定制微信小程序modal弹窗封装教程与示例
130 浏览量
更新于2024-09-04
收藏 136KB PDF 举报
在微信小程序开发中,自定义modal弹窗功能是一项常见的需求,因为官方提供的wx.showModal方法可能无法满足开发者对于样式和功能的个性化定制。本文详细介绍了如何在微信小程序中实现自定义modal弹窗的封装,以便于在项目中复用和扩展。
首先,封装自定义modal弹窗通常涉及以下几个步骤:
1. **创建组件结构**:
- 需要准备四个基础文件:modal.wxml(视图层),modal.wxss(样式层),modal.js(逻辑处理层),以及modal.json(元数据文件)。这些文件分别定义了组件的结构、样式规则和交互逻辑。
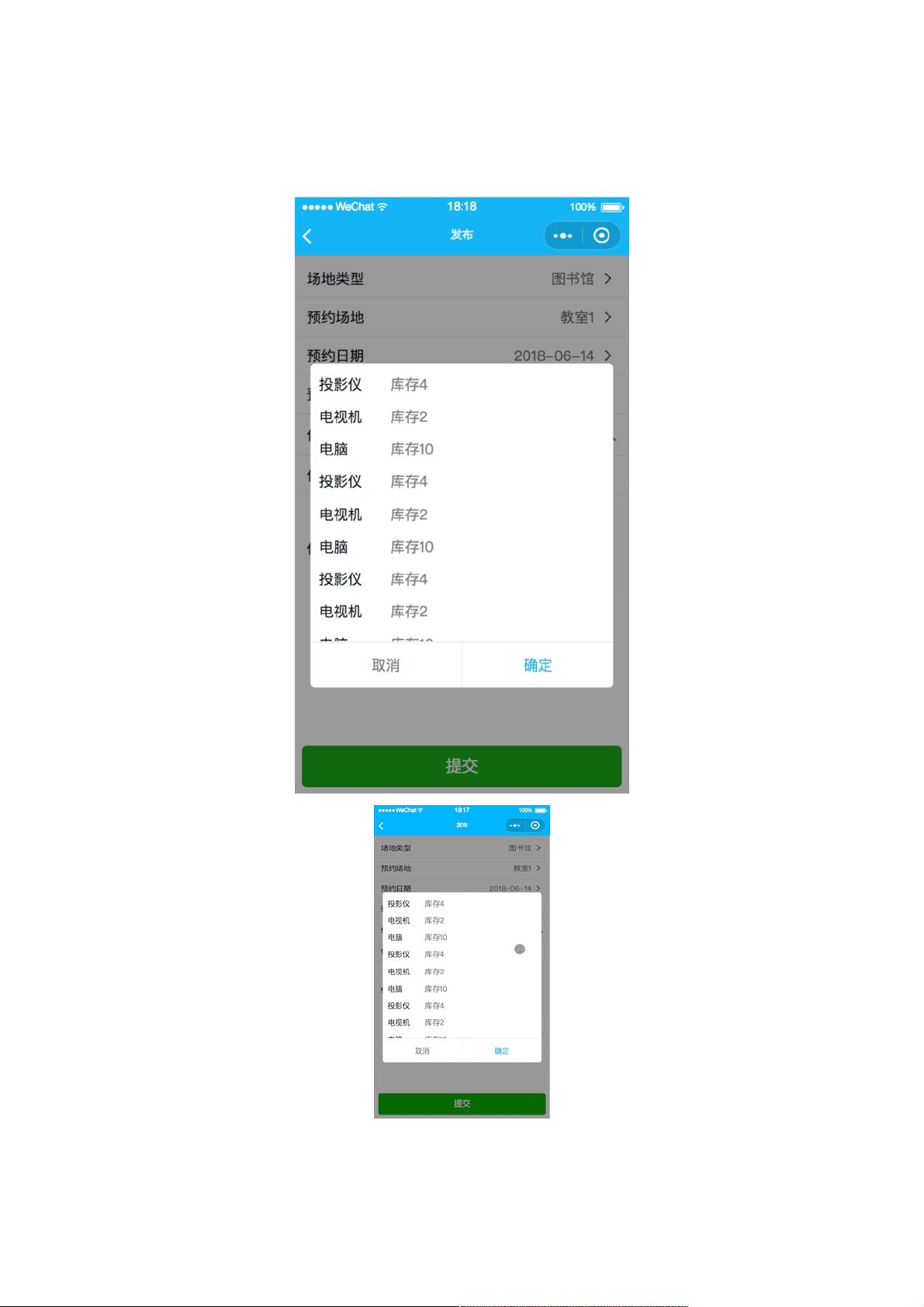
2. **modal.wxml**:这个文件是组件的实际视图部分,它包含了一个modal容器和slot属性,允许开发者在弹窗内部插入自定义内容。例如,代码中的`<modal>`标签包含了`showModal`属性用于控制显示隐藏,`height`属性设置弹窗高度,以及`bindcancel`和`bindconfirm`事件处理器,分别对应取消和确认按钮的点击事件。
3. **modal.wxss**:这部分负责定义弹窗的样式,包括高度、背景、边框等元素。开发者可以根据需求定制弹窗的外观和交互效果。
4. **modal.js**:JavaScript文件中实现了组件的行为逻辑,包括处理事件(如点击取消和确认按钮)、数据绑定和传递等。这里的例子展示了如何通过`goodsList`数据驱动弹窗内容,并处理用户输入的回调函数`goodsInput`。
5. **调用和使用**:在需要弹出自定义modal的地方,只需引用并传入所需参数,如`showModal`状态、高度,以及事件处理器。开发者可以轻松地在模板中嵌套这个自定义modal组件,例如`<modal show="{{showModal}}" height='60%' bindcancel="modalCancel" bindconfirm='modalConfirm'>...</modal>`。
通过以上封装,开发者可以灵活地控制弹窗的内容、样式和交互行为,使得微信小程序中的自定义modal弹窗更具可扩展性和复用性。这种方式提高了开发效率,同时保持了代码的整洁和模块化。如果你在实际项目中遇到类似的需求,只需遵循上述步骤,就能快速实现自定义的modal弹窗功能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-09-25 上传
2019-09-25 上传
2021-01-20 上传
2019-02-28 上传
2023-06-13 上传
2020-12-11 上传
weixin_38693720
- 粉丝: 10
- 资源: 900
最新资源
- n2h2p-开源
- LilyNice.gk9potbknt.gadJ3Ld
- volar:手掌| 一页最小视差模板
- beap:Python中的beap(双亲堆)算法参考实现
- UCAB_IngSoftware:未知〜电厂管理项目
- 美赛:Matlib下层次分析法,多属性模型
- MCFI.zip_界面编程_C#_
- mini-projects-3
- opengl实现画图板VS2010项目
- EventPlanner
- C++套接字实现UDP通讯,客户端以及服务端demo
- keap:Keap是一种堆数据结构,具有稳定的PriorityQueue和稳定的Keapsort排序算法
- ClickLearn Chrome Connector-crx插件
- pands-problem-sheet
- shader-playground:着色器游乐场的乐趣
- mysql2pg-开源