vue-cli3项目升级全攻略:解决常见问题与配置
18 浏览量
更新于2024-08-30
收藏 408KB PDF 举报
"详解项目升级到vue-cli3的正确姿势"
在升级Vue项目到vue-cli3的过程中,开发者通常会遇到一些挑战和需要注意的细节。以下是对这些关键点的详细解释:
1. **创建新的vue-cli3项目并迁移源代码**
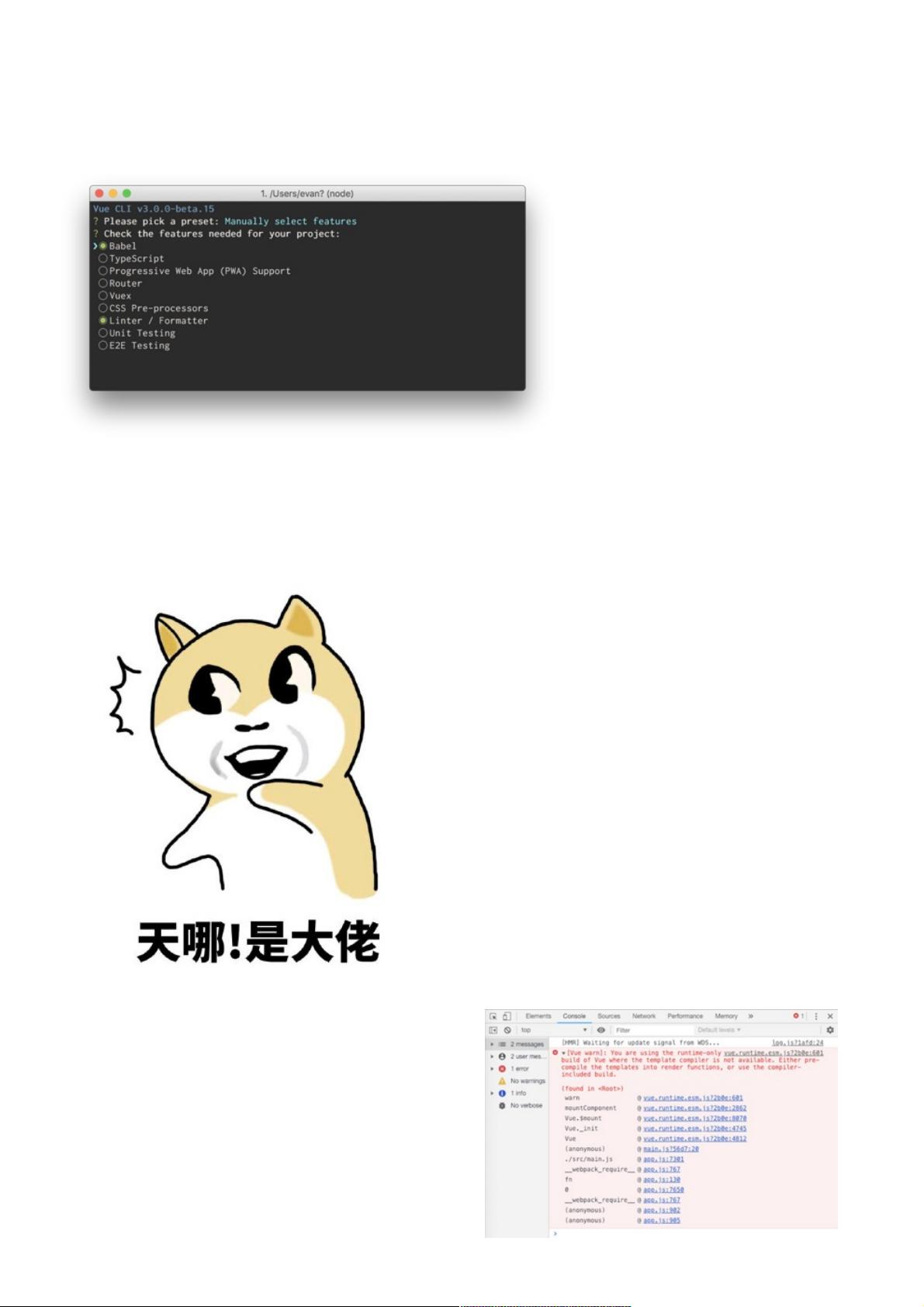
- 首先,你需要使用`vue create`命令创建一个新的基于vue-cli3的项目,选择所需的配置(如Vue版本、Linter/Formatter、单元测试等)。
- 接下来,将旧项目的`src`目录迁移到新项目的`src`目录,`static`目录则迁移到`public`目录。这是因为vue-cli3中,静态资源不再由`static`目录管理,而是改为`public`。
2. **处理运行时错误**
- 升级过程中可能会遇到“runtime-only build of Vue”的错误,这意味着你可能在使用Vue的运行时版本,而没有包含编译器。为解决此问题,需要在`vue.config.js`中配置`vue-loader`,确保使用包含编译器的Vue版本,例如设置`vue$`为`vue/dist/vue.esm.js`。
3. **配置vue.config.js**
- 在vue-cli3中,许多自定义配置需要在`vue.config.js`中进行。例如,你可以使用`chainWebpack`来修改Webpack配置,比如调整模块规则以处理特定的文件类型。
4. **处理公共静态资源**
- 如果发现公共静态资源未被加载,可能是因为配置问题。可以使用`copy-webpack-plugin`来确保静态资源被正确复制到目标目录。在Webpack配置中添加该插件,并设置正确的`from`和`to`路径。
5. **启用CSS Source Map**
- 在vue-cli3中,默认情况下,CSS Source Map是关闭的,这可能导致在Chrome中查看样式时找不到源文件。为解决这个问题,需要在`css`配置项下开启`sourceMap`,以便于调试。
6. **处理生产环境的debugger和console**
- 默认情况下,vue-cli3在生产环境中会移除`debugger`语句和`console.log`。如果发现这些未被剔除,可能是因为使用的压缩工具不支持ES6语法。vue-cli3默认使用 terser 替换了旧版的uglifyjs-webpack-plugin。在terser配置中,确保正确处理ES6语法。
7. **使用terser插件**
- 为了在生产环境中删除`debugger`和`console.log`,需要配置terser插件,以实现对代码的优化和压缩。在`optimization.minimizer`下添加terser配置,并确保它能够正确处理ES6特性。
以上就是升级到vue-cli3过程中可能遇到的问题及其解决方案。正确配置和理解这些细节对于成功升级项目至关重要。在实际操作时,还应关注其他可能影响项目运行的因素,如第三方库的兼容性、依赖版本的更新等。同时,务必备份原始项目,以防意外情况发生。
2022-01-18 上传
2020-10-15 上传
2020-12-12 上传
2023-06-28 上传
2023-06-06 上传
2023-09-08 上传
2023-09-03 上传
2023-10-21 上传
2024-04-05 上传
2023-07-21 上传
weixin_38714761
- 粉丝: 6
- 资源: 885
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