Angular 路由配置详解
需积分: 7 48 浏览量
更新于2024-09-08
收藏 390KB PDF 举报
"Angular02 路由配置"
在Angular框架中,路由是实现单页应用(Single Page Application, SPA)导航的关键特性。AngularJS,虽然这里提到的是Angular02,通常指的是Angular 2及更高版本,是一个强大的前端开发框架,专为构建响应式、高性能的Web和移动应用而设计,其核心特点包括HTML模板和数据绑定。
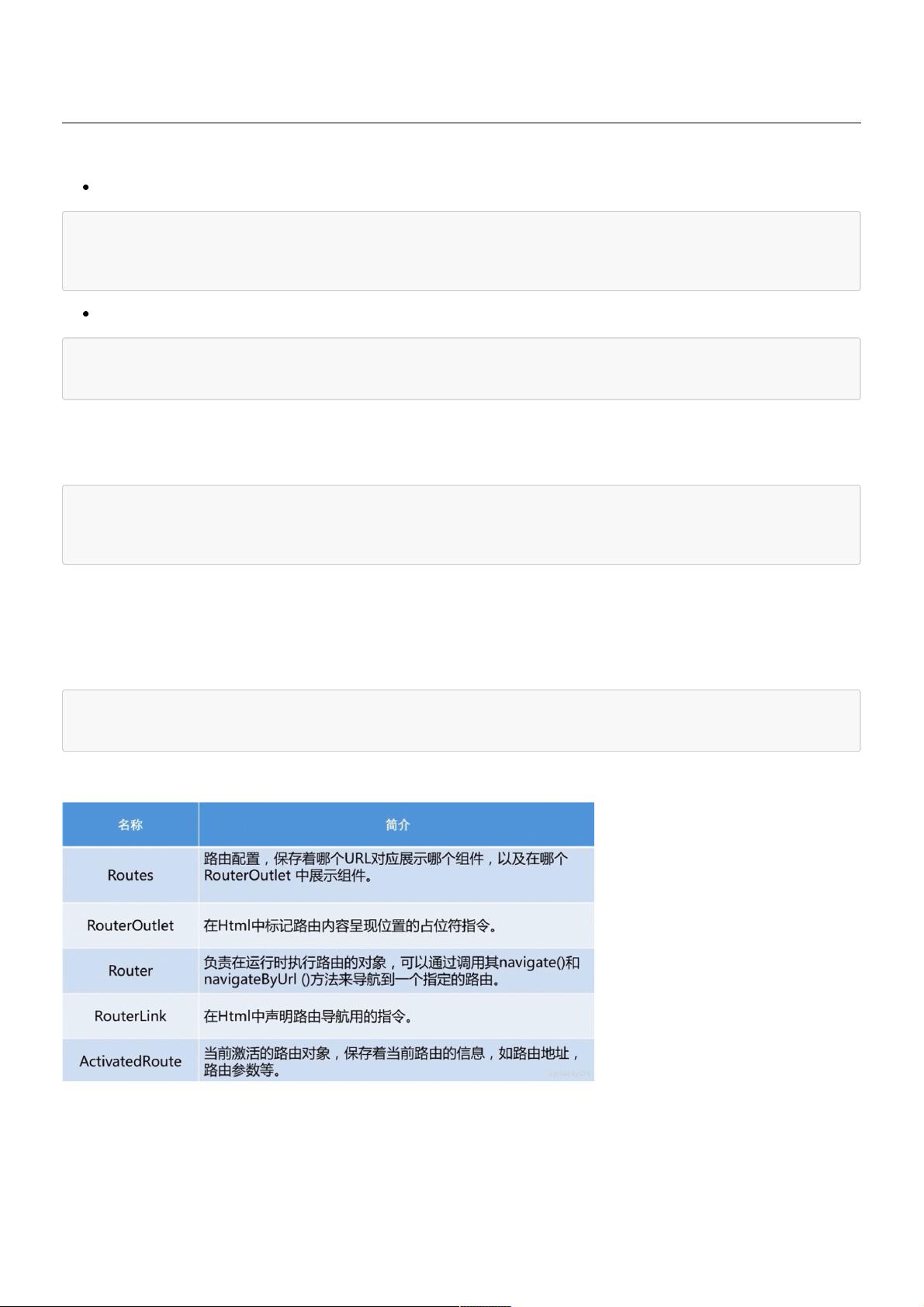
路由是Angular中管理应用程序内部导航的核心机制。当用户点击链接或执行其他导航操作时,路由系统会根据预定义的配置来决定哪个组件应该显示在屏幕上。通过路由,我们可以实现多个组件间的平滑切换,展示不同的内容。
创建Angular项目时,可以使用Angular CLI(命令行工具)来初始化一个包含路由配置的新项目。例如,`ng new router--routing`命令会生成一个新的项目,并在项目配置中包含路由模块。
基础路由配置包括定义路径和关联的组件。例如,我们有两个组件:HomeComponent和ProductComponent,可以通过链接在它们之间切换。我们可以定义如下路由:
```typescript
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent }
];
```
这里的`:id`是一个动态参数,允许我们在路径中传递数据。在ProductComponent中,我们可以通过`ActivatedRoute`服务获取这个参数,如`ActivatedRoute.snapshot.params['id']`。
除了路径参数,还可以通过查询参数传递数据,例如`/product?id=1&name=2`,同样可以使用`ActivatedRoute.snapshot.queryParams`来访问。
路由配置还包括重定向规则,这允许在用户访问特定路径时自动重定向到其他路径。例如,如果设置`{path: '', redirectTo: '/home', pathMatch: 'full'}`,那么空路径将重定向到首页。
子路由的概念允许我们在一个组件内嵌套其他组件。例如,我们可以在HomeComponent中定义子路由,这样`{path: 'yyy', component: YyyComponent}`将在HomeComponent的`<router-outlet>`中显示。
辅助路由是另一种高级特性,它允许在同一位置并行显示多个路由。辅助路由使用`outlet`属性来指定渲染的出口,如`<router-outlet name="aux"></router-outlet>`,并在路由配置中指定对应的`outlet`。
导航在Angular中通常是通过`routerLink`指令来完成的,例如`<a [routerLink]="['/product', productId]">Product</a>`。我们还可以在组件代码中使用`Router`服务进行编程式导航。
总结起来,Angular的路由配置是构建SPA应用的重要组成部分,它提供了灵活的方式来组织和导航应用程序的不同部分,同时支持数据传递、重定向、子路由和辅助路由等多种功能。通过熟练掌握这些概念和技巧,开发者可以构建出高效且用户体验良好的Web应用。
yehy0525
- 粉丝: 13
- 资源: 15
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析