iOS开发实战:构建电商APP首页布局教程
166 浏览量
更新于2024-08-31
收藏 211KB PDF 举报
"iOS开发仿电商类APP首页实例,利用UICollectionView实现淘宝、京东等电商应用的首页布局,包括图片轮播器、横向滑动菜单及商品列表的展示。"
在iOS开发中,创建一个类似电商应用的首页是一个常见的需求。本实例主要通过使用`UICollectionView`来构建整个页面,因为它提供了高度自定义的布局能力,适合用于创建复杂的网格视图。以下是对该实例中关键知识点的详细说明:
1. **UICollectionView的使用**:
- `UICollectionView`是iOS SDK中用于创建可滚动视图的控件,它允许你自定义单元格(UICollectionViewCell)以及布局(UICollectionViewFlowLayout)。在这个例子中,整个首页被一个大的UICollectionView占据,用来展示商品列表。
2. **无限轮播器**:
- 在顶部的headerView中,通过嵌套UICollectionView实现了图片轮播器。这种设计通常需要配合使用`SDWebImage`或`Kingfisher`等库来加载网络图片,并通过定时器和数据源切换实现无限循环的效果。
3. **横向滑动功能菜单**:
- 在轮播器下方,使用另一个UICollectionView实现了一个横向滑动的功能菜单按钮。每个按钮都是一个单独的单元格,可以监听用户的选择并执行相应的操作。
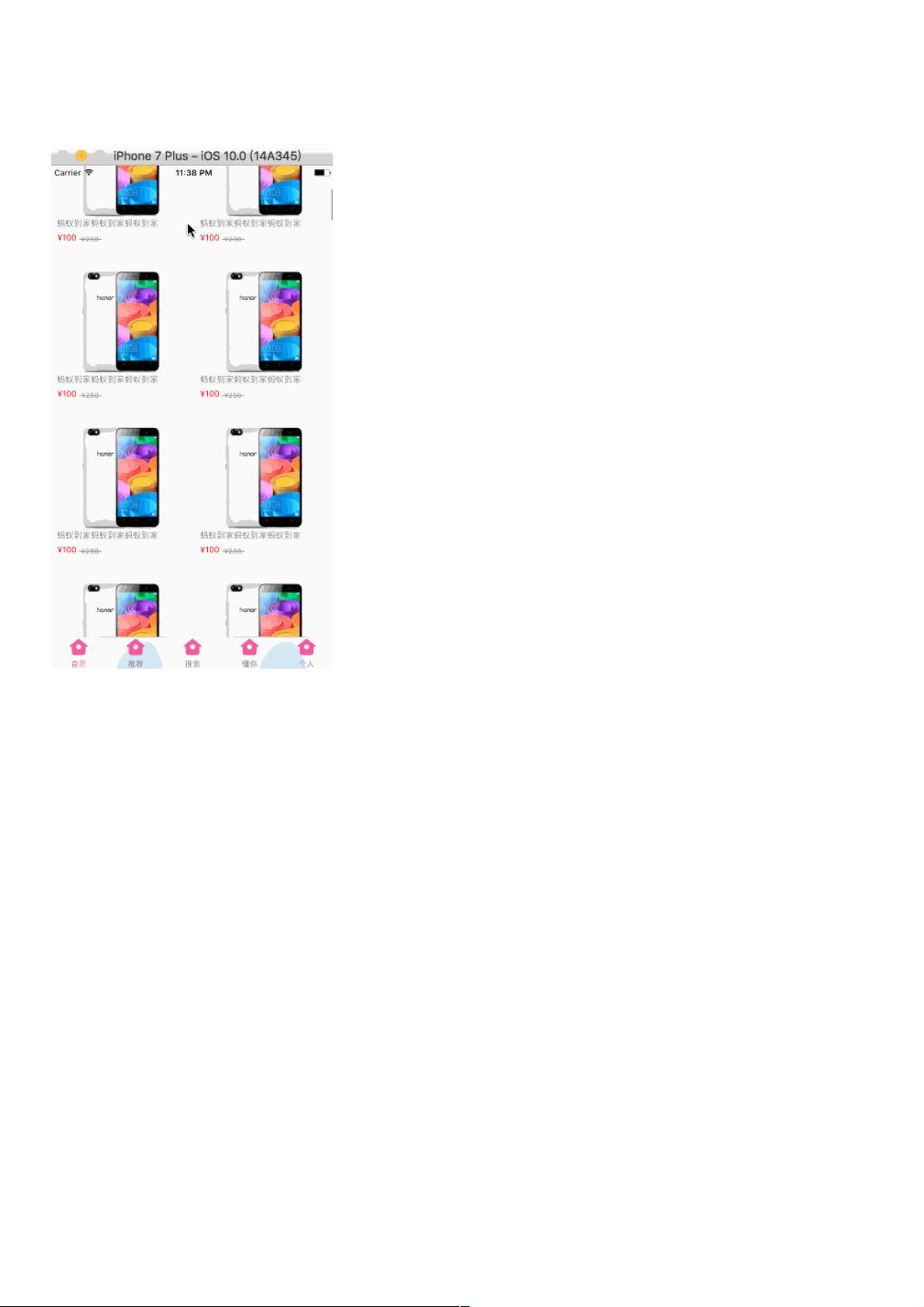
4. **商品列表**:
- 主UICollectionView的cell用于展示商品内容,通过上下滑动进行浏览。每个cell可能包含商品图片、名称、价格等信息,根据实际需求定制。
5. **代码实现**:
- 实例中,`MYIHomeViewController`继承自UIViewController,实现`UICollectionViewDelegate`、`UICollectionViewDataSource`和`UICollectionViewDelegateFlowLayout`协议,负责处理UICollectionView的相关逻辑。
- 在`viewDidLoad`方法中,关闭了`automaticallyAdjustsScrollViewInsets`以避免状态栏和导航栏对滚动视图的影响。
