iOS动画实战:钓鱼小游戏实现与代码解析
101 浏览量
更新于2024-08-28
收藏 188KB PDF 举报
"iOS 动画实战教程,通过钓鱼小游戏实例代码解析动画实现技巧"
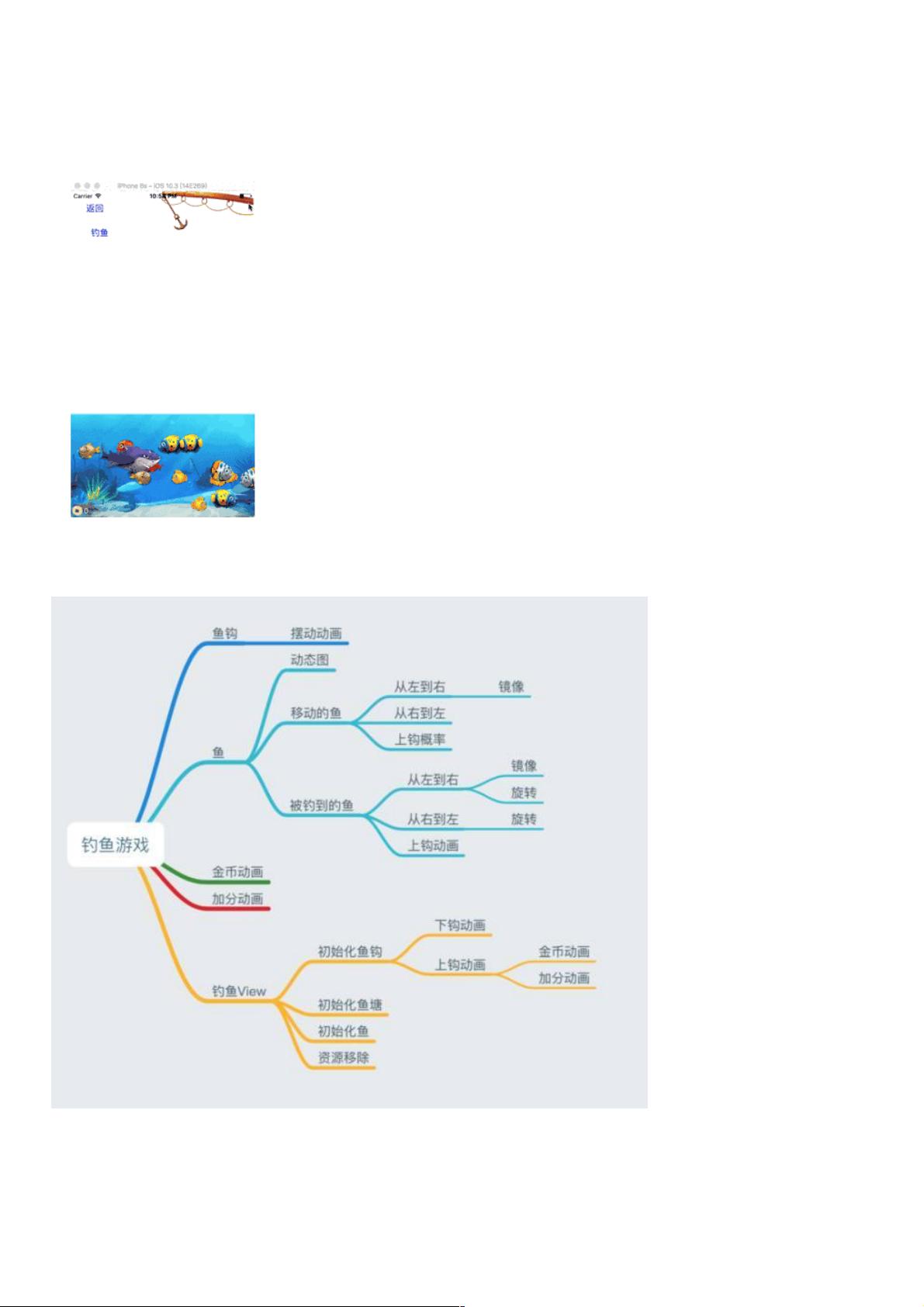
在iOS开发中,动画效果能够极大地提升用户体验,特别是在游戏开发中。这篇教程通过一个简单的钓鱼小游戏实例,展示了如何利用基本的iOS动画技术创建有趣的游戏场景。游戏主要由四个部分构成,其中鱼类的动态表现最为关键。
首先,准备素材是非常重要的一步。在这个游戏中,鱼类的游动效果是通过一组连续的图片来实现的,这些图片的大小固定,但位置会有所变化,形成动画效果。这需要开发者对序列帧动画有深入的理解,并且需要精心设计和组织图片资源。
接着,我们关注鱼钩模块。鱼钩的摆动动画是游戏的核心部分之一。摆动动画的范围设定在[M_PI/4.0,-M_PI/4.0]之间,这代表了鱼钩从垂直向下到顺时针偏转45度的角度变化。为了实现这一动态效果,开发者使用了CADisplayLink计时器,它能确保动画与设备的屏幕刷新率同步,通常情况下为60Hz,即每秒更新60次。
CADisplayLink是iOS中用于动画的理想选择,因为它能确保动画的流畅性。在代码中,开发者创建了一个CADisplayLink实例,并通过它来定时更新鱼钩的角度。同时,定义了一个block来传递当前角度,以便在主界面计算鱼钩在水中的精确位置。
在初始化鱼钩视图时,开发者调整了锚点,使其位于中心,然后添加了UIImageView来展示鱼钩图像,并创建了一个UIView来表示钓鱼线。通过设置鱼钩和钓鱼线的frame,确保它们在视图中的正确布局。
代码中,`isReduce`属性用来切换鱼钩摆动的方向,`angle`属性记录当前角度,而`linkTimer`是CADisplayLink实例。在CADisplayLink的回调方法中,会根据`isReduce`的状态来增加或减少`angle`值,同时调用旋转动画,使鱼钩按照指定角度进行旋转。
这个钓鱼小游戏实例揭示了iOS动画的实战应用,包括使用CADisplayLink进行高效率的定时动画,以及通过改变视图的transform属性实现旋转效果。开发者可以以此为参考,学习如何在自己的应用或游戏中创建复杂的交互式动画,提升用户体验。
2021-04-05 上传
2020-09-02 上传
129 浏览量
2023-06-11 上传
191 浏览量
点击了解资源详情
点击了解资源详情
2022-06-28 上传
weixin_38687807
- 粉丝: 5
最新资源
- ASP.NET 实现弹框提示后跳转页面技巧
- 网管基础:100例实用试题解析
- 数据库原理与设计课后习题详解及特点探讨
- Java I/O深入解析与高效使用
- DOS批处理入门教程:从基础到实践
- Windows内核安全:Rootkits深度解析
- Keil实验仿真板入门与安装教程
- Keil辅助工具与高级调试技巧详解
- Keil调试窗口深度解析:实例教学
- Keil调试技巧:在线汇编与断点设置解析
- CMMI入门:组织标准过程与实践解析
- 图像压缩算法详解与国际标准探讨
- 电信063杜世伟:二叉树后序遍历(递归与非递归)实现
- WINARM环境下的gcc编译揭秘:链接文件与初始化过程
- X86内存管理模式详解:从实模式到保护模式
- Linux虚拟内存管理详解:进程空间与内核区划分