使用HTML5 Canvas和JavaScript实现拼图游戏
需积分: 0 7 浏览量
更新于2024-09-02
收藏 914KB DOCX 举报
"简易拼图游戏的设计思路是利用HTML5的Canvas技术,配合JavaScript实现一个3×3的拼图游戏。游戏界面包括整体布局、CSS样式设计、拼图绘制以及重新开始功能。游戏逻辑涉及初始设置、打乱拼图、鼠标监听、拼图移动、胜负判断和计时系统。开发者在实践中提高了编程技能,但注意到还需关注细节处理。”
在本文中,作者介绍了一个基于HTML5 Canvas和JavaScript实现的简单拼图游戏。首先,设计思想是将画布分割成9个方块,并通过一个二维数组存储每个方块的信息。这允许对每个方块进行独立操作,如打乱和交换。同时,游戏会记录并显示玩家完成拼图所用的时间。
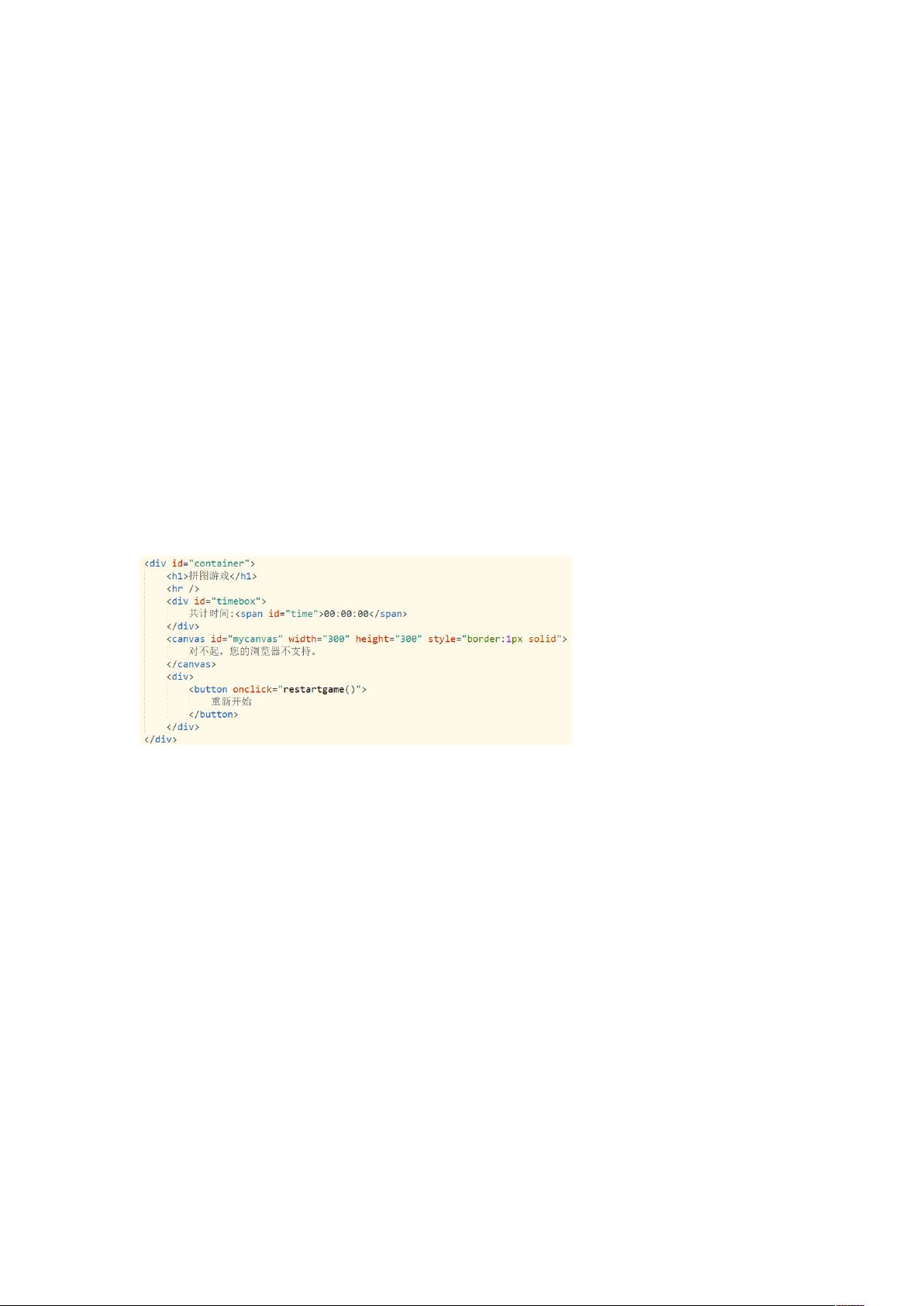
界面设计部分,游戏界面被划分为几个关键部分:整体布局包含标题、水平线和游戏空间。CSS用于定义页面的视觉样式,确保游戏界面的美观和用户体验。在绘制拼图设计阶段,使用双重for循环在Canvas上绘制出3×3的方格结构,每个方格代表拼图的一部分。
游戏逻辑的核心在于初始化和交互响应。初始设计阶段,需要加载图片素材,并设置初始拼图状态。打乱拼图设计通过随机交换方块位置实现,通常通过多次交换以达到理想的效果。监听鼠标点击设计则是游戏交互的关键,当用户点击画布时,程序会检测点击位置,并判断是否可以进行拼图移动。移动拼图设计涉及到计算目标位置,并更新二维数组以反映新的拼图状态。胜负判断设计通过比较数组中的标记值和实际位置,当所有方块位置正确时,宣告游戏胜利。
计时设计是游戏体验的一部分,从游戏开始时启动一个定时器,每秒递增计时,并根据分钟和小时进行进位。这提供了实时反馈,使玩家了解他们花费的时间。
总结来说,这个简易拼图游戏结合了前端开发的基本技术,如HTML、CSS和JavaScript,展示了如何通过编程实现一个互动的游戏应用。开发者在实践中锻炼了编程思维,但也意识到对细节的关注和错误处理的重要性,这是进一步提升技能的关键。
208 浏览量
2022-03-24 上传
点击了解资源详情
2020-05-01 上传
277 浏览量
183 浏览量
Cebara
- 粉丝: 1
- 资源: 1
最新资源
- gansoi:很棒的基础架构监视和警报
- Portfolio
- Tensorflow-AI
- CloudyTabs:CloudyTabs是一个简单的菜单栏应用程序,其中列出了您的iCloud标签
- 易语言超级列表框保存结构
- T3AAS:井字游戏(即服务)
- TF2 Trading Enhanced-crx插件
- GA和PSO_寻优_GA函数最小_有约束粒子群_粒子群算法PSO-_GAOPTIMIZATION
- 购买新南威尔士州共享图书馆
- chainlink-integration-tests:针对Fantom的Chainlink集成测试
- SOA程序_人群搜索算法_streamfru_思维进化_基于SOA的寻优计算_不确定性
- 易语言超级列表框代码高亮
- Node-red-server
- nimtwirp:Nim的Twirp RPC框架
- Gamers Tab-crx插件
- 猫狗二分类数据集,可用于快速模型验证、性能评估、小数据集训练等