理解JS LocalStorage与SessionStorage:使用实例与解析
175 浏览量
更新于2024-09-01
收藏 179KB PDF 举报
“JS中LocalStorage与SessionStorage五种循序渐进的使用方法”
在JavaScript中,LocalStorage和SessionStorage是两种用于在客户端存储数据的机制,它们都属于Web Storage API的一部分。这两种方法允许开发者在用户的浏览器中存储数据,从而实现一定程度的本地化应用功能,而无需频繁与服务器交互。
LocalStorage
LocalStorage的主要特点是其生命周期是永久性的。只要用户不主动在浏览器的隐私设置中清除数据,LocalStorage中的信息就会一直存在。这使得LocalStorage成为存储长期需要的数据的理想选择,例如用户偏好设置、游戏进度等。LocalStorage的存储空间通常较大,大多数现代浏览器允许5MB左右的存储空间。
使用LocalStorage的基本操作包括:
1. 设置数据:`localStorage.setItem(key, value)`,其中`key`是存储的键,`value`是对应的值(必须是字符串)。
2. 获取数据:`localStorage.getItem(key)`,返回指定键的值。
3. 删除数据:`localStorage.removeItem(key)`,根据键删除对应的值。
4. 清除所有数据:`localStorage.clear()`,删除LocalStorage中的所有数据。
SessionStorage
与LocalStorage不同,SessionStorage的数据生命周期只限于当前的浏览会话,即当窗口或标签页关闭后,存储的数据会被自动清除。这使得SessionStorage适用于临时性或会话级别的数据存储,例如用户在页面间的导航状态、表单的临时填充数据等。
SessionStorage的操作与LocalStorage类似,只是生命周期更短。同样支持`setItem`、`getItem`、`removeItem`和`clear`方法。
跨页面共享
在同一浏览器的不同页面中,只要页面属于同一个域名和端口,就可以共享LocalStorage中的数据。然而,SessionStorage的信息仅限于创建它的顶级窗口或标签页,即使这些页面是同源的,新打开的窗口或标签页也无法访问原有的SessionStorage数据。但值得注意的是,如果一个页面中包含同源的iframe,那么这些iframe之间可以共享同一份SessionStorage。