- `MYIHomeHeaderView`可能是自定义的header视图,包含了两个嵌套的UICollectionView。
- `MYIHomeLayout`是自定义的UICollectionViewFlowLayout,可能用于定制单元格的大小和间距。
- `MYIHomeCell`是商品列表的单元格类,用于显示单个商品信息。
6. **注意事项**:
- 设置UICollectionView时,需要正确配置数据源和代理,确保cell能正确加载和显示。
- 对于滑动效果,可能需要处理滑动边界,以实现平滑过渡。
- 考虑性能优化,如使用缓存减少网络请求,以及利用异步加载技术提高用户体验。
7. **源码下载**:
- 提供的源码链接(在描述中给出)可以帮助开发者深入理解这个实例的实现细节。
通过这个实例,开发者可以学习到如何利用UICollectionView来构建类似电商应用的复杂界面,同时也可以了解到如何通过嵌套UICollectionView来实现特定的交互效果。在实际开发中,这样的布局技巧对于创建高度动态和交互丰富的移动应用是非常有价值的。
点击了解资源详情
1767 浏览量
452 浏览量
154 浏览量
5459 浏览量
181 浏览量
1767 浏览量
点击了解资源详情
2022-11-12 上传
weixin_38551749
- 粉丝: 7
最新资源
- 官方更新版爱普生ME300打印机驱动程序支持多系统
- ExtJS 4.2日期时分秒控件拓展实现方法详解
- Blanchard美术馆登陆页面的JavaScript设计与实现
- CodeSandbox入门教程:创建原子状态管理应用
- 微调亮度与延时的LED感应灯设计文档
- 使用Python实现交换机路由器路由表监测技术
- java实现DOC2vec模型浅析
- 网页设计大师软件及模板库:最新分享与注册码
- CLUSEK-RT:探索光线追踪技术在游戏引擎中的应用
- Java实现捕鱼达人单机版游戏教程
- 构建URI实用工具:TypeScript中的格式化URL解决方案
- Activiti工作流引擎安装及示例演示
- 微生物检测试纸存放装置的设计与应用
- 2020年7月发布jdal64位版本:GDAL 3.0.4与MapServer 7.4.3整合
- CSS3创意自定义checkbox/radiobox演示教程
- 微服务架构下分布式事务与可靠消息系统的设计实践