微信小程序手势滑动卡片实现详解
53 浏览量
更新于2024-08-31
收藏 117KB PDF 举报
"微信小程序实现手势滑动卡片效果,通过绝对定位和Z-index实现卡片层叠,使用CSS动画实现滑动动效,并结合手势识别增强交互体验。"
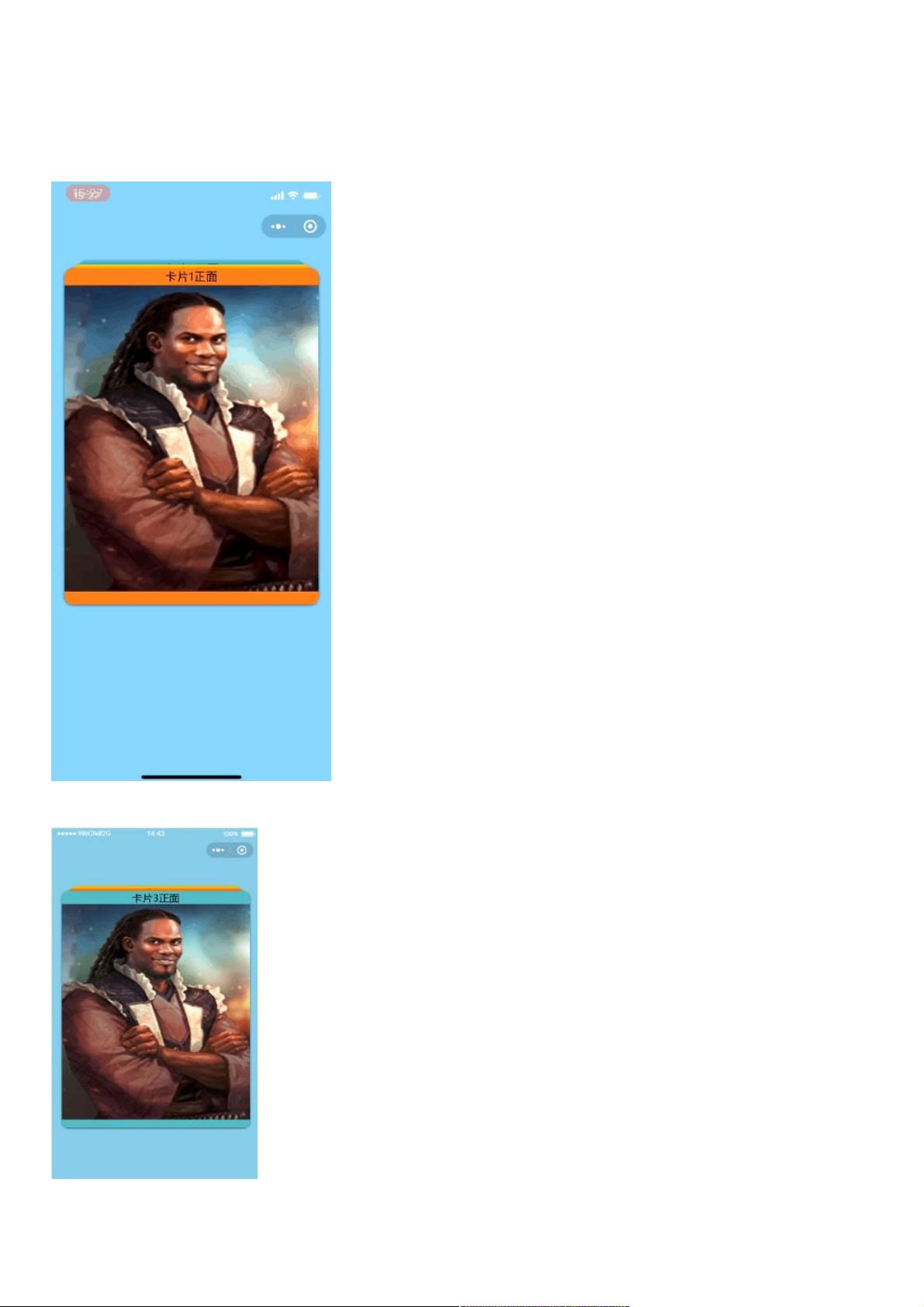
在微信小程序的开发过程中,创建一个具有手势滑动效果的卡片组件是一项挑战。本教程将详细介绍如何实现这一功能。首先,我们要关注卡片的布局设计。为了实现卡片的层叠效果,开发者通常会使用绝对定位(`position: absolute`)配合Z-index属性。在这个案例中,三张卡片都需要设定相同的位置参数,确保它们按照预期的顺序叠加。例如,CSS样式 `.body-swiper` 和 `.body-swiper2` 都设定了相同的左对齐和绝对定位,但通过调整Z-index和margin-left来改变它们的前后关系和位置。
卡片的水平居中可以通过设置 `left: 50%;` 并使用负边距 `margin-left: -half_width;` 来实现,这里的 `half_width` 是卡片宽度的一半。同样,垂直居中则可以使用 `top: 50%;` 结合 `margin-top: -half_height;`,这里的 `half_height` 是卡片高度的一半。
为了增加视觉效果,卡片还应用了阴影和圆角,这些可以通过 `-webkit-box-shadow`, `-moz-box-shadow` 和 `box-shadow` 属性来设置,包括内阴影和外阴影。同时,`border-radius` 属性用于创建圆角边缘。
接下来是手势识别部分,微信小程序提供了`wx.onSwipe`、`wx.onSwipeLeft`、`wx.onSwipeRight`等API来监听用户的滑动手势。通过监听这些事件,我们可以判断用户是从哪个方向滑动卡片,从而触发相应的动画效果。例如,当用户向右滑动时,可以将当前卡片隐藏,显示下一张卡片;反之,向左滑动则显示上一张卡片。实现这个功能通常需要结合小程序的`wx.createSelectorQuery()`来获取元素的实时位置,然后使用CSS动画或者JavaScript来平滑地改变卡片的位置。
此外,为了让滑动更加流畅,开发者可能还需要考虑触摸开始(`touchstart`)、触摸移动(`touchmove`)和触摸结束(`touchend`)事件,通过计算手指滑动的距离和方向,动态调整卡片的位置。在处理这些事件时,需要注意防抖(debounce)或节流(throttle)技术,避免频繁的计算和更新导致性能问题。
实现微信小程序中的手势滑动卡片效果,需要掌握CSS布局、动画、以及微信小程序的手势事件处理。通过巧妙地组合这些技术,可以创建出富有交互性的卡片滑动组件,提升用户体验。
2020-12-29 上传
2024-10-12 上传
2024-10-12 上传
2018-07-30 上传
2023-10-17 上传
2020-07-20 上传
weixin_38607479
- 粉丝: 3
- 资源: 965
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