快速掌握div+css:一列布局与居中技巧
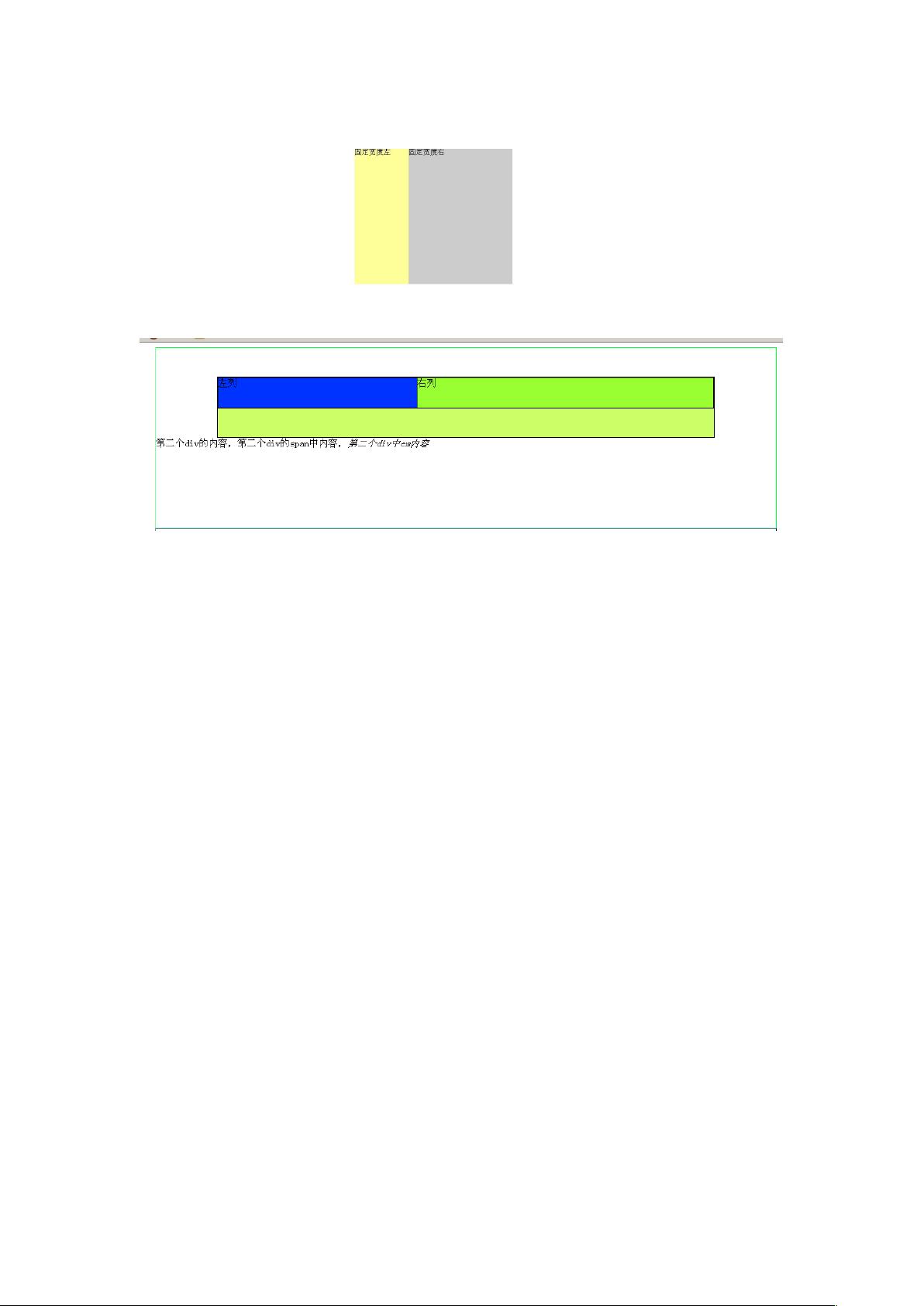
"本资源旨在帮助学习者在十天内掌握div+css的基本应用,通过实例演示实现页面布局。主要内容包括一列固定宽度和一列固定宽度居中的设计。首先,一列固定宽度的示例中,使用HTML5结构定义了一个名为'fixed-width'的div元素,设置了宽度为200像素,高度为100像素,边框为1像素黑色实线,背景颜色为深灰色(#999999)。CSS代码确保了在不同浏览器版本下(如IE6及以下)的兼容性,通过`<style>`标签中的CSS样式实现。
在实现一列固定宽度居中的例子中,代码在保持宽度不变的同时,添加了`margin: 0 auto`属性,这将使得div元素在其父容器中水平居中。这种方法利用了外边距的自动对齐特性,使其无论父元素宽度如何,div元素都能在其中保持居中状态。
学习者通过这两个简单的示例可以理解div元素作为页面布局的基本容器,以及如何运用CSS的宽度、高度、边框和定位属性来控制元素的外观和位置。通过这些基础操作,进一步深入学习div+css布局、浮动、响应式设计等高级技巧将更为得心应手。文档详细讲解了每个步骤和原理,配合实际的代码示例和效果图,有助于快速上手和提升技能。"
312 浏览量
389 浏览量
316 浏览量
166 浏览量
532 浏览量
2012-12-03 上传
195 浏览量
144 浏览量
175 浏览量
xiaomin_xiazai
- 粉丝: 1
- 资源: 2