就业班集合页面开发需求与功能详解
需积分: 0 65 浏览量
更新于2024-08-05
收藏 396KB PDF 举报
"就业班集合页需求1"
在本次就业班集合页面的开发需求中,主要涉及了UI设计、交互效果、数据埋点以及不同平台的链接配置等多个方面。以下是详细的知识点说明:
1. **设计规范**:PSD文件采用2倍图设计,这是为了确保在高分辨率设备上显示清晰,遵循了移动优先的设计原则,同时考虑了Retina屏幕的显示效果。
2. **数据埋点**:“引号蓝色加粗下划线”标记的按钮,以及页面的UV(独立访客)需要添加数据埋点。这要求开发者集成数据分析工具,如Google Analytics或自建的埋点系统,用于追踪用户行为,以便分析页面访问量和按钮点击率。
3. **咨询按钮**:所有咨询按钮无论用户状态如何,点击效果都相同,这意味着按钮的交互逻辑是标准化的,不会根据用户登录状态改变其功能或样式。
4. **页面域名**:页面域名为`jiuye.jikexueyuan.com`,表明该页面属于职业教育平台极客学院的就业板块。
5. **头部与尾部**:使用公共头部和自定义尾部,这样可以保持网站整体风格一致,并方便维护,自定义尾部可能包含特定的版权信息或者用户服务条款。
6. **UI交互**:
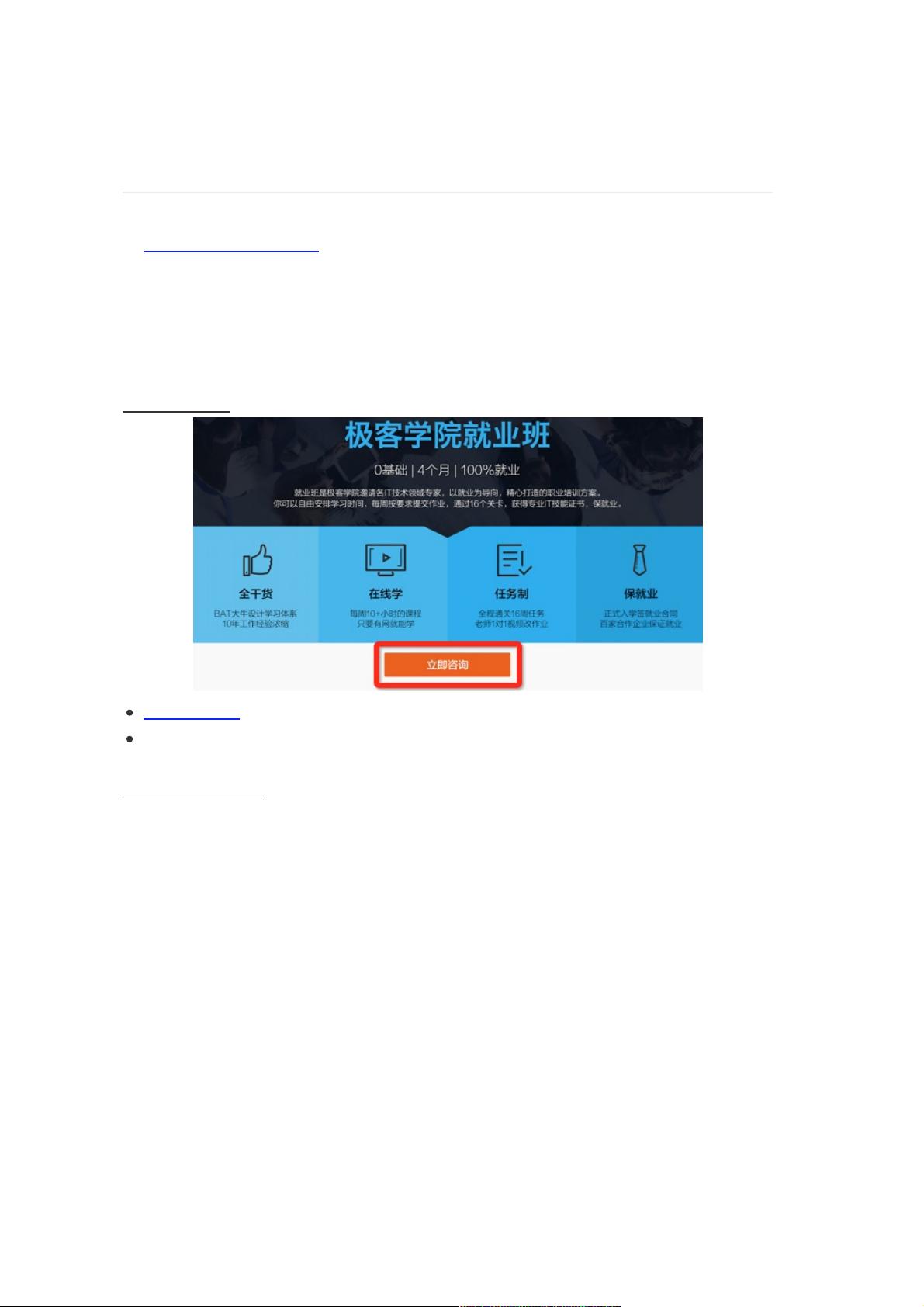
- “立即咨询”按钮点击后,新窗口打开美洽客服,这需要实现浏览器的新窗口跳转功能,并集成美洽客服系统。
- 鼠标经过“立即咨询”按钮时,有变色特效,需根据PSD文件实现相应的CSS3过渡效果。
- 课程列表的各个色块区域点击后,会新窗口打开不同的链接,且需要按照指定的埋点规则进行数据跟踪。
- “已有X人预约”处的计数器,需要实现点击按钮时计数值递增的逻辑。
- “马上去看”和“上线通知我”按钮也有鼠标经过的变色特效,同样基于PSD文件实现。
7. **课程列表动画**:鼠标放入相应色块和按钮区域,会有切换动画,可以参考给出的网易云课堂示例,这可能涉及到CSS3的动画库或JavaScript的动画实现。
8. **讲师介绍**:这部分采用水平循环播放,每页显示2位讲师,向左滑动切换,停留时间7s。页面上的小豆豆作为手动翻页的控制和页数指示器,需要编写JavaScript代码来实现滑动切换和点击翻页功能。
9. **学员评价**:这部分是全静态内容,意味着不需要动态加载或用户交互,只需将预设的评价展示出来即可。
10. **作业展示**:包含2个视频(Android和Web),点击切换箭头水平滑动切换,视频播放需要集成视频播放器并统计播放次数。这意味着开发者需要处理视频流媒体的加载和播放事件,以及相应的计数统计。
以上是对就业班集合页面需求的详细解析,涵盖了UI设计、前端交互、数据追踪、视频播放等多方面的技术要点。在开发过程中,需确保各个功能的实现符合设计要求,并保持良好的用户体验。
2018-11-15 上传
2011-01-27 上传
2018-03-09 上传
2018-06-23 上传
2018-11-09 上传
2018-10-22 上传
2021-09-26 上传
2018-11-05 上传
2023-07-07 上传
优游的鱼
- 粉丝: 724
- 资源: 316
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