HTML基础入门:构建简单网页及元素结构
需积分: 3 166 浏览量
更新于2024-07-28
1
收藏 982KB PPT 举报
网络编程课件是一份针对网页制作的实用大学内部教学资料,特别关注HTML语言的基础讲解。HTML(HyperText Markup Language)是网页开发的核心,它是一种标记语言,用于创建、设计和展示网页内容。本课程的第2章深入介绍了HTML的基本构成。
HTML文档的基本结构由头部(HEAD)和主体(BODY)两大部分组成,这些元素对应于图形用户界面的元素。文档以`<HTML>`标签开始,表示文档内容的起点,`</HTML>`标签则标志着文档的结束。头部包含了关于网页的重要元数据,如标题 `<TITLE>`,用于设置浏览器标签页的显示文字,以及 `<META>`标签,用于描述网页的元信息,例如关键字、作者等。脚本语言通过 `<SCRIPT>`标签嵌入,这里以JavaScript为例,`function myp()`定义了一个简单的交互函数,当页面加载时会弹出消息。
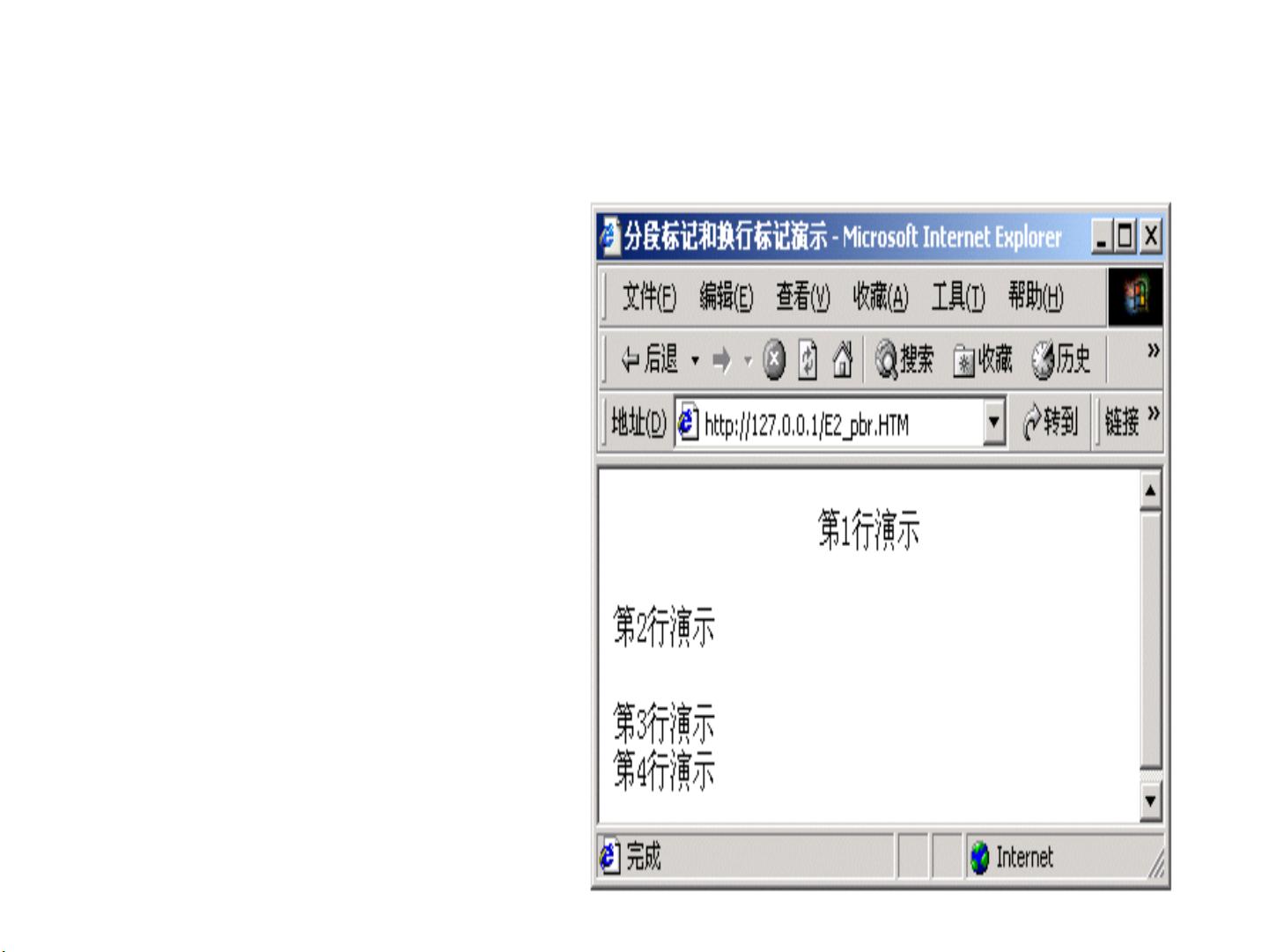
主体部分 (`<BODY>`)则是网页的实际内容区域,可以包含文本、图像、链接、表格等各种元素。在这个例子中,`<BODY>`标签内设置了背景颜色和网页的载入行为,使用`<IMG>`标签展示了图片,并使用`<DIV>`标签进行布局,`<FONT>`标签调整了字体颜色和大小。`<BR>`标签用于换行,确保文本布局的清晰。
学习者通过实例 `E2_hello.HTM` 的创建和编辑,可以看到HTML标记的实际应用,包括如何设置网页标题、插入脚本和控制页面样式。通过浏览器访问这个简单网页,可以看到HTML文档结构的直观效果,这对于理解HTML的工作原理和实践网页设计非常关键。
这份课件提供了HTML语言入门级别的教程,对于希望进入Web开发领域的人来说,无论是基础理论还是实战操作,都是一个很好的学习资源。通过深入学习HTML,学生能够掌握网页设计的基础,为后续的CSS、JavaScript和其他前端技术的学习打下坚实基础。
115 浏览量
138 浏览量
2008-12-09 上传
2008-12-14 上传
220 浏览量
167 浏览量
2009-12-02 上传
2017-10-25 上传
Qinbooboo
- 粉丝: 0
最新资源
- VB通过Modbus协议控制三菱PLC通讯实操指南
- simfinapi:R语言中简化SimFin数据获取与分析的包
- LabVIEW温度控制上位机程序开发指南
- 西门子工业网络通信实例解析与CP243-1应用
- 清华紫光全能王V9.1软件深度体验与功能解析
- VB实现Access数据库数据同步操作指南
- VB实现MSChart绘制实时监控曲线
- VC6.0通过实例深入访问Excel文件技巧
- 自动机可视化工具:编程语言与正则表达式的图形化解释
- 赛义德·莫比尼:揭秘其开创性技术成果
- 微信小程序开发教程:如何实现模仿ofo共享单车应用
- TrueTable在Windows10 64位及CAD2007中的完美适配
- 图解Win7搭建IIS7+PHP+MySQL+phpMyAdmin教程
- C#与LabVIEW联合采集NI设备的电压电流信号并创建Excel文件
- LP1800-3最小系统官方资料压缩包
- Linksys WUSB54GG无线网卡驱动程序下载指南