手机交互设计原则与屏幕适配策略
125 浏览量
更新于2024-08-27
收藏 430KB PDF 举报
"本文主要探讨了手机交互设计的原则,包括屏幕尺寸、显示分辨率、视觉重点以及界面简洁性等方面。在设计手机应用时,需考虑不同手机的物理尺寸和显示分辨率,如NOKIAN78与HTCT7278的例子所示。此外,设计师应关注主流分辨率,如QVGA(240*320),并遵循用户自上而下的阅读习惯。保持界面简洁,减少控件数量,突出关键信息,并在出错时提供具体指导,以提升用户体验。"
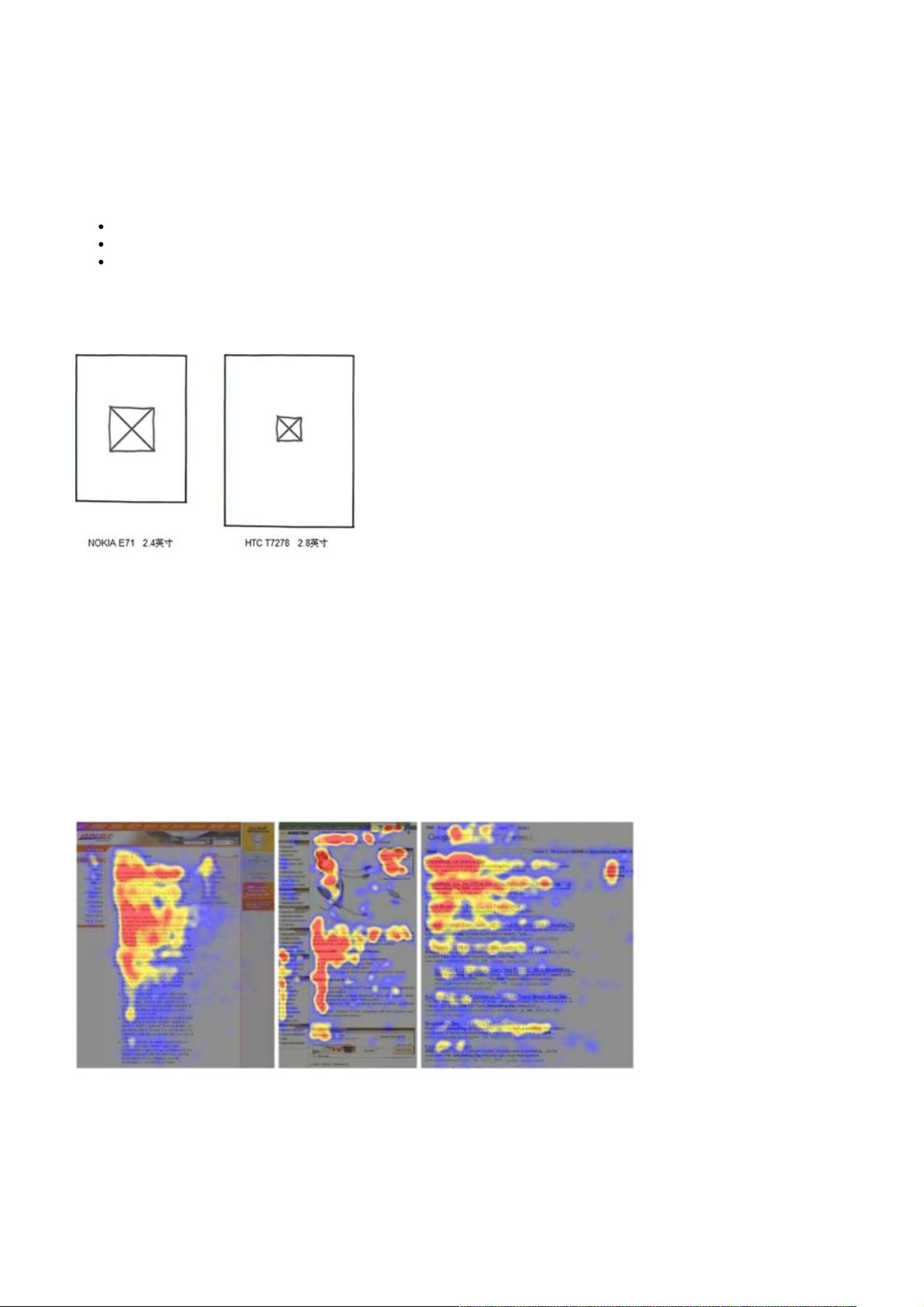
手机交互设计原则是确保移动应用或网站在各种手机设备上高效、直观且易于使用的基石。首要原则之一是理解手机屏幕的特性。屏幕尺寸通常分为物理尺寸和显示分辨率。物理尺寸是以英寸计量屏幕对角线长度,而显示分辨率则关乎屏幕上显示的像素数量,直接影响图像清晰度。例如,NOKIAN78的物理尺寸为2.4英寸,分辨率为240*320像素,而HTCT7278的物理尺寸为2.8英寸,分辨率为480*640像素,这两款手机的显示效果会有所不同。
在设计时,设计师需要考虑到各种不同的屏幕分辨率,尤其是主流分辨率,如QVGA(240*320),因为它们占据了较大的市场份额。适配各种分辨率的挑战在于,设计应以主流分辨率为基础,然后扩展到其他分辨率,以确保广泛的兼容性。
用户的视觉阅读习惯也是一个重要的考虑因素。由于手机屏幕较小,用户通常会自上而下浏览信息,这与电脑屏幕上的"F"形阅读模式类似。因此,设计时应将重要的内容放在屏幕上方,便于用户快速获取。
界面简洁性是另一个关键原则。为了提高可用性,设计师应尽量减少控件的数量,使主功能一目了然。比如,翻页操作应将“下一页”按钮置于首位,方便用户操作。同时,如果内容过多,应突出关键信息,让用户能够迅速定位所需内容。在处理错误信息时,不仅要告诉用户发生了错误,还要提供具体的解决方案,帮助用户顺利完成操作。
手机交互设计原则涵盖了对屏幕特性的理解、主流分辨率的选择、用户阅读习惯的尊重以及界面的简洁性和错误处理策略,这些都旨在创造一个用户友好、高效且适应性强的移动体验。
2012-09-18 上传
点击了解资源详情
点击了解资源详情
2021-03-04 上传
2021-01-31 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38716563
- 粉丝: 5
- 资源: 871
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明