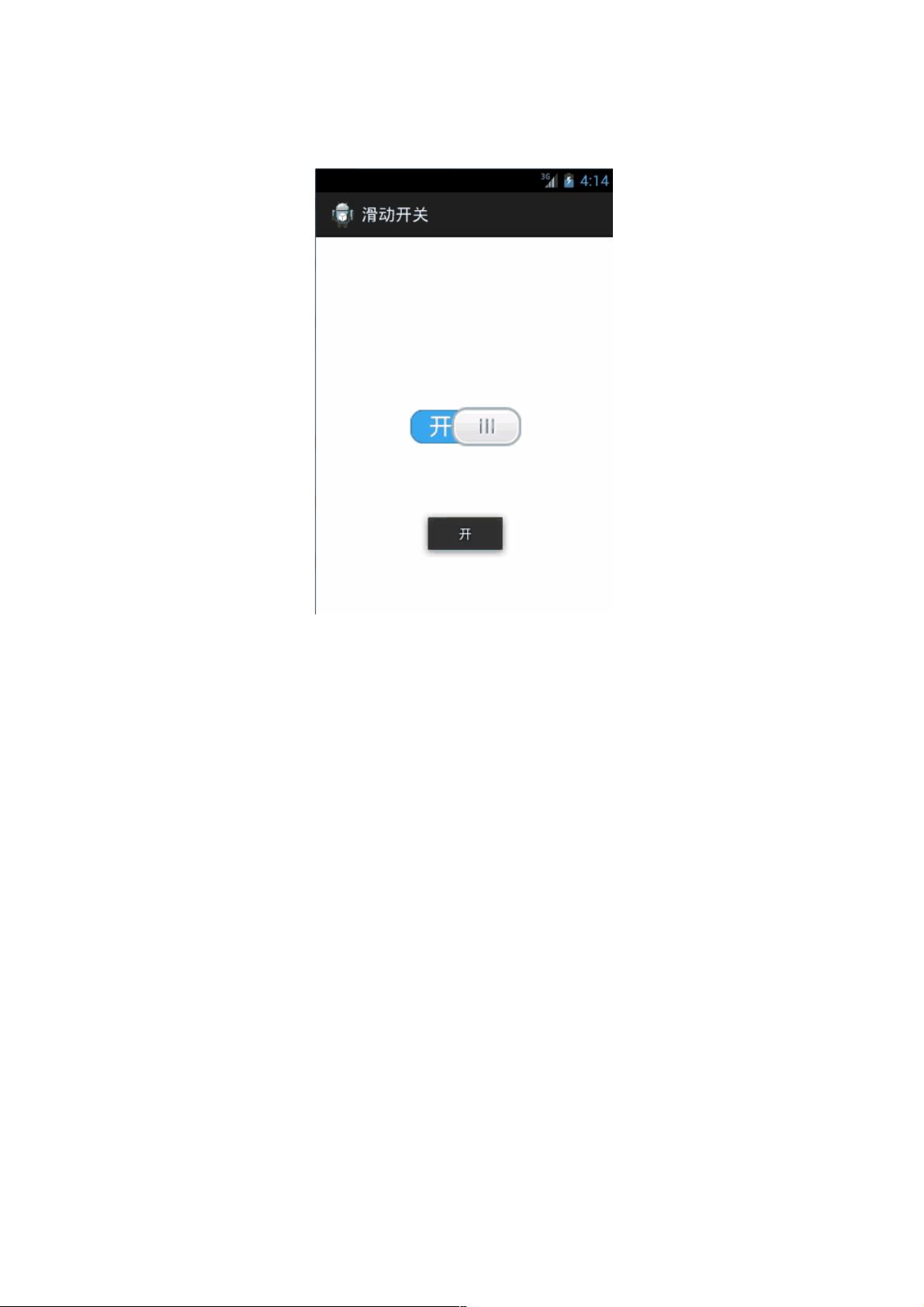
Android自定义控件实践:滑动开关ToggleView实现
102 浏览量
更新于2024-09-01
收藏 81KB PDF 举报
"这篇教程详细介绍了如何在Android中实现一个自定义的滑动开关控件ToggleView,通过继承View类并定义相关属性来达到自定义的效果。"
在Android开发中,自定义控件是实现独特界面和交互效果的重要手段。本教程主要关注的是通过创建一个名为ToggleView的自定义控件,实现滑动开关的功能。滑动开关在许多应用中都很常见,用于切换两种状态,例如开启或关闭某个功能。
自定义控件通常有三种方式:
1. 继承已有的Android控件,如Button或TextView,并在其基础上添加新的特性和逻辑。
2. 继承ViewGroup,这种情况下自定义控件可以包含其他子控件,例如自定义布局。
3. 直接继承View,这种方式创建的控件与原生Android控件关联性较小,且不包含子控件。
ToggleView的实现选择了第三种方式,即直接继承View,因为它在外观和滑动效果上与Android原生的Switch或ToggleButton不同。为了创建这样的自定义控件,我们需要重写三个构造函数:一个用于带有style属性的情况,一个用于仅在XML布局中引用时,另一个用于在Java代码中动态创建。
自定义控件通常需要定义自己的属性,以控制其外观和行为。在这个例子中,我们定义了三个属性:
1. `switchBackground`:用于设置开关的背景图片。
2. `slidingBackground`:定义滑块移动时的背景图片。
3. `toggleState`:控制开关的初始状态,布尔值表示开关是打开还是关闭。
为了定义这些属性,我们需要在项目的values目录下创建一个名为attrs.xml的文件。在其中,我们使用<declare-styleable>元素声明一个名为“toggle”的样式,并定义相应的属性(attr)及其格式(format)。
```xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="toggle">
<attr name="switchBackground" format="reference"/>
<attr name="slidingBackground" format="reference"/>
