Android开发:仿网易云音乐播放界面实现
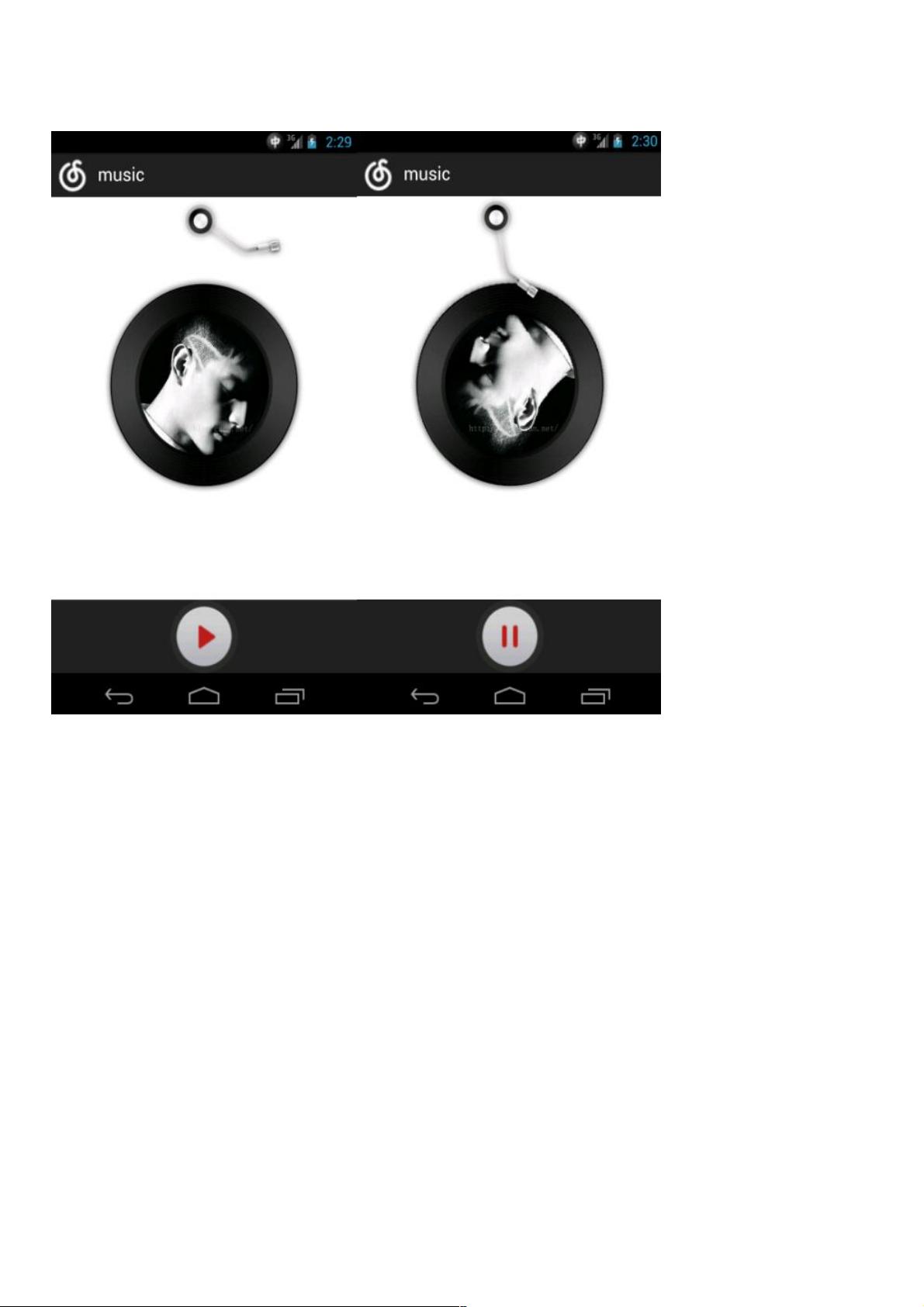
"该资源主要介绍了如何在Android平台上仿制网易云音乐的播放界面,通过展示两张图片来呈现播放前后界面的变化,并提供了部分布局文件代码。核心是创建一个具有旋转效果的播放界面,包括背景、导航栏、播放控制元素等设计。
在Android开发中,实现这样的界面通常涉及以下几个关键知识点:
1. **布局设计**:使用`RelativeLayout`和`LinearLayout`进行布局管理,`RelativeLayout`允许元素相对定位,而`LinearLayout`则用于垂直或水平方向上的元素排列。
2. **颜色和背景**:通过设置`android:background`属性来改变视图的背景颜色,例如白色(#ffffff)和深灰色(#222222)。
3. **图像资源**:使用`ImageView`展示图标,如返回按钮(`@drawable/back_main_view`),并可以通过`android:background`和`android:src`属性来设置。
4. **文本显示**:使用`TextView`显示歌曲名称和其他文本,通过`android:text`属性设置内容,`android:padding`调整内边距,`android:layout_centerInParent`使元素居中。
5. **ID引用**:`android:id`用于标识各个组件,方便在代码中引用,如`back_main_activity`和`play_music_name`。
6. **尺寸和间距**:`android:layout_width`和`android:layout_height`定义组件的大小,`android:layout_margin`和`android:layout_padding`设置内外边距。
7. **事件监听**:点击播放按钮会触发界面变化,这需要在代码中添加事件监听器,如`OnClickListener`,并处理点击事件。
8. **动画效果**:为了实现光盘转动的效果,可以使用`Animation`类或者`ObjectAnimator`来创建旋转动画。通过设置动画属性(如`fromDegrees`,`toDegrees`,`pivotX`,`pivotY`),让图片围绕某个点旋转。
9. **状态切换**:点击播放按钮后,界面的更新可能涉及到多个组件的状态改变,如播放/暂停按钮的图标切换,进度条的更新等,这些都需要在代码中动态处理。
10. **自定义控件**:如果系统提供的控件无法满足需求,可以考虑创建自定义View,重写`onDraw()`方法来绘制更复杂的界面元素。
通过以上知识点的组合运用,开发者可以构建出与网易云音乐类似的播放界面,同时结合实际需求,还可以加入更多功能,如播放列表、音量控制、歌曲滑动选择等。
2020-06-05 上传
2016-10-23 上传
点击了解资源详情
点击了解资源详情
2023-06-15 上传
297 浏览量
2019-07-29 上传
2019-08-12 上传
weixin_38727980
- 粉丝: 3
- 资源: 931
最新资源
- CoreOS部署神器:configdrive_creator脚本详解
- 探索CCR-Studio.github.io: JavaScript的前沿实践平台
- RapidMatter:Web企业架构设计即服务应用平台
- 电影数据整合:ETL过程与数据库加载实现
- R语言文本分析工作坊资源库详细介绍
- QML小程序实现风车旋转动画教程
- Magento小部件字段验证扩展功能实现
- Flutter入门项目:my_stock应用程序开发指南
- React项目引导:快速构建、测试与部署
- 利用物联网智能技术提升设备安全
- 软件工程师校招笔试题-编程面试大学完整学习计划
- Node.js跨平台JavaScript运行时环境介绍
- 使用护照js和Google Outh的身份验证器教程
- PHP基础教程:掌握PHP编程语言
- Wheel:Vim/Neovim高效缓冲区管理与导航插件
- 在英特尔NUC5i5RYK上安装并优化Kodi运行环境