模块化组织:深化理解Vuex在复杂项目中的应用
157 浏览量
更新于2024-08-30
收藏 137KB PDF 举报
本文将深入探讨Vuex的进阶模块化组织方法,针对实际项目中组件增多时数据管理的需求。首先,我们将回顾之前的基础知识,包括Vuex的安装和基本配置,然后引入模块化的概念,以提高代码的组织性和可维护性。
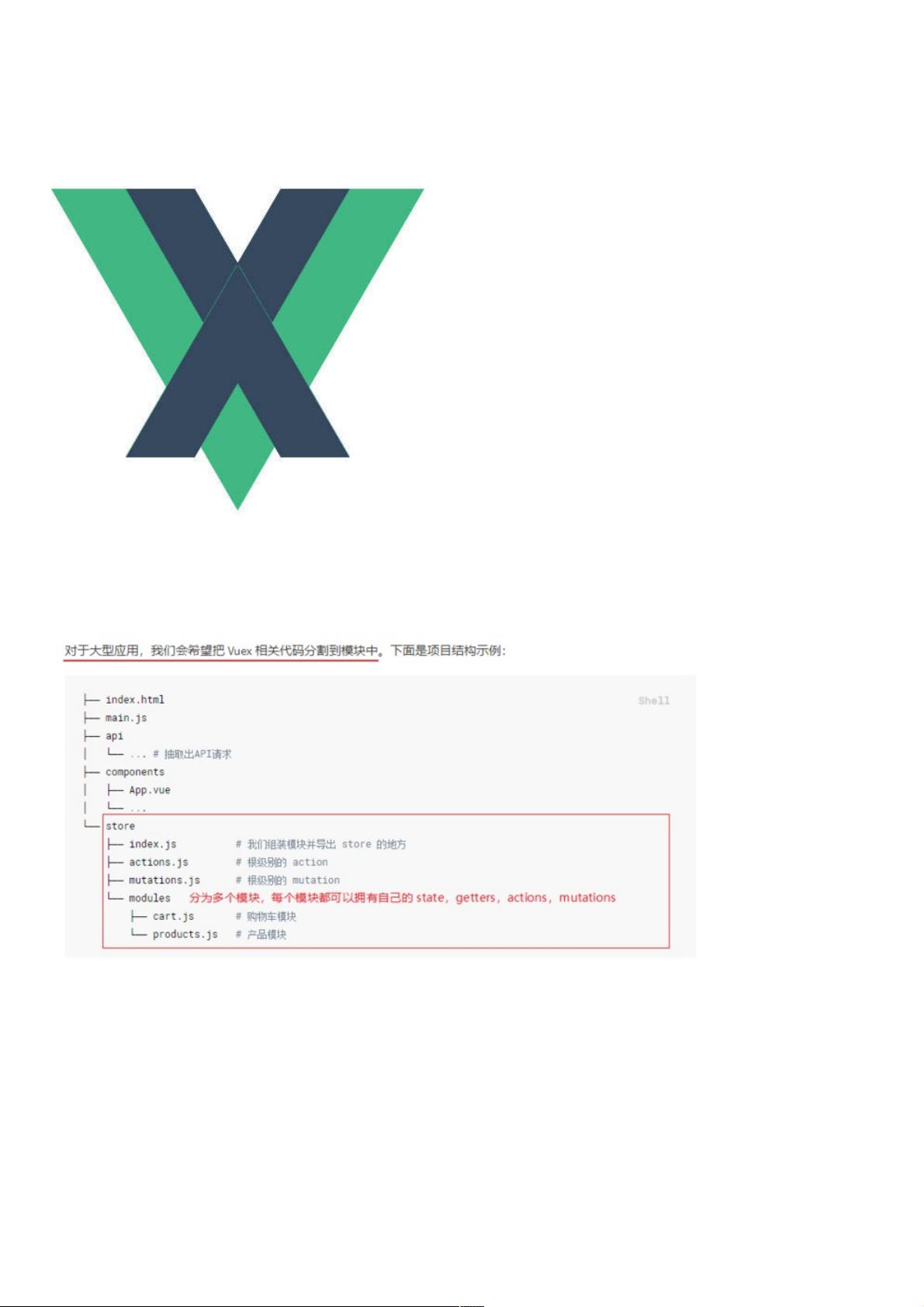
在项目结构方面,文章建议使用vue init命令创建一个名为vuex-demo的项目,并遵循标准的模块化目录结构,包括types.js、user.js、getters.js、actions.js和index.js等文件。这些文件分别负责不同的功能:
- types.js:用于定义Vuex中的常量,例如`INCREMENT`和`DECREMENT`,这些常量用于表示特定的action或mutation类型,有助于团队成员理解和跟踪代码逻辑。虽然在小型项目中不是必需的,但在大型协作项目中,清晰的命名约定能显著提高代码的可读性。
- user.js:集中管理与用户相关的state(状态)、getters(获取器)、actions(处理器)和mutations(变更器)。每个组件可能有自己的状态和操作,这样可以使store更加模块化,易于管理。
- getters.js:包含用于计算和检索state的函数,通常处理业务逻辑,返回给组件视图。
- actions.js:定义可异步执行的操作,如数据获取或处理复杂的业务流程。它们通过commit(提交)mutation来更新state。
- index.js:作为模块的入口文件,将user.js中的内容整合并导出,便于在main.js中全局引用。
在main.js中,通过导入并注册store,将模块化的Vuex应用到整个应用中,确保数据管理的统一性。
通过以上步骤,本文旨在帮助开发者理解如何将Vuex从单一store拆分成多个模块,从而更好地适应大型项目的复杂需求,提升开发效率和代码可维护性。模块化组织使得代码更清晰,便于团队协作,是现代单页面应用中不可或缺的实践。
2021-10-05 上传
2024-04-01 上传
点击了解资源详情
2020-12-08 上传
2024-05-07 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38576229
- 粉丝: 5
- 资源: 901
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站