<attr name="toggleState" format="boolean"/>
</declare-styleable>
</resources>
```
定义完属性后,就可以在ToggleView类中通过getAttributes()方法获取这些属性值,然后在onDraw()方法中根据这些属性绘制开关的UI,同时在onTouchEvent()方法中处理滑动事件,实现开关的滑动效果。
在实际应用中,我们还需要处理触摸事件,确保用户可以通过滑动来改变开关状态,并更新相应的回调或监听器。此外,为了提供更好的用户体验,我们可能还需要考虑动画效果,使开关的切换更加平滑自然。
通过这个教程,开发者将了解到如何在Android中创建一个自定义的滑动开关控件,包括自定义属性的定义、构造函数的重写以及触摸事件的处理,从而能够根据项目需求设计出独特的用户界面组件。
103 浏览量
点击了解资源详情
235 浏览量
531 浏览量
131 浏览量
290 浏览量
505 浏览量
103 浏览量
218 浏览量
weixin_38743391
- 粉丝: 9
- 资源: 915
最新资源
- thymeleafexamples-petclinic:Spring PetClinic + Thymeleaf-在Thymeleaf网站上的“将Thymeleaf和自然模板带入Spring PetClinic”的配套应用程序
- Redis测试集群测试记录
- MabasaPatience.github.io
- JS.Novel.Package.20210215094114:定义新颖作品的目录文件结构
- GitHack-master.rar
- 基于C++的计算机图形学实验.rar+报告
- 请勿打扰Google Meet:trade_mark:模式-crx插件
- UniversalValidator:一位验证者可以全部统治
- 网络游戏-基于移动网络的推送邮件系统及邮件的收发方法.zip
- PTOAlert:Chrome 扩展程序可在您访问不安全站点时通知您
- 5.22天然气数据集.zip
- week-planner:动态HTML,CSS和JavaScript周计划应用程序
- snwdos16.zip
- 旅游之家生活社区网页模板
- MonkeyPatching:用于修补PHP类和即时替换非PHP文件的库
- Exam Preparation Online-crx插件