应用场景示例
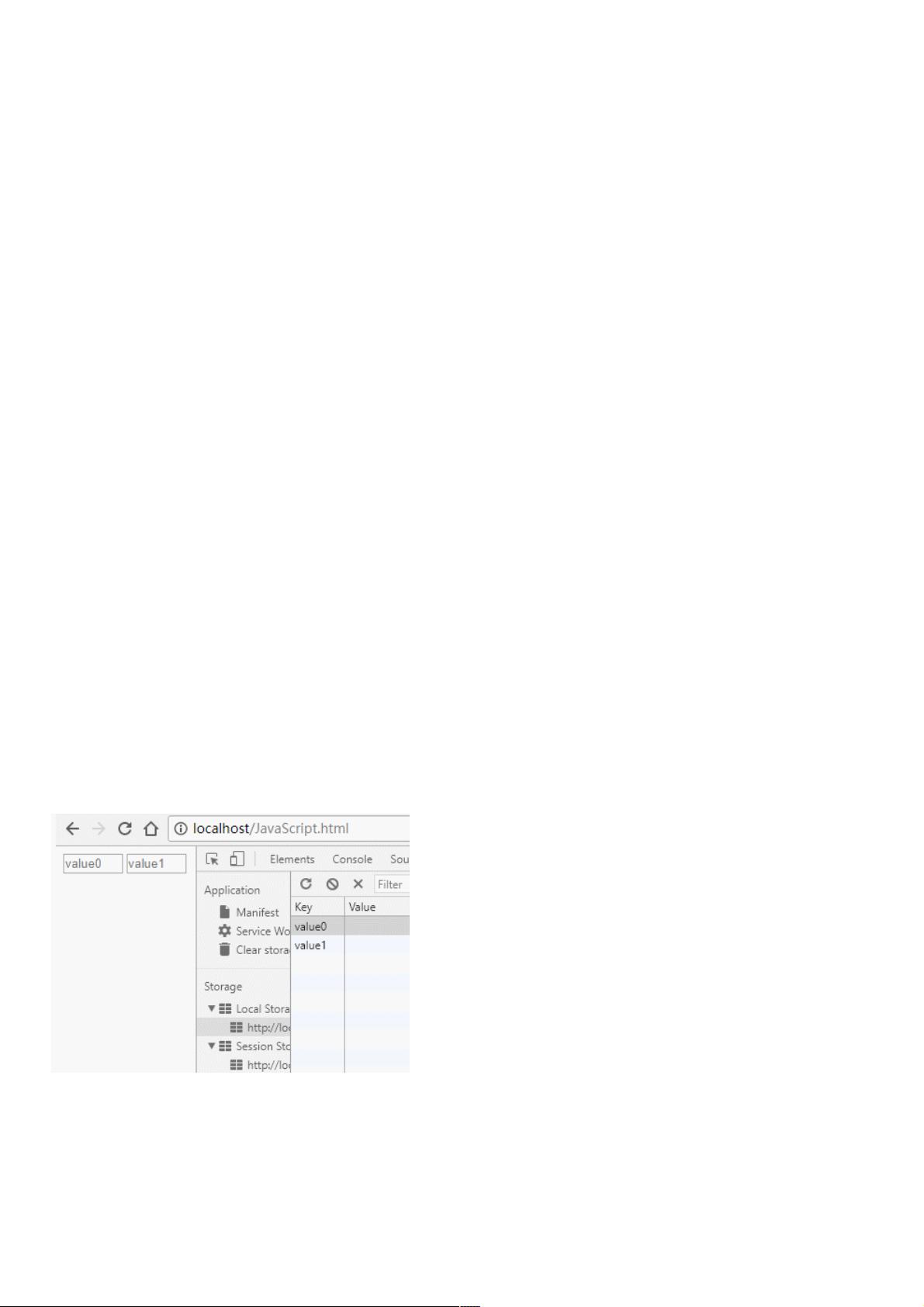
在描述中提到的一个应用场景是记录用户上次输入的内容。使用LocalStorage,可以实现在用户下次访问页面时恢复之前输入的信息。以下是一个简单的实现步骤:
1. 页面加载时,使用`localStorage.getItem`获取存储的值,并赋给输入框。
2. 监听文档的`keyup`事件,当用户输入时更新LocalStorage的值。
3. 使用`setItem`方法保存每个输入框的值。
尽管这个例子展示了LocalStorage的基本用法,但在实际开发中可能需要考虑更多因素,如数据安全、数据格式化、异常处理等。同时,由于数据存储为字符串,对于非字符串类型的数据,需要进行序列化和反序列化操作。
总结来说,LocalStorage和SessionStorage是JavaScript中非常实用的工具,它们提供了在客户端存储数据的能力,有助于提升用户体验,但同时也需要注意数据管理、隐私保护以及跨域限制等问题。
2019-08-10 上传
2018-08-08 上传
2020-12-10 上传
2020-08-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38611812
- 粉丝: 4
- 资源: 933
最新资源
- 3G无线知识入门 4
- 3G无线知识入门 3
- 网上营业厅积分支付接口文档 电信积分接口说明
- 3G无线知识入门 1
- ejb3.0入门经典教程
- php5.ini.doc
- Pro WPF in C Sharp 2008
- ea7 入门教程.0
- Eclipse整合開發環境.pdf
- HP ProLiant DL160 G6服务器
- 中国电信集团公司技术标准_短信息网关协议(SMGP)规范(V3.1).pdf
- SCP1-040156draft.doc
- FTP命令详解及使用技巧.doc
- c语言嵌入式系统编程修炼之道
- Android Anatomy and Physiology.pdf
- HP ProLiant BL490 G6刀片服务器