JQuery EasyUI全面教程:从入门到精通
需积分: 9 118 浏览量
更新于2024-07-26
收藏 1.41MB DOC 举报
"jQuery EasyUI教程"
jQuery EasyUI 是一个基于 jQuery 的轻量级框架,它提供了一系列易于使用的组件,帮助开发者快速构建用户界面。这个教程由小易在线编写,包含多个章节,涵盖了从基础操作到复杂功能的全面内容,非常适合初学者学习。
1. 基本拖放
教程介绍了如何使用 jQuery EasyUI 实现基本的拖放功能,使得用户可以方便地在界面上移动元素。
2. 构建购物车型拖放
这一部分讲解了如何创建类似购物车的拖放功能,用户可以将商品拖放到购物车中,模拟实际的电商应用操作。
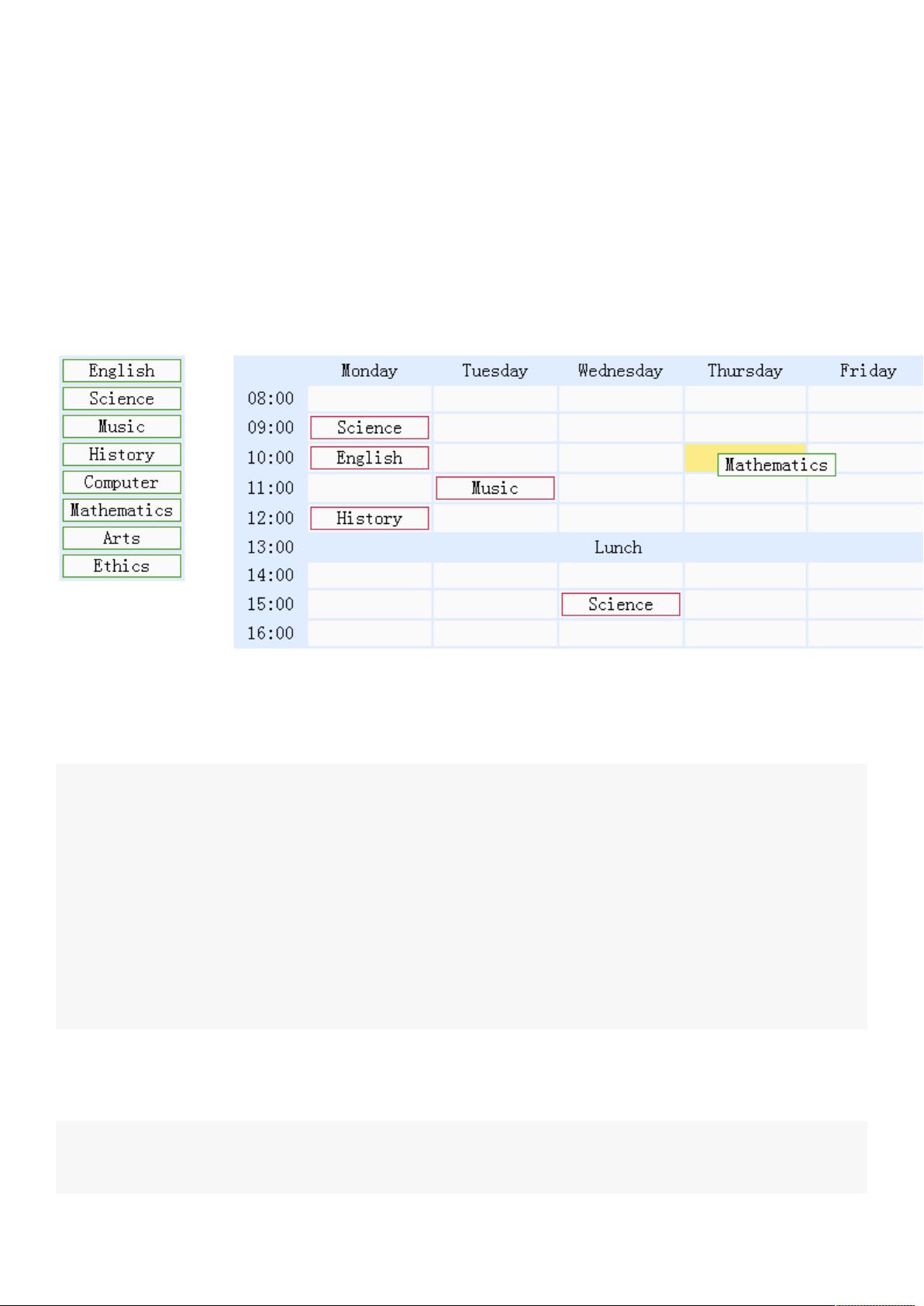
3. 创建课程表
教程展示了如何使用 EasyUI 创建一个可编辑的课程表,用户可以添加、删除或调整课程时间。
4. 菜单和按钮
- 创建简单菜单:介绍如何创建基本的下拉菜单。
- 创建连接按钮:讲解如何将按钮与链接结合,实现点击按钮跳转页面的功能。
- 建立菜单按钮:说明如何创建包含下拉菜单的按钮。
- 建立拆分按钮:展示如何创建同时具有普通按钮和下拉菜单的按钮。
5. 创建边框版面网页
- 面板上的复合版面:介绍如何在面板内部创建多区域的布局。
- 建立可折叠版面:讲解如何让版面中的某个区域可以展开和折叠。
- 创建TABS:说明如何创建标签页,便于切换不同内容。
- 动态添加tabs:介绍在运行时动态添加新的标签页。
- 创建XP式样左面板:展示如何创建类似Windows XP风格的左侧导航面板。
6. DataGrid数据格
DataGrid 是一个强大的表格组件,教程详细讲解了以下内容:
- 转换HTML表格到DataGrid:如何将现有的HTML表格转换成交互式的DataGrid。
- 添加分页:如何给DataGrid添加分页功能。
- 得到DataGrid选择行:获取用户在DataGrid中选择的行数据。
- 添加工具栏:向DataGrid添加自定义的工具栏。
- 冻结列:固定DataGrid的某些列不随滚动移动。
- 动态改变DataGrid列:在运行时动态修改DataGrid的列设置。
- 格式化DataGrid列:如何自定义列的显示样式。
- 添加排序:实现DataGrid的列排序功能。
