Vue-router动态路由详解与实战应用
103 浏览量
更新于2024-09-03
收藏 314KB PDF 举报
本文主要讲解了Vue Router中的动态路由概念以及其实际应用。动态路由在Vue Router中是一种灵活的路由方式,特别适用于那些页面结构相似但内容因数据变化而异的场景,如商品详情页,通过不同的商品ID来动态渲染不同的页面。动态路由的核心在于使用路径参数,允许在路由配置中定义多个可变部分,这些变量的值会在实际路由匹配时存储在$route.params对象中。
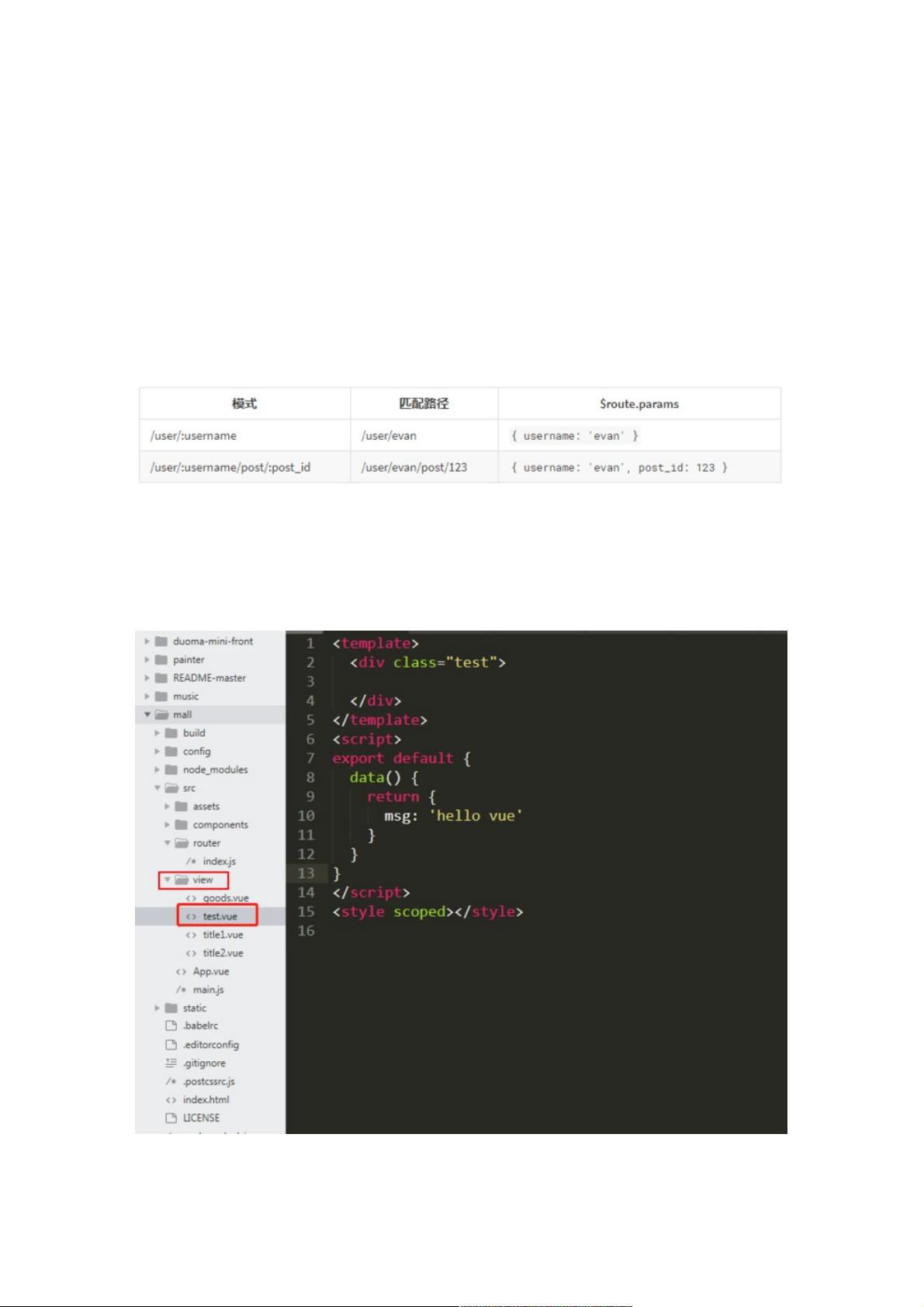
官方文档对动态路由的解释是,你可以为路由设置路径参数,这些参数会被解析并在组件内通过$route.params对象访问。例如,路径`/test/:testId`中的`:testId`就是一个动态参数,代表URL中紧跟其后的任何字符串,这个值在匹配路由时会被赋给`testId`。
文章通过一个具体的例子来演示动态路由的实现步骤:
1. 创建一个新的文件夹`view`,并在其中创建一个名为`test.vue`的组件。
2. 在`router/index.js`文件中,配置动态路由,如`{ path: '/test/:testId', component: () => import('@/views/test.vue') }`。
3. 在`test.vue`组件中,通过`<router-view :name="testId"></router-view>`或者`this.$route.params.testId`来引用动态参数`testId`的值。
4. 当在浏览器中访问`localhost:8080/#/test/123`(这里用123替换实际的商品ID)时,组件会根据`testId`的值动态加载相应的页面内容。
文章最后提到,如果读者能够理解第一个动态路由模式,那么处理第二个模式(如`/category/:categoryId/product/:productId`)就相对简单,只需调整路由配置和组件内的引用即可。作者鼓励读者动手实践并查看Vue Router官方文档(<https://router.vuejs.org/zh-cn/>)以获取更多详细信息。
总结来说,动态路由是Vue Router提供的一种强大的功能,通过动态参数可以实现根据不同的URL参数动态加载和渲染不同的组件内容,有助于构建更灵活、可扩展的单页面应用程序架构。
2018-06-27 上传
2019-05-06 上传
2023-04-05 上传
2023-06-09 上传
2023-08-29 上传
2023-08-20 上传
2024-07-12 上传
2023-09-02 上传
2023-08-10 上传
zcharzon
- 粉丝: 6
- 资源: 934
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程