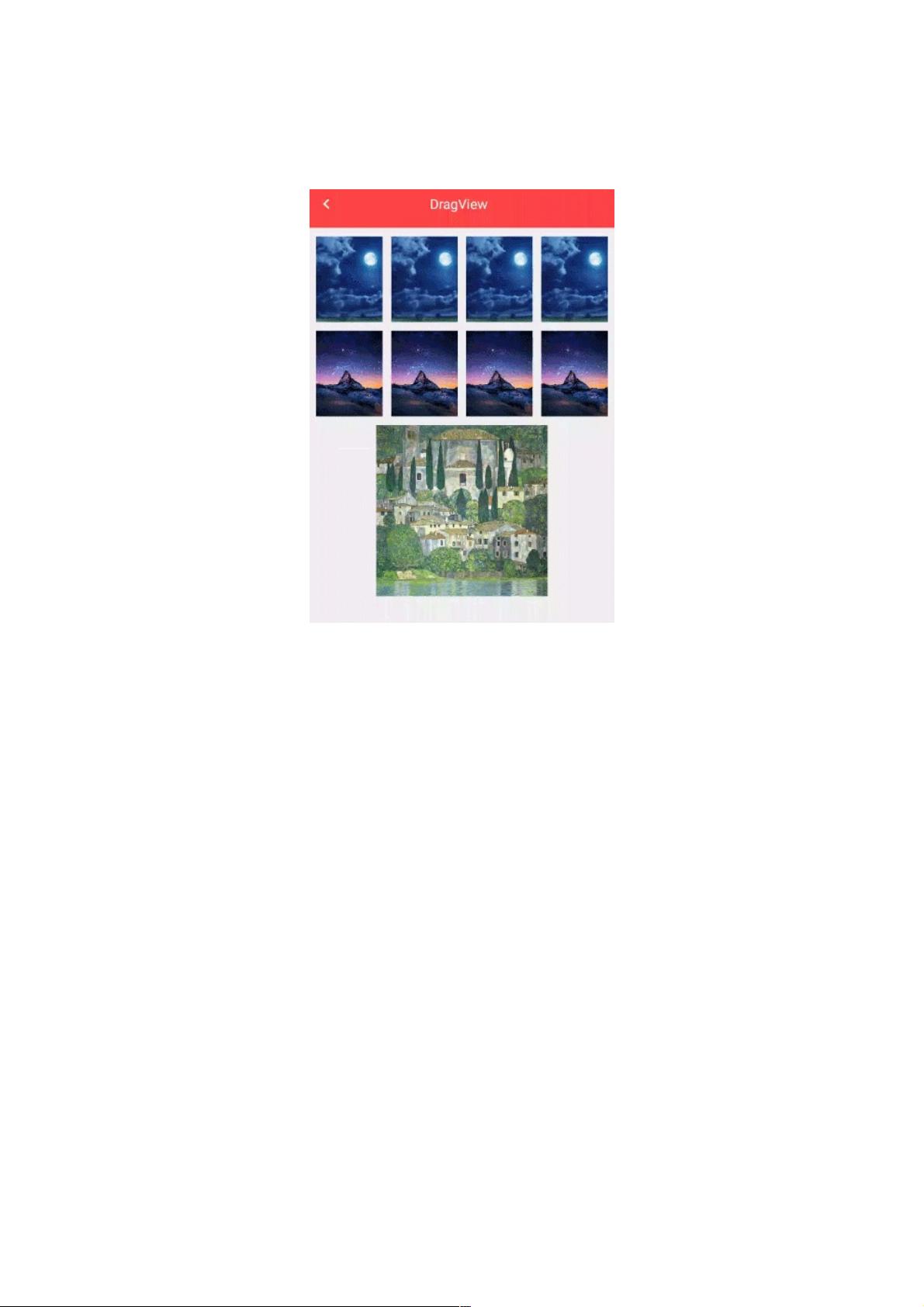
在Android开发中,自定义View的灵活性使其成为实现各种复杂交互的基础。本文将深入探讨如何创建一个可拖拽的GridView,一个常见的用于显示一组图片或小部件的布局。这种定制的GridView允许用户通过长按并拖动来改变视图的排列顺序,增强了用户体验。
首先,实现的关键在于处理触碰事件。你需要在GridView的子类`DragGridVeiw`中添加对ACTION_DOWN、ACTION_MOVE和ACTION_UP等触摸事件的监听。当用户长按时(`mPressTime`毫秒),判断为长按操作,然后记录下触碰时的坐标`(mDownX, mDownY)`。
接下来,利用Android的`WindowManager`来添加一个可拖动的ImageView,这将作为用户可以移动的视觉标记。当用户开始拖动时,计算出拖拽View的新位置,并相应地更新`mMoveX`和`mMoveY`。同时,记录下屏幕顶部和左侧的偏移量`mOffset2Top`和`mOffset2Left`,以及触碰点与ItemView的距离`mPointToItemTop`和`mPointToItemLeft`。
为了保持数据同步,当用户拖动时,我们需要更新`mBitmap`(ItemView的图片)的列表顺序,这里使用`Collections.swap()`方法来交换列表中的元素。确保在拖动过程中调用`onPostMove()`方法,以便在数据结构发生变化后更新界面。
此外,该实现还涉及到状态栏高度`mStatusHeight`的获取,这对于计算屏幕实际可用区域至关重要。`isDraging`布尔变量用于跟踪当前是否处于拖拽状态,而`mVibrator`用于在释放手指时提供反馈。
当用户完成拖动时,`mTouchItemView`将保存被拖动的ItemView,`mTouchPosition`存储触碰位置,`mDragImageView`是用于拖动的视图。`mWindowManager`和`mWindowLayoutParams`用于管理拖拽View的显示和位置,确保其跟随手指移动。
最后,自定义的`DragGridVeiw`提供了`OnChanageListener`接口,允许开发者注册事件监听器,以便在数据交换后执行额外的操作,比如通知服务器或更新数据库。一个`Handler`用于异步处理这些事件,确保UI线程的流畅性。
实现一个可拖拽的GridView需要处理触摸事件、动态调整视图位置、同步数据列表和提供良好的用户体验。通过这篇文章,开发人员将能够扩展基础的GridView功能,为应用添加更具吸引力的交互体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-20 上传
2020-09-01 上传
2016-03-18 上传
2012-12-07 上传
2020-08-25 上传
2018-04-01 上传
weixin_38738983
- 粉丝: 5
- 资源: 872
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率