- 在DataGrid上的复选框:添加复选框,允许用户批量选择行。
- 自定义DataGrid分页:自定义分页样式和功能。
- 使DataGrid能编辑:让DataGrid中的数据可编辑。
- DataGrid中合并单元格:合并DataGrid的单元格以显示更复杂的数据。
7. 窗口
- 我的第一个窗口:创建基本的弹出窗口。
- 自定义窗口工具:如何添加自定义的工具按钮到窗口。
- Window和Layout:将窗口与布局组件结合使用。
- 创建对话框:创建具有确认、取消等选项的对话框。
8. Tree
- 从标记创建tree:从HTML标记生成树形结构。
- 创建异步Tree:加载数据到Tree时采用异步方式。
- 添加节点:向Tree动态添加新的子节点。
- 创建带有checkbox节点的tree:创建允许用户多选的树形结构。
9. 表单
- Ajax方式发送表单:使用Ajax提交表单,实现无刷新的数据提交。
- 添加复合tree字段:在表单中嵌入可选择的树形控件。
- 验证表单:利用EasyUI进行表单验证,确保输入数据的正确性。
10. Documentation文档
这部分详细介绍了EasyUI的基础组件和方法,包括:
- EasyLoader:加载和初始化EasyUI组件的工具。
- Draggable:实现元素的拖动功能。
- Droppable:设置可放置目标的元素。
- Resizable:让元素可以调整大小。
- layout:涉及Panel、tabs、accordion和layout的使用。
- Menu and button:菜单和按钮组件的详细说明。
- form:表单组件的使用方法。
- window:窗口组件的高级应用。
- Datagrid and tree:DataGrid和Tree组件的进阶功能。
这个教程全面且深入,通过实例和图解,帮助读者快速掌握jQuery EasyUI的使用,无论是新手还是有一定经验的开发者,都能从中受益。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-02-15 上传
2012-08-30 上传
160 浏览量
2012-06-12 上传
2013-09-03 上传
2014-01-03 上传
wutao_1234
- 粉丝: 0
- 资源: 5
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新